2022-07-09 第三小组 高佳誉 学习笔记
HTML基础技术
重点
- HTML(超文本标记语言)和CSS(层叠样式表)的关系。
- HTML的结构。
- 块级元素和内联元素(行内元素)区别。
- href和src的区别。
知识点
1. HTML是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言(markup language)
HTML 使用标记标签来描述网页
2. HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词
HTML 标签通常是成对出现的 标签对中的第一个标签是开始标签,第二个标签是结束标签
HTML 存在自结束标签,即不写自结束的 /
3. 基本结构
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table cellspacing="0" cellpadding="80" height="500" align="center" >
<tr style="background-color:green;">
<td><b><a href="shouye.html" target="_self">首页</a></b></td>
<td><b><a href="shanxing.html" target="_self">诗词部分</a></b></td>
<td><b><a href="pojian.html" target="_self">歌曲部分</a></b></td>
<td><b><a href="jiaruwomen.html" target="_self">加入我们</a></b></td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="20" height="200">
<tr>
<td>《山行》<br></td>
</tr>
<tr>
<td><br></td>
</tr>
<tr>
<td>《咏柳》<br></td>
</tr>
<tr>
<td><br></td>
</tr>
<tr>
<td> ...</td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
<td>
<table cellspacing="0" cellpadding="20" height="200">
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr>
<td><a href="shanxing.html" target="_self">查看更多</a></td>
</tr>
</table>
</td>
<td>
<table cellspacing="0" cellpadding="20" height="200">
<tr>
<td>《破茧》<br></td>
</tr>
<tr>
<td><br></td>
</tr>
<tr>
<td>《篇章》<br></td>
</tr>
<tr>
<td><br></td>
</tr>
<tr>
<td> ...</td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
<td>
<table cellspacing="0" cellpadding="20" height="200">
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr>
<td><a href="pojian.html" target="_self">查看更多</a></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
4. 在 HTML 中,图像由 img 标签定义。
img 是空标签,即它只包含属性,并且没有闭合标签。(img 属于替换元素,属于行内元素和替换元素之间的一种元素,即img这段代码被具体的东西给替换了)。
要在页面上显示图像,需要使用源属性(src),src 指 "source"且源属性的值是图像的 URL 地址。URL 指存储图像的位置。浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hard Coder</title>
</head>
<!--body的属性background可以设置图像背景(gif 和 jpg 文件均可用作 HTML 背景,且如果图像小于页面,图像会进行重复) -->
<body background="huawen.png">
<!-- <img>的属性包括 src、alt、width(单位为像素px)和height(单位为像素px)
(注意:若只修改了width或height一个,图片会被等比例缩放;
若同时指定了一个个图片的width和height就不会等比例变化;
且各个属性之间不要用逗号隔开
-->
<!-- 此处的src放的是相对路径(我们可以直接把需要展示的图像拖进项目中) -->
<img src="wiliuqi.jpg" width=500px>
<br />
<img src="wuliuiq.gif" height=200px>
<br />
<!-- 将服务器的图片显示到网页中 -->
<img src="http://www.w3school.com.cn/i/w3school_logo_white.gif" />
<!-- 在文字中排列图像(默认对齐方式为底部对齐) -->
<h2>未设置对齐方式的图像:</h2>
<p>图像 <img src="eg_cute.gif"> 在文本中</p>
<h2>已设置对齐方式的图像:</h2>
<p>图像 <img src="eg_cute.gif" align="bottom"> 在文本中</p>
<p>图像 <img src="eg_cute.gif" align="middle"> 在文本中</p>
<p>图像 <img src="eg_cute.gif" align="top"> 在文本中</p>
<!--使图片浮动至段落的左边或右边-->
<p>
<img src ="eg_cute.gif" align ="left">
带有图像的一个段落。图像的 align 属性设置为 "left"。图像将浮动到文本的左侧。
</p>
<p>
<img src ="eg_cute.gif" align ="right">
带有图像的一个段落。图像的 align 属性设置为 "right"。图像将浮动到文本的右侧。
</p>
</body>
</html>
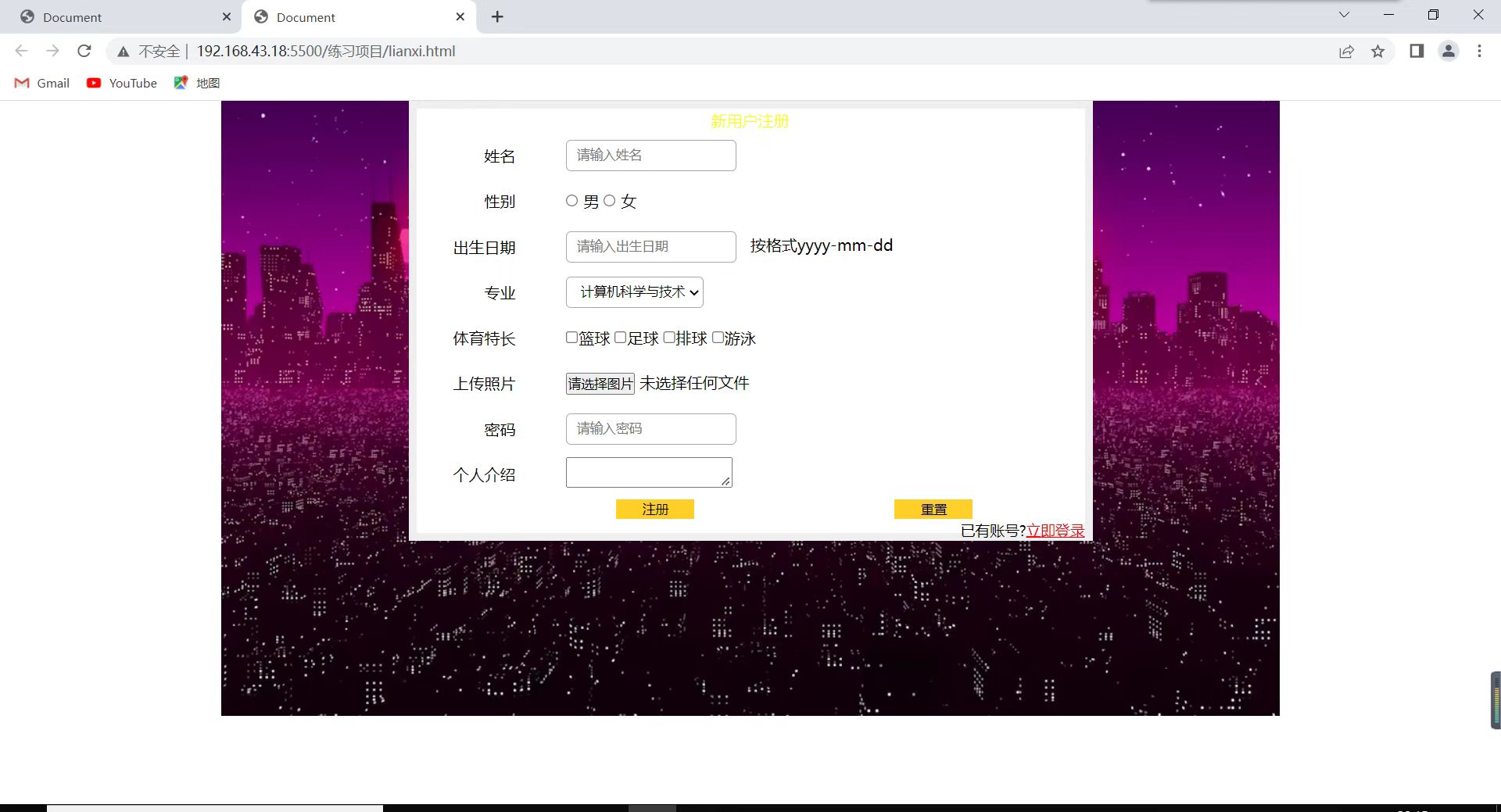
5. 创建表格
表格由 table 标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由 td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
如果不定义边框属性,表格将不显示边框。表格的表头使用 标签进行定义。大多数浏览器会把表头显示为粗体居中的文本。在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
学习情况
大部分知识点料及得很透彻,但是表单和表格的嵌套使用还不算熟练,自我建议:寻找各个网站的表格框架,尝试复制出同等效果。
收获
今天主要学习了HTML的相关知识,学习了大部分后端程序员需要学习的标签,作为第一天学习可以说是收获满满。
学习效果展示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现