CSS单位-长度
css中的长度单位有很多,不同的单位在特定的需求下能够有相当不错的表现,随着css3的发布,又有了一些新的单位添加进来,使我们在做前端页面的时候能够有更多的选择,更方便快捷的达到我们预期的效果。
正题
1.px (all) ;
"px",即像素,这个单位是我们最常用的,即基于像素进行绘制的长度单位。
2.em (all)
"em" 是相对长度单位。相对于当前对象内文本的字体尺寸。假如设置 div 的字体大小为20px,那么对div设置的‘1em’就是20,那么2em 就是 2*20=40px。
"em"是基于对象标签的单位,给谁用该单位,该单位就是基于谁的字体大小。当该对象标签的字体大小发生变化时,‘em’单位长度也会跟着发生变化。
举个栗子
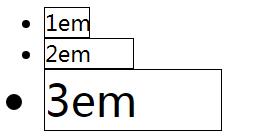
<ul style="font-size: 20px;"> <li style="width: 2em; border: 1px solid #000;"> 1em </li> <li style="width: 4em; border: 1px solid #000;"> 2em </li> <li style=" font-size: 40px; width: 4em; border: 1px solid #000;"> 3em </li> </ul>

如上,第一个li和第二个li 有继承自父集的同样的字体大小,所以 每个 em 的值都是20px ,2em=40px,4em = 80px,
第三个li 由于本身字体大小改为40px了 ,所以,虽然和第二个一样设置宽度 4em ,但是 真实宽度第三个 为4*40 = 160px 。
3.ex (css3)
和 上面的"em"一样,也是基于对象内文本的字体尺寸,不同的是,ex 单位长度是 字体大小的一般 也就是说对于同一标签 1em === 2ex
兼容:IE6-IE10, Firefox6.0, Chrome13.0, Safari5.1, Opera11.51
4.ch (css3)
该单位是相对对象文本的 数字 "0" 的宽度,
例如设置一个能够正好装6个“0”的宽度 即 width:6ex;
5.rem (css3)
这个就厉害啦,对于移动端的自适应布局来说,这个单位是首选。
该单位是相对长度单位。相对于根元素(即html元素)font-size计算值的倍数
例如 html 的 font-size:100px; 那么 1rem 就表示 100px,
该单位的使用经常会配合 js 及 viewport meta标签一同使用,
viewport详解 移步 这里
利用 js ,当页面加载完成或者窗口大小改变的时候重新计算的html标签的font-size 的值,就可以达到页面自适应的效果了,
js如下(假设页面设计宽度为720px):
function rePosition(){ var width = document.documentElement.clientWidth; var ratio = width/720; if(width<=720){ document.getElementsByTagName('html')[0].style.fontSize=100*ratio+"px"; }else{ document.getElementsByTagName('html')[0].style.fontSize="100px"; } } rePosition(); window.onresize = rePosition;
6.vw/vh (css3)
该单位是基于窗口大小的单位 窗口的 宽度 等于 100vw ,窗口的高度为 100vh,
如果想设置一个宽度为 半个窗口宽度、高度为1/5 个窗口高度的div ,那么可以这样写: width: 50vw; height:20wh;
7.绝对长度单位 cm / mm
cm / mm 均为绝对单位长度 cm 即 厘米 mm 即毫米 。
(完)



