css伪类实现行号自动填充
css伪类实现行号自动填充
大多数时候我们需要行号自动填充的时候我们可以 大多数时候是插入元素, 在元素里用js填入行号,或者用 ol > li 实现行号填充,
对于上面的方式,都不太灵活,而且需要做额外的工作,
现在我们用 css 伪类 的 content 属性来实现行号的自动填充
主要使用了css 伪类的
content: counter(step);
HTML
<div> <p>这是一些文字</p> <p>这是一些文字</p> <p>这是一些文字</p> <p>这是一些文字</p> <p>这是一些文字</p> <p>这是一些文字</p> <p>这是一些文字</p> <p>这是一些文字</p> <p>这是一些文字</p> <p>这是一些文字</p> <p>这是一些文字</p> <p>这是一些文字</p> <p>这是一些文字</p> </div>
CSS
div{
counter-reset: step;
counter-increment: step 0;
}
p{
position: relative;
margin: 4px 0;
padding-left: 24px;
}
p::before {
content: counter(step);
counter-increment: step;
position: absolute;
left: 0;top: 0;
display: block;
width: 20px;
text-align: right;
background-color: #eee;
}
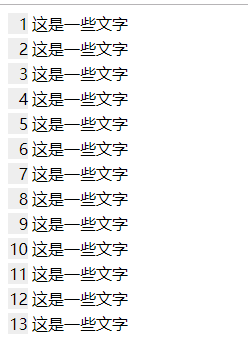
效果图