1.首先下载comet4j推送所需要的comet4j-tomcat6.jar包和comet4j.js文件
[下载地址:https://files.cnblogs.com/files/hangun/comet4j-tomcat7.rar,https://files.cnblogs.com/files/hangun/comet4j.js.rar]
注意:comet4j-tomcat6.jar用在Tomcat6版本中,comet4j-tomcat7.jar用在Tomcat7版本中
2.运用:
在你的项目中,导入刚下载的两个文件,jar包放在lib下,并build Path
3.配置文件,tomcat下的server.xml中的
<Connector port="你的端口" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
修改如下:
<Connector port="你的端口" protocol="org.apache.coyote.http11.Http11NioProtocol"
connectionTimeout="20000"
redirectPort="8443" />
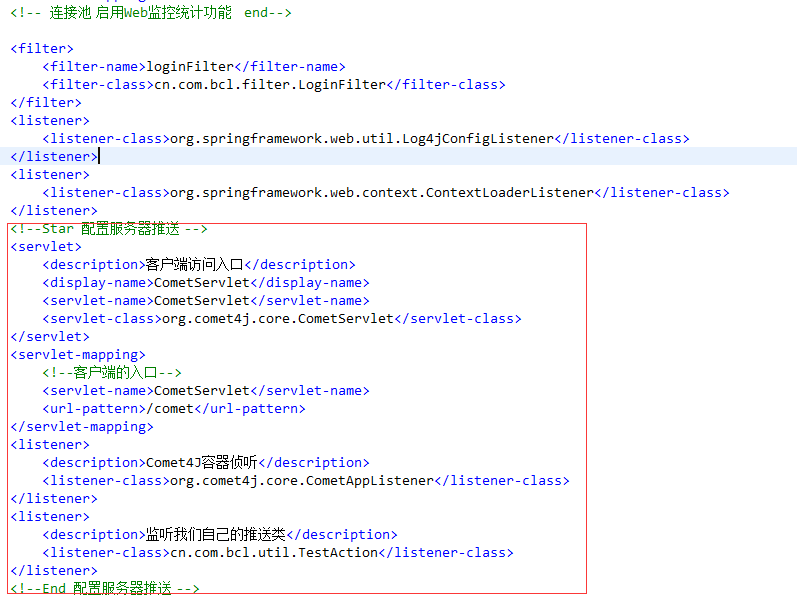
项目中的web.xml文件,
<servlet>
<description>客户端访问入口</description>
<display-name>CometServlet</display-name>
<servlet-name>CometServlet</servlet-name>
<servlet-class>org.comet4j.core.CometServlet</servlet-class>
</servlet>
<servlet-mapping>
<!--客户端的入口-->
<servlet-name>CometServlet</servlet-name>
<url-pattern>/comet</url-pattern>
</servlet-mapping>
<listener>
<description>Comet4J容器侦听</description>
<listener-class>org.comet4j.core.CometAppListener</listener-class>
</listener>
<listener>
<description>监听我们自己的推送类</description>
<listener-class>cn.com.bcl.util.TestAction</listener-class><!--自己推送类的路径-->
</listener>
注意:用到spring框架的时候,一定要放在spring监听的后面,如

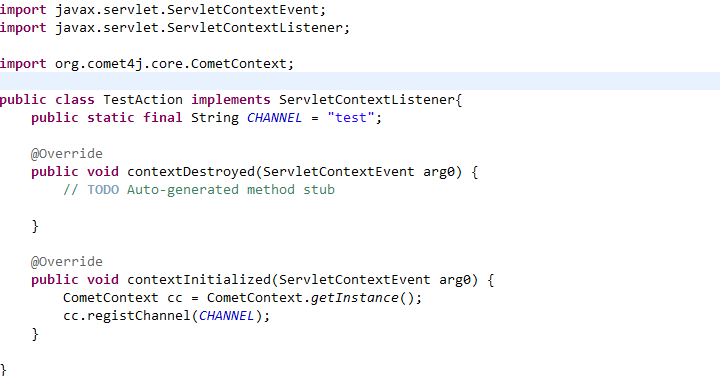
4.创建推送类

5.在页面中调用
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/comet4j.js"></script> <script type="text/javascript"> $(function() { var o = $('#div'); //监听后台某个频道 JS.Engine.on({ //侦听一个channel,test就是TestAction.CHANNEL的值 test:function(data){ o.html(data); } });
JS.Engine.start('comet');//客户端访问的url就是web.xml配置的CometServlet的访问路径 }); </script> </head>
<body> <div id="div"></div> </body> </html>
6.后台实现方法调用推送方法
1 2 3 4 5 6 7 8 | class push{ public void PushTxt(String txt){ CometEngine engine = CometContext.getInstance().getEngine(); //定义键值对[name,value],name是前台接收的参数名,且和推送类TestAction的 //CHANNEL相同 engine.sendToAll("test", "推送的值="+txt); }} |
7.通过调用接口方式调用push类的PushTxt方法
8.最后,页面的div值被改变,谷歌,360,火狐,IE11已测试通过





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?