vue组件之间传值方式解析
一.父组件传到子组件
1.父组件parent代码如下:
<template>
<div class="parent">
<h2>{{ msg }}</h2>
<son psMsg="父传子的内容:叫爸爸"></son> <!-- 子组件绑定psMsg变量-->
</div>
</template>
<script>
import son from './Son' //引入子组件
export default {
name: 'HelloWorld',
data () {
return {
msg: '父组件',
}
},
components:{son},
}
</script>
2.子组件son代码如下:
<template>
<div class="son">
<p>{{ sonMsg }}</p>
<p>子组件接收到内容:{{ psMsg }}</p>
</div>
</template>
<script>
export default {
name: "son",
data(){
return {
sonMsg:'子组件',
}
},
props:['psMsg'],//接手psMsg值
}
</script>
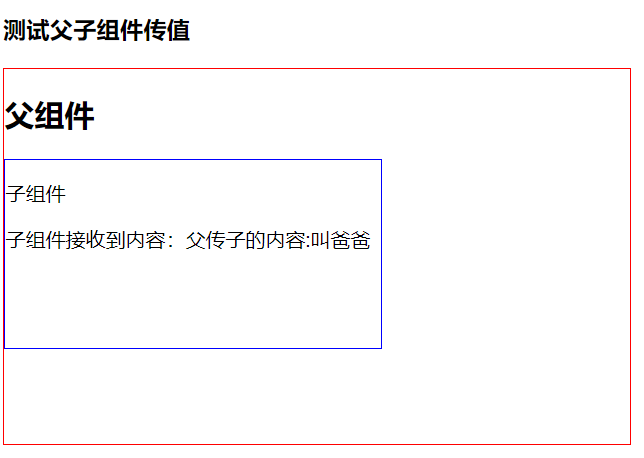
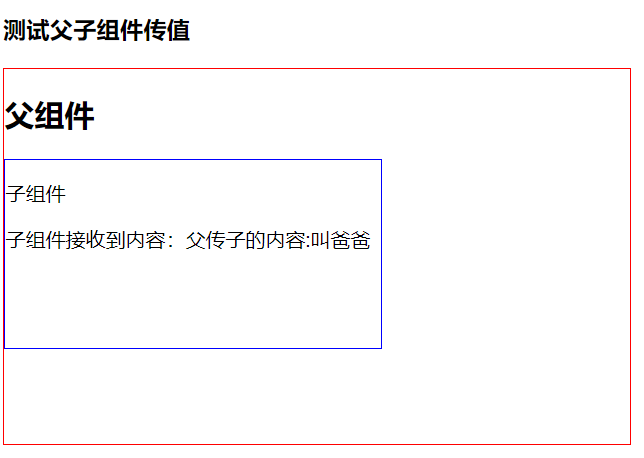
3.效果图如下:

二.子组件向父组件传值
通过绑定事件然后及$emit传值
1.父组件parent代码如下
<template>
<div class="parent">
<h2>{{ msg }}</h2>
<p>父组件接手到的内容:{{ username }}</p>
<son psMsg="父传子的内容:叫爸爸" @transfer="getUser"></son> <!--绑定自定义事件transfer-->
</div>
</template>
<script>
import son from './Son'
export default {
name: 'HelloWorld',
data () {
return {
msg: '父组件',
username:'',
}
},
components:{son},
methods:{
getUser(msg){
this.username= msg
}
}
}
</script>
2.子组件son代码如下:
<template>
<div class="son">
<p>{{ sonMsg }}</p>
<p>子组件接收到内容:{{ psMsg }}</p>
<!--<input type="text" v-model="user" @change="setUser">-->
<button @click="setUser">传值</button>
</div>
</template>
<script>
export default {
name: "son",
data(){
return {
sonMsg:'子组件',
user:'子传父的内容'
}
},
props:['psMsg'],
methods:{
setUser:function(){
this.$emit('transfer',this.user)//将值绑定到transfer上传递过去
}
}
}
</script>
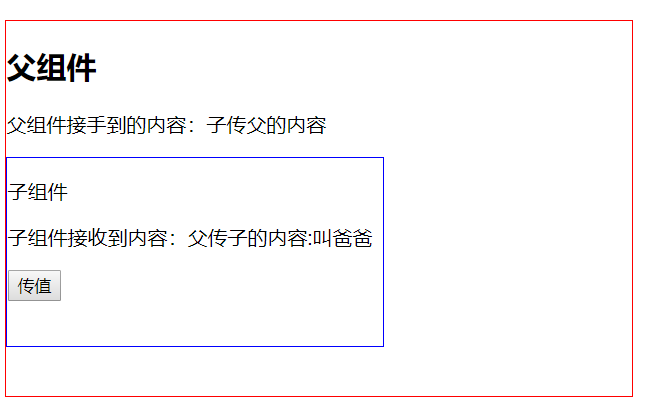
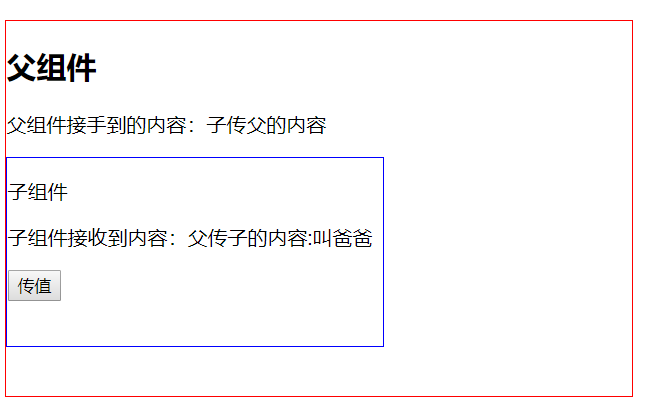
3.效果图如下:

三、通过Vuex状态管理传值
1.通过npm加载vuex,创建store.js文件,然后在main.js中引入,store.js文件代码如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
const state = {
author:'Wise Wang'
};
const mutations = {
newAuthor(state,msg){
state.author = msg
}
}
export default new Vuex.Store({
state,
mutations
})
2.父组件parent代码如下:
<template>
<div class="parent">
<h2>{{ msg }}</h2>
<p>父组件接手到的内容:{{ username }}</p>
<input type="text" v-model="inputTxt">
<button @click="setAuthor">传参</button>
<son psMsg="父传子的内容:叫爸爸" @transfer="getUser"></son>
</div>
</template>
<script>
import son from './Son'
export default {
name: 'HelloWorld',
data () {
return {
msg: '父组件',
username:'',
inputTxt:''
}
},
components:{son},
methods:{
getUser(msg){
this.username= msg
},
setAuthor:function () {
this.$store.commit('newAuthor',this.inputTxt)
}
}
}
</script>
3.子组件son代码如下:
<template>
<div class="son">
<p>{{ sonMsg }}</p>
<p>子组件接收到内容:{{ psMsg }}</p>
<p>这本书的作者是:{{ $store.state.author }}</p>
<!--<input type="text" v-model="user" @change="setUser">-->
<button @click="setUser">传值</button>
</div>
</template>
<script>
export default {
name: "son",
data(){
return {
sonMsg:'子组件',
user:'子传父的内容'
}
},
props:['psMsg'],
methods:{
setUser:function(){
this.$emit('transfer',this.user)
}
}
}
</script>
4.效果图如下:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构