Django请求原理
总结一下:
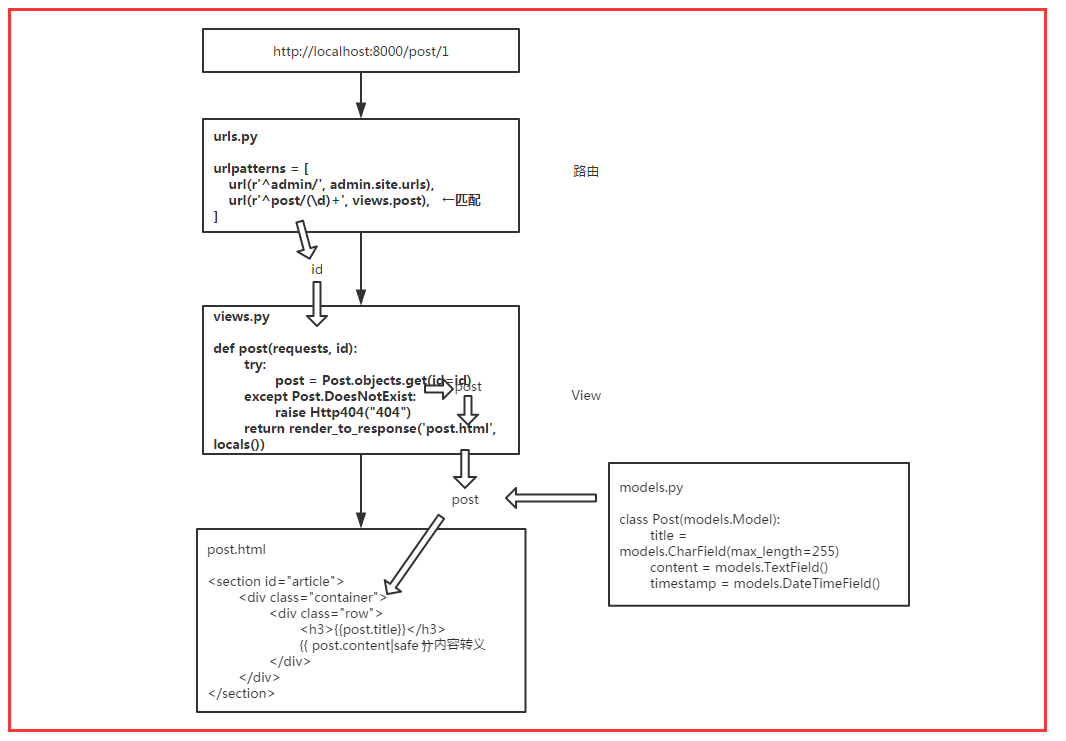
1. 进来的请求转入/hello/.
2. Django通过在ROOT_URLCONF配置来决定根URLconf.
3. Django在URLconf中的所有URL模式中,查找第一个匹配/hello/的条目。
4. 如果找到匹配,将调用相应的视图函数
5. 视图函数返回一个HttpResponse
6. Django转换HttpResponse为一个适合的HTTP response, 以Web page显示出来
=====================================================
1、创建project
2、创建app
3、把app加入到settings.py中
4、修改views.py,写入def函数(首页视图)
5、templates模板下新建首页html函数(js代码)模板可以运行各种循环和条件判断等等
6、修改urls.py(视图函数和网址对应)
7、修改modules.py 创建数据库, ( makemigrations & migrate ) 数据表的增删改查 QuerySet
8、运行 runserver IP和端口
(
9、定义后台页面,app下新建admin.py
10、定义表单页面,ap下新建form.py
11、静态文件配置 settings.py
)
先简单的介绍一下django的工作原理,其中还会涉及到Middleware(中间件,包括request, view, exception, response),URLConf(url映射关系),Template(模板系统)这几个概念,稍后会有介绍 。
1. 用户通过浏览器请求一个页面
2. 请求到达Request Middlewares中间件,中间件对request做一些预处理或者直接response请求
3. URLConf通过urls.py文件和请求的URL找到相应的View
4. View Middlewares被访问,它同样可以对request做一些处理或者直接返回response
5. 调用View中的函数
6. View中的方法可以选择性的通过Models访问底层的数据
7. 所有的Model-to-DB的交互都是通过manager完成的
8. 如果需要,Views可以使用一个特殊的Context
9. Context被传给Template用来生成页面
a. Template使用Filters和Tags去渲染输出
b. 输出被返回到View
c. HTTPResponse被发送到Response Middlewares
d. 任何Response Middlewares都可以丰富response或者返回一个完全不同的response
e. Response返回到浏览器,呈现给用户

总结一下: 进来的请求转入/hello/. Django通过在ROOT_URLCONF配置来决定根URLconf. Django在URLconf中的所有URL模式中,查找第一个匹配/hello/的条目。 如果找到匹配,将调用相应的视图函数 视图函数返回一个HttpResponse Django转换HttpResponse为一个适合的HTTP response, 以Web page显示出来 你现在知道了怎么做一个 Django-powered 页面了,真的很简单,只需要写视图函数并用 URLconfs把它们和URLs对应起来。
你可能会认为用一系列正则表达式将URLs映射到函数也许会比较慢,但事实却会让你惊讶 另外一个重点,正则表达式字符串的开头字母“r”。 它告诉Python这是个原始字符串,不需要处理里面的反斜杠(转义字符)。
在普通Python字符串中,反斜杠用于特殊字符的转义。比如n转义成一个换行符。 当你用r把它标示为一个原始字符串后,Python不再视其中的反斜杠为转义字符。
也就是说,“n”是两个字符串:“”和“n”。由于反斜杠在Python代码和正则表达式中有冲突,因此建议你在Python定义正则表达式时都使用原始字符串。
从现在开始,本文所有URL模式都用原始字符串。4 现在我们已经设计了一个带通配符的URL,我们需要一个方法把它传递到视图函数里去,这样 我们只用一个视图函数就可以处理所有的时间段了。
我们使用圆括号把参数在URL模式里标识 出来。 在这个例子中,我们想要把这些数字作为参数,用圆括号把 \d{1,2} 包围起来:
dd



