记一次vue-cli5打包安卓端不显示问题
记录一次vue-cli5打包大坑(移动端项目安卓出现页面不显示问题,ios正常)
新建项目时没注意vue-cli已经是vue-cli5,直到开发完成,打包测试的时候发现安卓并不显示页面。
也不知道为啥ios正常,可能底层不太一样的原因,兼容性不同之类的???搜了好多打包配置,发现几乎没有参考资料 这时对比了打包之后index.html,发现很不一样,对比了 vue-cli版本,果然是它。这就提醒我们多看更新文档,注意版本使用(不然就像我一样排查好久,呜呜呜呜呜)
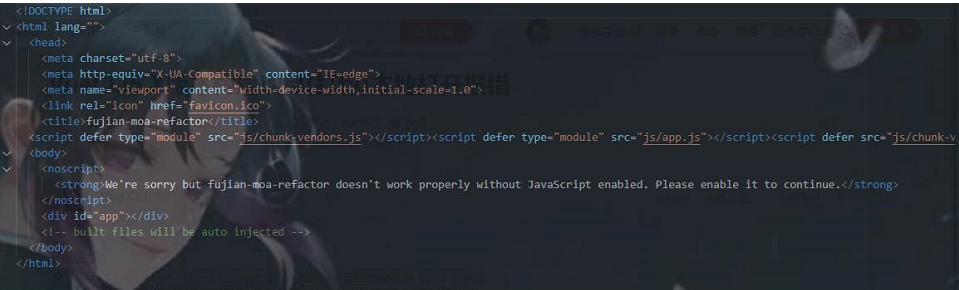
vue-cli5打包后index.html大概长这样(之前版本代码忘记复制,只有图片了)

vue-cli5打包更新内容

暂时没有找到怎么修改这个vue-cli5的配置,能打包成4的格式,所以迫于无奈,只能降低vue-cli版本,用的4.5.17进行项目迁移 --- 修改部分依赖( 一定要兼容好各个依赖)
依赖配置如下
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~4.5.17",
"@vue/cli-plugin-eslint": "~4.5.17",
"@vue/cli-plugin-router": "~4.5.17",
"@vue/cli-plugin-vuex": "~4.5.17",
"@vue/cli-service": "~4.5.17",
"@vue/eslint-config-standard": "^5.1.2",
"babel-eslint": "^10.1.0",
"babel-plugin-import": "^1.13.5",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^8.0.3",
"less": "^3.0.4",
"less-loader": "^6.0.0",
"vue-template-compiler": "^2.6.11"
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端