vite + vue3创建一个项目及yarn命令不正确解决方案
一、创建Vue3项目:基于构建工具webpack
vue create 项目名称
基于webpack的项目编译慢 --> 使用vite
vite优势:提升开发效率
二、创建Vue3项目:基于vite
npm init @vitejs/app 项目名称


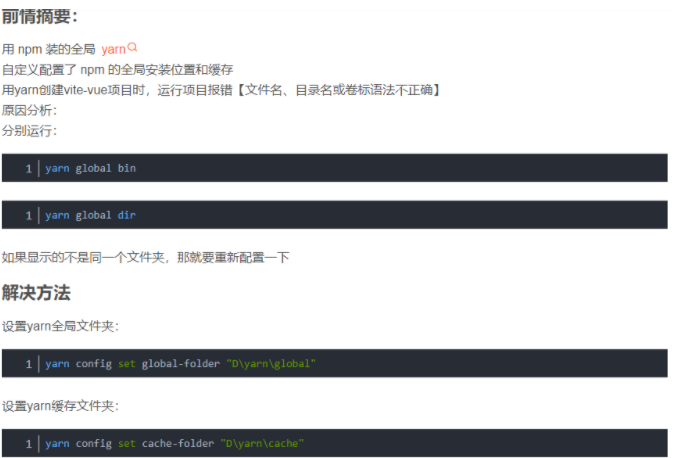
yarn global bin
yarn global dir
yarn config set global-folder "D\yarn\global"
yarn config set cache-folder "D\yarn\cache"



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性