vue 按照路由分模块打包及压缩
根据路由分模块打包并生成压缩包
项目需求为在一个项目中需要分为多个模块,作为不同的插件嵌入别的 APP
1.将路由划分为不同的模块

2.使用cross-env插件进行配置(package.json)
3.使用filemanager-webpack-plugin 插件压缩打包好的dist包
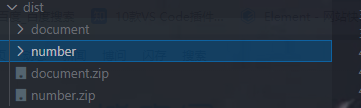
结果如下

代码如下
index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import BlankLayout from '@/layout/BlankLayout.vue'
import DocumentRouters from './modules/document'
import WorksheetRouters from './modules/worksheet'
import NumberRouters from './modules/number'
// import { isDevMode } from '@/utils/env'
Vue.use(VueRouter)
let routes = [
{
path: '/',
name: `${process.env.VUE_APP_PROJECT_NAME}`,
// eslint-disable-next-line no-constant-condition
redirect: process.env.NODE_ENV === 'development' ? '/dev/entry' : `/${process.env.VUE_APP_PROJECT_NAME}/entry`
},
...DocumentRouters,
...WorksheetRouters,
...NumberRouters
]
if (process.env.NODE_ENV !== 'development' && process.env.VUE_APP_PROJECT_NAME !== 'dev') {
// eslint-disable-next-line no-const-assign
routes = routes.filter((item) => {
// item.path = `/${process.env.VUE_APP_PROJECT_NAME}` // 将当前匹配上的路由path改为/ 就能实现访问项目直接到这个页面
// eslint-disable-next-line no-mixed-spaces-and-tabs
return item.name === process.env.VUE_APP_PROJECT_NAME
})
}
const router = new VueRouter({
// mode: 'history',
// base: process.env.BASE_URL,
routes
})
if (process.env.NODE_ENV === 'development' || process.env.VUE_APP_PROJECT_NAME === 'dev') {
router.addRoute({
path: '/dev',
component: BlankLayout,
children: [
{
path: 'entry',
name: 'DevEntry',
component: () => import('@/views/login/index.vue'),
meta: {
title: '开发入口',
keepAlive: true
}
}
]
})
}
不同路由模块代码,其中之一举例(number.js)
import BlankLayout from '@/layout/BlankLayout.vue'
export default [
{
path: '/number',
name: 'number',
redirect: '/number/entry',
component: BlankLayout,
children: [
{
path: 'entry',
name: 'numberEntry',
component: () => import(/* webpackChunkName: "number" */ '@/views/number/entry.vue'),
meta: {
title: '优号查询'
// keepAlive: true
}
},
{
path: 'result',
name: 'numberResult',
component: () => import(/* webpackChunkName: "number" */ '@/views/number/detail.vue'),
meta: {
title: '查询结果'
// keepAlive: true
}
}
]
}
]
package.json
"scripts": {
"serve": "vue-cli-service serve",
"build_gw": "cross-env VUE_APP_PROJECT_NAME=document vue-cli-service build",
"build_gd": "cross-env VUE_APP_PROJECT_NAME=worksheet vue-cli-service build",
"build_gn": "cross-env VUE_APP_PROJECT_NAME=number vue-cli-service build",
"build": "cross-env VUE_APP_PROJECT_NAME=dev vue-cli-service build",// --打包整个项目
"lint": "vue-cli-service lint"
},
vue.config.js
const path = require('path')
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
const outputDir = `dist/${process.env.VUE_APP_PROJECT_NAME}/`
const FileManagerPlugin = require('filemanager-webpack-plugin')
module.exports = {
publicPath: './', // 告诉webpack打包的index,html引入其他资源以./开头,不要默认/开头
outputDir: outputDir, // 构建输出目录
configureWebpack: {
plugins: [
new FileManagerPlugin({
events: {
onEnd: {
delete: [`dist/${process.env.VUE_APP_PROJECT_NAME}.zip`],
archive: [{ source: outputDir, destination: `dist/${process.env.VUE_APP_PROJECT_NAME}.zip` }]
}
}
})
]
}
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端