jsonp、axios
一. jsonp
<script src="https://xxx.com"> <srcipt> src属性是支持跨域的。 但是 ajax请求不支持
为了解决浏览器跨域问题. jquery提供了jsonp请求.
在网页端如果见到了服务器返回的数据是:
xxxxxxxxxxdjsfkldasjfkldasjklfjadsklfjasdlkj({json数据})
在Preview里面可以像看到json一样去调试
這就是jsonp。 这东西依然是ajax.
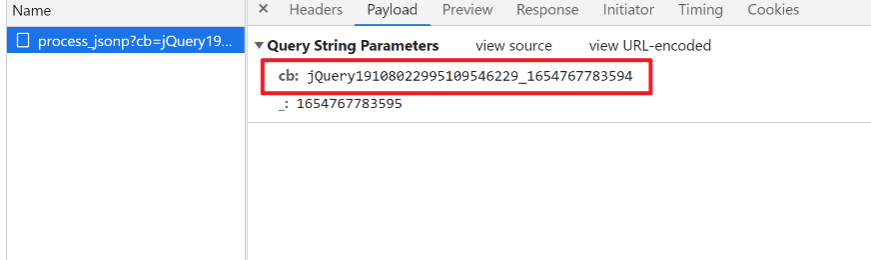
jsonp的逻辑是. 在发送请求的时候. 带上一个callback字符串. 该字符串自动发送给服务器. 服务器返回数据的时候. 会带上该callback字符串. 我们在抓包中看到的就是这样的效果:

在Python中. 接下来, 我们还原一下该效果.
首先, 在flask中. 必须接收到前端返回的callback, 然后在返回数据的时候. 需要用前端返回的callback字符串. 将数据包裹
@app.route("/process_jsonp", methods=["GET"]) def process_jsonp(): # 获取回调字符串 cb = request.args.get("cb") print(cb) data = { "name": "alex", "age": 18 } import json # 用回调字符串将真实要返回的数据包裹起来 # 如果不包裹起來。前端ajax中的success将无法获取到数据 return cb + "("+json.dumps(data)+")"
在发送ajax的时候. 需要指定dataType为jsonp, 以及自由配置回调函数的参数名
$(function(){ $.ajax({ url: "/process_jsonp", method:"get", // 典型, 京东. dataType: "jsonp", // 它的执行逻辑是. 请求服务上的一个js. 然后会自动执行该js.将js函数内的东西. 丢给success jsonp:"cb", // 传递给服务器的时候. 自动带上cb=xxxxxx 服务器端接收cb即可 // 拿到相应后会自动调用cb // function(response){ success(response) } success: function(data){ // 此时data可以直接收取到数据 console.log(data); } }); });
抓包效果:

抓包中. 看到的服务器返回的数据

我们以后见到这种网站. 如何处理?
首先, 固定好callback的值. 如上述案例. 我们就可以直接给出一个固定的cb值. 如果原网站就是固定的值. 此步骤可以忽略
http://127.0.0.1:5000/process_jsonp?cb=haha&_=1654767783595
然后, 得到返回值后. 用正则. 或者字符串操作. 即可处理.
import json s = 'haha({"name": "alex", "age": 18})' # 得到这样一个字符串. 处理成json很容易的 s = s.strip("haha(").strip(")") print(s) dic = json.loads(s) print(dic) # 现在请思考. 为什么要让你把callback的值固定?
-
json
https://api.bilibili.com/x/player/pagelist?bvid=BV1XA411779D -
jsonp,解决浏览器同源策略引发的跨域。
http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403 如果你想某个站发送请求,获取JSONP格式,你会怎么办? - 切片+序列化 - replace - eval内置函数对数据进行编译(当成代码来编译) def xxxxxx(info): print(type(info), info) v1 = 'xxxxxx( {"code":0,"message":"0","ttl":1} )' eval(v1)
二. axios
由于jquery有严重的地狱回调逻辑. 再加上jquery的性能逐年跟不上市场节奏. 很多前端工程师采用axios来发送ajax. 相比jquery. axios更加灵活. 且容易使用. 更加美丽的是. 这玩意是用promise搞的. 所以更加贴合大前端的项目需求. 来吧. 上手试试吧
<script src="/static/axios.min.js"></script> <script> window.onload = function(){ axios.post("/movies", {"page": 10086}).then(function(resp){ console.log(resp.data); }) } </script>
看到没. 这玩意比jquery简单n多倍. 而且, axios为了更加适应大前端. 它默认发送和接收的数据就是json. 所以, 我们在浏览器抓包时.

直接就是request payload. 这对于前端工程师而言. 爽爆了.
三. axios拦截器
在前端, 我们能看到有些网站会对每次请求都添加加密信息. 或者每次返回数据的时候, 都有解密逻辑. 那此时. 你思考. 不可能每次请求都要程序员去手动写加密逻辑. 例如:
window.onload = function(){ // 加密数据 axios.post("/movies", {"page": 10086}).then(function(resp){ 明文 = 解密(resp.data); console.log(明文); }) // 加密数据 axios.post("/movies", {"page": 10086}).then(function(resp){ 明文 = 解密(resp.data); console.log(明文); }) }
这样很麻烦. 也很蛋疼. axios想到过类似的问题. 它提供了拦截器. 一次性处理好这种问题
axios.interceptors.request.use(function(config){ // 拦截所有请求 console.log("我是拦截器. 我可以对数据进行加密"); console.log(config) return config; }, function(error){ return Promise.reject(error); }); axios.interceptors.response.use(function(response){ // 拦截所有响应 console.log("我是响应回来之后拦截器. 我可以对数据进行解密") return response.data; }, function(error){ return Promise.reject(error); });
这样. 对于业务层的代码而言就简单很多了
window.onload = function(){ // 加密的逻辑拦截器帮我完成了 axios.post("/movies", {"page": 10086}).then(function(data){ // 解密的逻辑拦截器帮我完成了 console.log(data); }) // 加密的逻辑拦截器帮我完成了 axios.post("/movies", {"page": 10086}).then(function(data){ // 解密的逻辑拦截器帮我完成了 console.log(data); }) }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)