Jquery开发&BootStrap 实现“todolist项目”
作业需求:
基础需求:85%
参考链接http://www.todolist.cn/
1. 将用户输入添加至待办项
2. 可以对todolist进行分类(待办项和已完成组),用户勾选既将待办项分入已完成组,也可以将已完成变成未完成
3. todolist的每一项可删除和编辑
4. 下方有clear按钮,并清空所有todolist项
5. 使用html、css、js、jquery编写
编码规范需求:15%
1. 代码有相应的注释
2. 程序有文档说明文件(README.md参考:https://github.com/csrftoken/vueDrfDemo)
3. 程序的说明文档必须包含的内容:程序的实现的功能、程序的启动方式、程序的运行效果
4. 程序设计的流程图
(可以参考:https://www.processon.com/view/link/589eb841e4b0999184934329)
程序目录划分:

css:样式
js:js
ToDoList.html:网站
README.md:说明文档
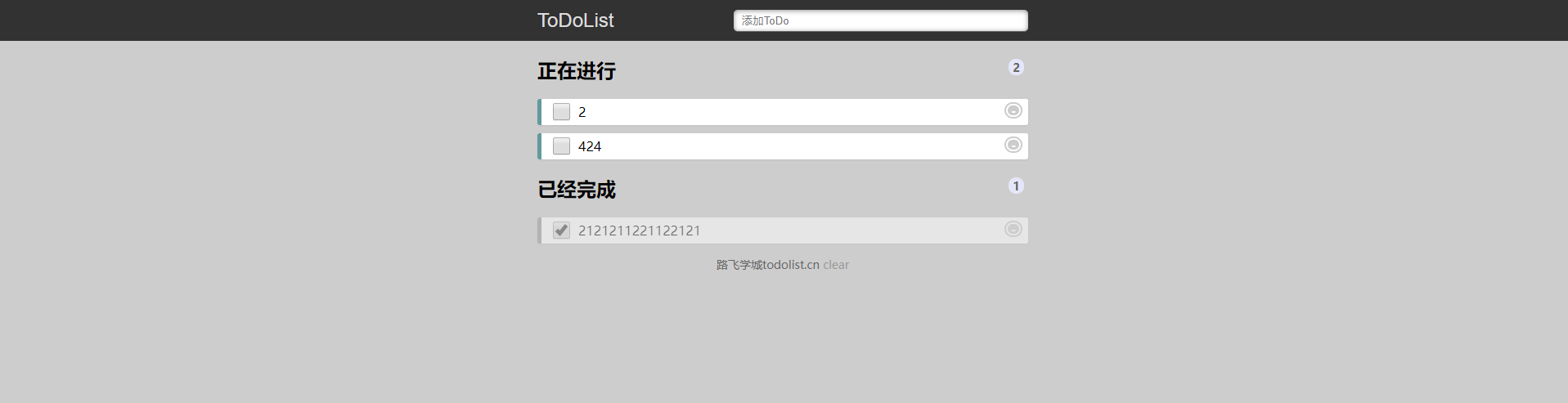
实现效果:


<!DOCTYPE html> <html> <head> <title>ToDoList-最简单的待办事项列表</title> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <!--头部栏 --> <header> <section> <form action="javascript:void(0);" id="form"> <label for="title">ToDoList</label> <input type="text" name="title" id="title" placeholder="添加ToDo"> </form> </section> </header> <!-- 中间 --> <section> <h2>正在进行 <span id="todocount"></span></h2> <ol id="todolist" class="demo-box"> </ol> <h2>已经完成 <span id="donecount"></span></h2> <ul id="donelist"> </ul> </section> <!-- 脚部栏 --> <footer> 路飞学城todolist.cn <a href="javascript:;">clear</a> </footer> <script src="js/jquery-3.4.1.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html>
css代码:

body { margin:0; padding:0; font-size:16px; background: #CDCDCD; } header { height:50px; background:#333; background:rgba(47,47,47,0.98); } section{ margin:0 auto; } label{ float:left; width:100px; line-height:50px; color:#DDD; font-size:24px; cursor:pointer; font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; } header input{ float:right; width:60%; height:24px; margin-top:12px; text-indent:10px; border-radius:5px; box-shadow: 0 1px 0 rgba(255,255,255,0.24), 0 1px 6px rgba(0,0,0,0.45) inset; border:none } input:focus{outline-width:0} h2{ position:relative; } span{ position:absolute; top:2px; right:5px; display:inline-block; padding:0 5px; height:20px; border-radius:20px; background:#E6E6FA; line-height:22px; text-align:center; color:#666; font-size:14px; } ol,ul{ padding:0; list-style:none; } li input{ position:absolute; top:2px; left:10px; width:22px; height:22px; cursor:pointer; } p{ margin: 0; } li p input{ top:3px; left:40px; width:70%; height:20px; line-height:14px; text-indent:5px; font-size:14px; } li{ height:32px; line-height:32px; background: #fff; position:relative; margin-bottom: 10px; padding:0 45px; border-radius:3px; border-left: 5px solid #629A9C; box-shadow: 0 1px 2px rgba(0,0,0,0.07); } ol li{ cursor:move; } ul li{border-left: 5px solid #999; opacity: 0.5; } li a{ position:absolute; top:2px; right:5px; display:inline-block; width:14px; height:12px; border-radius:14px; border:6px double #FFF; background:#CCC; line-height:14px; text-align:center; color:#FFF; font-weight:bold; font-size:14px; cursor:pointer; } footer{color:#666; font-size:14px; text-align:center; } footer a{ color:#666; text-decoration:none; color:#999; } @media screen and (max-device-width: 620px) {section{ width:96%; padding:0 2%; } } /*响应式 大于620px的时候显示下面的css样式*/ @media screen and (min-width: 620px) {section{ width:600px; padding:0 10px; } }
js代码:

$(function(){ //数据渲染视图,数据驱动视图 //加载数据的方法 function loadData(){ var collection = localStorage.getItem('todo'); if (collection) { return JSON.parse(collection); }else{ return []; } } //保存数据的方法 function saveData(data){ localStorage.setItem('todo',JSON.stringify(data)); } //更新数据 function update(i,key,value){ var data = loadData(); //删除 // var i = parseInt($(this).attr('index')); var todo = data.splice(i,1)[0]; //done-->true todo[key] =value; //替换 data.splice(i,0,todo); saveData(data); load(); } //加载网页的数据 load(); function load(){ var todoCount = 0; var doneCount = 0; var doneStr =''; var todoStr =''; var todoList = loadData(); if (todoList && todoList.length>0) { //有数据 todoList.forEach(function(data,i){ if(data.done){ //已经完成 doneStr +=`<li> <input type="checkbox" index=${i} checked="checked"> <p id='p-${i}' index=${i}>${data.title}</p> <a href="javascript:;">-</a> </li>`; doneCount++; }else{ //正在进行 todoStr +=`<li> <input type="checkbox" index=${i}"> <p id='p-${i}' index=${i}>${data.title}</p> <a href="javascript:;">-</a> </li>`; todoCount++; } $('#donelist').html(doneStr); $('#todolist').html(todoStr); $('#todocount').html(todoCount); $('#donecount').html(doneCount); }) }else{ //无数据 $('#todolist').html(''); $('#donelist').html(''); $('#todocount').html(todoCount); $('#donecount').html(doneCount); } } //添加数据的方法 $('#title').keydown(function(event){ if(event.keyCode ===13){ //获取输入框的值 var val = $(this).val(); if(!val){ alert('please input~') }else{ var data = loadData(); data.unshift({ title:val, done:false, }); //清空input $(this).val(''); //更新一下数据 saveData(data); load(); } } }) //事件代理的方式 删除数据的方法 $('#todolist').on('click','a',function(){ var data = loadData(); var i =$(this).parent().index(); //在数组中删除 data.splice(i,1); saveData(data); load(); }) $('#donelist').on('click','a',function(){ var data = loadData(); var i =$(this).parent().index(); //在数组中删除 data.splice(i,1); saveData(data); load(); }) //更新数据 $('#todolist').on('change','input[type=checkbox]',function(){ //获取li的索引 var i = parseInt($(this).attr('index')); //更新数据 update(i,'done',true); }) //编辑操作 $('#todolist').on('click','p',function(){ // var i =$(this).parent().index(); var i = parseInt($(this).attr('index')); console.log(i);// var title = $(this).html(); var $p=$(this); $p.html(`<input type='text' id='input-${i}' value=${title}>`); //获取焦点 选中 $(`#input-${i}`)[0].setSelectionRange(0,$(`#input-${i}`).val().length); $(`#input-${i}`).focus(); //失去焦点 $(`#input-${i}`).blur(function(){ if ($(this).val().length===0) { $p.html(title); }else{ update(i,'title',$(this).val()); } }) }) })
分类:
05-web开发基础





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)
2018-12-23 python之路day01--变量