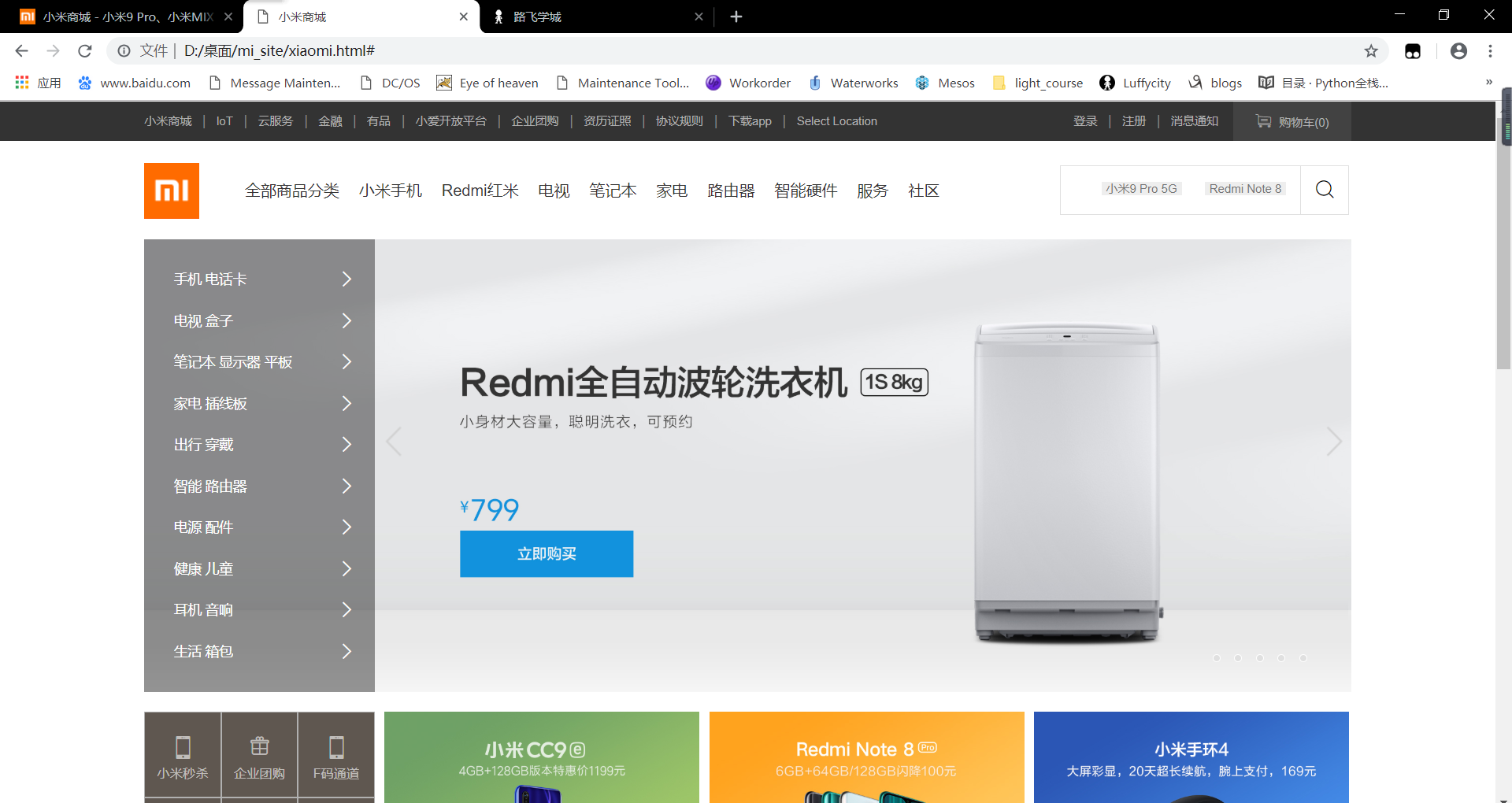
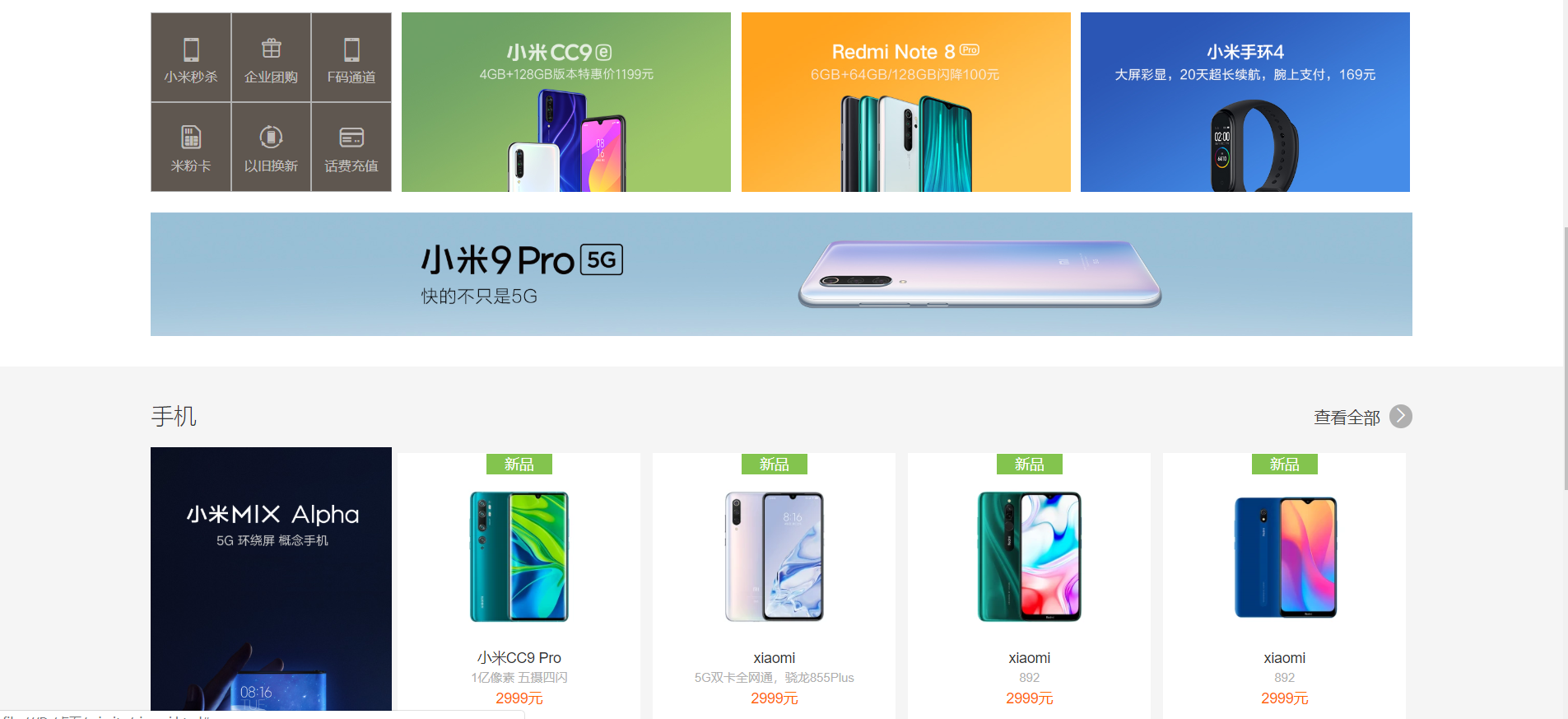
开发”小米商城官网首页”(静态页面)
作业需求:
基础需求:85%
1.熟练运用所学知识还原小米商城官网首页静态页面
2. html页面代码书写规范
3. 程序有相应的目录划分(比如:存放css的文件,存放js的文件)
4. html页面没有不能出现大量的css样式代码
5. 页面的展示效果和小米的首页一样
注意:只需要实现静态页面效果就可以
编码规范需求:15%
1. 代码有相应的注释
2. 程序有文档说明文件(README.md参考:https://github.com/csrftoken/vueDrfDemo)
3. 程序的说明文档必须包含的内容:程序的实现的功能、程序的启动方式、程序的运行效果
程序目录划分:
css:样式
fonts:存放字体,阿里巴巴矢量图标库
images:照片
js:js
xiaomi.html:网站
实现效果:



总结:
html代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>小米商城</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/fonts.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <!-- 顶部栏 --> <div class="topBar"> <div class="container"> <div class="topBar_list"> <a href="#">小米商城</a> <span>|</span> <a href="#">loT</a> <span>|</span> <a href="#">云服务</a> <span>|</span> <a href="#">金融</a> <span>|</span> <a href="#">有品</a> <span>|</span> <a href="#">小爱开放平台</a> <span>|</span> <a href="#">企业团购</a> <span>|</span> <a href="#">资历证照</a> <span>|</span> <a href="#">协议规则</a> <span>|</span> <a href="#">下载app</a> <span>|</span> <a href="#">Select Location</a> </div> <div class="shop"> <!-- <span>图标</span> --> <a href="#"> <i class="iconfont" style=" font-size: 16px;"></i> 购物车(0) </a> </div> <div class="login"> <a href="#">登录</a> <span>|</span> <a href="#">注册</a> <span>|</span> <a href="#">消息通知</a> </div> </div> </div> <!-- 导航栏 --> <div class="header"> <div class="container"> <div class="site-logo"> <a href="#"> <img src="images/logo.png"> </a> </div> <div class="site-list"> <ul> <li class="site-category"> <a href="#">全部商品分类</a> <div class="category"> <ul> <li> <a href="#">手机 电话卡 <span class="iconfont"></span> </a> </li> <li> <a href="#">电视 盒子 <span class="iconfont"></span> </a> </li> <li> <a href="#">笔记本 显示器 平板 <span class="iconfont"></span> </a> </li> <li> <a href="#">家电 插线板<span class="iconfont"></span> </a> </li> <li> <a href="#">出行 穿戴<span class="iconfont"></span> </a> </li> <li> <a href="#">智能 路由器<span class="iconfont"></span> </a> </li> <li> <a href="#">电源 配件<span class="iconfont"></span> </a> </li> <li> <a href="#">健康 儿童<span class="iconfont"></span> </a> </li> <li> <a href="#">耳机 音响<span class="iconfont"></span> </a> </li> <li> <a href="#">生活 箱包<span class="iconfont"></span> </a> </li> </ul> </div> </li> <li><a href="#">小米手机</a></li> <li><a href="#">Redmi红米</a></li> <li><a href="#">电视</a></li> <li><a href="#">笔记本</a></li> <li><a href="#">家电</a></li> <li><a href="#">路由器</a></li> <li><a href="#">智能硬件</a></li> <li><a href="#">服务</a></li> <li><a href="#">社区</a></li> </ul> </div> <div class="site-search"> <form action=""> <input type="text" name="shop" class="search-text"> <input type="submit" class="search-but iconfont" value=""> <div class="search-word"> <a href="#">小米9 Pro 5G</a> <a href="#">Redmi Note 8</a> </div> </form> </div> </div> </div> <!-- 主页内容 --> <div class="site-content"> <div class="container"> <!-- 轮播图 --> <div class="site-slider"> <a href="#"> <img src="images/bo.jpg"> </a> <span class="next"></span> <span class="prev"></span> <div class="silder-item"> <a href="#"></a> <a href="#"></a> <a href="#"></a> <a href="#"></a> <a href="#"></a> </div> </div> <!-- 向导图 --> <div class="content-sub"> <!-- 向导左 --> <div class="content-channel"> <ul class="channel-list clearfix"> <li> <a href="#"> <i class="iconfont"></i> <p>小米秒杀</p> </a> </li> <li> <a href="#"> <i class="iconfont"></i> <p>企业团购</p> </a> </li> <li> <a href="#"> <i class="iconfont"></i> <p>F码通道</p> </a> </li> <li> <a href="#"> <i class="iconfont"></i> <p>米粉卡</p> </a> </li> <li> <a href="#"> <i class="iconfont"></i> <p>以旧换新</p> </a> </li> <li> <a href="#"> <i class="iconfont"></i> <p>话费充值</p> </a> </li> </ul> </div> <!-- 3个模块 向导右 --> <div class="content-list"> <ul class="ul-list clearfix"> <li><a href="#"><img src="images/list1.jpg"></a></li> <li><a href="#"><img src="images/list2.jpg"></a></li> <li><a href="#"><img src="images/list3.jpg"></a></li> </ul> </div> </div> </div> <div class="banner"> <div class="container"> <a href="#"> <img src="images/banner.jpg"> </a> </div> </div> </div> <!-- 内容详情 --> <div class="content-desc"> <div class="container"> <!-- 标题 --> <div class="box-hd"> <h2>手机</h2> <div class="more"> <a href="#">查看全部 <i class="iconfont"></i> </a> </div> </div> <!-- 内容 --> <div class="box-bd"> <div class="row clearfix"> <!-- 内容左边 --> <div class="row-l"> <a href="#"> <img src="images/shouji.jpg"> </a> </div> <!-- 内容右边 --> <div class="row-r"> <ul> <li> <!-- 图像1 --> <div class="figure"> <a href=""> <img src="images/1.webp"> </a> </div> <h3 class="title"> <a href=""> 小米CC9 Pro </a> </h3> <p class="desc">1亿像素 五摄四闪</p> <p class="price"> <span class="num">2999</span>元 </p> <div class="flag flag-new">新品 </div> </li> <li> <!-- 图像2 --> <div class="figure"> <a href=""> <img src="images/2.webp"> </a> </div> <h3 class="title"> <a href=""> xiaomi </a> </h3> <p class="desc">5G双卡全网通,骁龙855Plus</p> <p class="price"> <span class="num">2999</span>元 </p> <div class="flag flag-new">新品 </div> </li> <li> <!-- 图像3 --> <div class="figure"> <a href=""> <img src="images/3.webp"> </a> </div> <h3 class="title"> <a href=""> xiaomi </a> </h3> <p class="desc">892</p> <p class="price"> <span class="num">2999</span>元 </p> <div class="flag flag-new">新品 </div> </li> <li> <!-- 图像4 --> <div class="figure"> <a href=""> <img src="images/4.webp"> </a> </div> <h3 class="title"> <a href=""> xiaomi </a> </h3> <p class="desc">892</p> <p class="price"> <span class="num">2999</span>元 </p> <div class="flag flag-new">新品 </div> </li> <li> <!-- 图像5 --> <div class="figure"> <a href=""> <img src="images/5.webp"> </a> </div> <h3 class="title"> <a href=""> xiaomi </a> </h3> <p class="desc">892</p> <p class="price"> <span class="num">2999</span>元 </p> <div class="flag flag-new">新品 </div> </li> <li> <!-- 图像6 --> <div class="figure"> <a href=""> <img src="images/6.webp"> </a> </div> <h3 class="title"> <a href=""> xiaomi </a> </h3> <p class="desc">892</p> <p class="price"> <span class="num">2999</span>元 </p> <div class="flag flag-new">新品 </div> </li> <li> <!-- 图像7 --> <div class="figure"> <a href=""> <img src="images/7.webp"> </a> </div> <h3 class="title"> <a href=""> xiaomi </a> </h3> <p class="desc">892</p> <p class="price"> <span class="num">2999</span>元 </p> <div class="flag flag-new">新品 </div> </li> <li> <!-- 图像8 --> <div class="figure"> <a href=""> <img src="images/8.webp"> </a> </div> <h3 class="title"> <a href=""> xiaomi </a> </h3> <p class="desc">892</p> <p class="price"> <span class="num">2999</span>元 </p> <div class="flag flag-new">新品 </div> </li> </ul> </div> </div> </div> </div> </div> <!-- 脚部 --> <div class="footer"> <div class="container"> <div class="footer-service"> <ul class="clearfix"> <li class="first"> <a href="#"> <i class="iconfont"></i> 预约维修服务 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 7天无理由退款 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 15天免费退货 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 满150元包邮 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 520余家售后网站 </a> </li> </ul> </div> <div class="footer-links clearfix"> <dl class="col-links"> <dt>帮助中心</dt> <dd>账户管理</dd> <dd>购物指南</dd> <dd>订单操作</dd> </dl > <dl class="col-links"> <dt>服务支持</dt> <dd>售后政策</dd> <dd>自助服务</dd> <dd>相关下载</dd> </dl> <dl class="col-links"> <dt>线下门店</dt> <dd>小米之家</dd> <dd>服务网点</dd> <dd>授权体验店</dd> </dl> <dl class="col-links"> <dt>关于小米</dt> <dd>了解小米</dd> <dd>加入小米</dd> <dd>投资者关系</dd> </dl> <dl class="col-links"> <dt>关于我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> <dd>联系我们</dd> </dl> <dl class="col-links"> <dt>特色服务</dt> <dd>F码通道</dd> <dd>礼物码</dd> <dd>防伪查询</dd> </dl> <div class="col-contact"> <p class="iphone">400-100-5678</p> <p>周一至周日 8:00-18:00 <br> (仅收市话费) </p> <a href=""> <i class="iconfont"></i> 联系客服 </a> </div> </div> </div> </div> </body> </html>
css代码:
reset.css:

body,p,ul,ol,dl,dt,h1,h2,h3,h4,h5,h6,dl,dd,dt{ margin: 0; padding: 0; } ul,ol,li{ list-style: none; } input{ border: none; outline: none; } a{ text-decoration: none; }
fonts.css:

@font-face { font-family: 'iconfont'; src: url('../fonts/iconfont.eot'); src: url('../fonts/iconfont.eot?#iefix') format('embedded-opentype'), url('../fonts/iconfont.woff2') format('woff2'), url('../fonts/iconfont.woff') format('woff'), url('../fonts/iconfont.ttf') format('truetype'), url('../fonts/iconfont.svg#iconfont') format('svg'); } .iconfont { font-family: "iconfont" !important; font-size: 18px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .shop .iconfont{ margin-right: 5px; } .site-search .iconfont{ cursor: pointer; }
index.css:

body{ font: 14px/1.5 Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif; color: #333; } /*小米顶部样式css*/ .topBar{ width: 100%; height: 40px; background-color: #333; } .container{ width: 1226px; margin: 0 auto; height: 100%; } .topBar .topBar_list{ float: left; } .topBar .shop{ float: right; width: 120px; margin-left: 15px; height: 40px; line-height: 40px; text-align: center; background-color: #424242; } .topBar .shop a{ width: 120px; height: 40px; } .topBar .shop a:hover{ background-color: #fff; color: orange; } .topBar .login{ float: right; } .topBar a{ color: #b0b0b0; font-size: 12px; display: inline-block; line-height: 40px; } .topBar a:hover{ color: #fff; } .topBar span{ margin: 0 7px; color: #888; } /*小米顶部栏end*/ /*小米导航栏start*/ .header{ height: 100px; } .header .site-logo{ width: 62px; float: left; margin-top: 22px; } .header .site-logo a{ display: block; width: 56px; height: 57px; } .header .site-list{ float: left; width: 800px; } .header .site-list>ul{ width: 820px; height: 88px; padding: 12px 0 0 30px; font-size: 16px; } .header .site-list>ul>li{ float: left; } .header .site-list ul li.site-category{ position: relative; z-index: 3; } .header .site-list ul li.site-category .category{ position: absolute; width: 234px; height: 460px; background-color: rgba(0,0,0,0.4); top: 88px; left: -92px; } .category>ul{ width: 234px; height: 420px; padding: 20px 0; } .category>ul>li{ height: 42px; } .category>ul>li>a{ padding-left: 30px; display: block; height: 42px; line-height: 42px; color: #fff; font-size: 14px; position: relative; } .category>ul>li>a>span{ position: absolute; top: 0px; right: 20px; font-size: 16px; } .category>ul>li>a:hover{ background-color: #ff7600; } .header .site-list>ul>li>a{ /*a 24px*/ display: block; padding: 26px 10px 38px; /*text-align: center;*/ color: #333; } .header .site-list>ul>li>a:hover{ color: #ff6700; } .header .site-search{ float: right; width: 296px; height: 50px; margin-top: 25px; /*background-color:#777;*/ } .header .site-search form{ width: 296px; /*height: 50px;*/ position: relative; } .header .site-search form .search-text{ /*245px width*/ width: 223px; height: 48px; border: 1px solid #e0e0e0; font-size: 14px; padding: 0 10px; float: left; } .header .site-search form .search-but{ width: 50px; height: 50px; float: left; background-color: white; border: 1px solid #e0e0e0; margin-left: -1px; } .header .site-search form .search-word{ position: absolute; font-size: 12px; top: 15px; right: 65px; } .header .site-search form .search-word a{ background-color: #eee; margin-left:20px; padding: 0 5px; color: #757575; } .header .site-search form .search-word a:hover{ background-color:#ff6700; color: #fff; } /*小米导航栏end*/ /*主页内容部分start*/ .site-content .site-slider{ position: relative; } .site-content .site-slider>a{ width: 1226px; height: 460px; display: block; } .site-content .site-slider>a>img{ width: 1226px; } .site-content .site-slider>span{ position: absolute; width: 41px; height: 69px; background: url(../images/icon-slides.png) no-repeat 0 0; top: 37%; z-index:2; cursor: pointer; } .site-content .site-slider span.prev{ background-position:-83px 0 ; left: 234px; } .site-content .site-slider span.prev:hover{ background-position:0 0 ; left: 234px; } .site-content .site-slider span.next{ background-position:-123px; 0 ; right: 0; } .site-content .site-slider span.next:hover{ background-position:-41px 0 ; right: 0; } .site-content .site-slider .silder-item{ position: absolute; width: 200px; height: 30px; line-height: 30px; text-align: right; /*background-color: green;*/ bottom:20px; right: 40px; } .site-content .site-slider .silder-item>a{ display: inline-block; background-color: #e0e0e0; width: 6px; height: 6px; border-radius: 6px; margin: 0 5px; border: 1px solid #e0e0e0; border-color: #fff; } .site-content .site-slider .silder-item>a:hover{ background-color: #fff; } /*向导图*/ /*清楚浮动,撑不起父盒子的高度*/ .clearfix::after{ content: ''; display: block; clear: both; } .content-sub{ margin-top: 20px; /*height: 170px;*/ overflow: hidden; } .content-sub .content-channel{ float: left; width: 234px; } .content-sub .content-channel>ul{ /*background-color: red;*/ font-size: 13px; } .content-sub .content-channel>ul>li{ float: left; width: 76px; height: 85px; /*line-height: 50px;*/ text-align: center; border: 1px solid #b0b0b0; background-color: #5f5750; } .content-sub .content-channel>ul>li a{ display: block; margin-top: 17px; /*padding-top: 17px;*/ color: rgba(255,255,255,.6); } .content-sub .content-channel>ul>li a i{ font-size: 23px; } /*模块照片*/ .content-sub .content-list{ float: left; width: 992px; } .content-sub .content-list ul{ width: 100%; } .content-sub .content-list ul li{ float: left; margin-left: 10px; } .content-sub .content-list ul li a{ display: block; height: 174px; } .content-sub .content-list ul li:hover{ position: relative; top: -5px; box-shadow: 0 0px 10px #b0b0b0; } .content-sub .content-list ul li a img{ width: 320px; height: 174px; } /*banner图*/ .site-content .banner{ margin-top: 20px; } .site-content .banner a { display: block; width: 1226px; height: 120px; } .site-content .banner a img{ width: 1226px; height: 120px; } /*主页内容部分end*/ /*小米内容描述start*/ .content-desc{ background-color: #f5f5f5; padding-top: 20px; margin-top: 30px; } /*标题*/ .content-desc .box-hd{ height: 58px; position: relative; } .content-desc .box-hd h2{ font-weight: 100; font-size: 22px; line-height: 58px; color: #333; } .content-desc .box-hd .more{ position: absolute; right: 0; top: 0; } .content-desc .box-hd .more a{ line-height: 58px; font-size: 16px; color: #424242; } .content-desc .box-hd .more a i{ font-size: 14px; color: #fff; padding: 4px; width: 12px; height: 12px; border-radius: 12px; background-color: #b0b0b0; vertical-align: 2px; margin-left: 5px; } .content-desc .box-hd .more:hover a{ color: #ff6700; } .content-desc .box-hd .more:hover a i{ background-color: #ff6700; } /*标题end*/ /*内容start*/ .box-bd .row-l{ float: left; width: 234px; } .box-bd .row-l a{ display: block; width: 100%; height: 100%; } .box-bd .row-l a img{ width: 234px; height: 614px; } .box-bd .row-r ul{ overflow: hidden; } .box-bd .row-r ul li{ position: relative; float: left; height:260px; width: 234px; padding: 20px 0; background-color: #fff; border: 1px solid #fff; margin: 6px; } .box-bd .row-r ul li .figure{ width: 160px; height: 160px; margin: 0 auto 18px; } .box-bd .row-r ul li .figure a{ display: block; } .box-bd .row-r ul li .figure a img{ width: 160px; height: 160px; } .box-bd .row-r ul li .title{ font-size: 14px; font-weight: 400; text-align: center; } .box-bd .row-r ul li .title a{ display: block; color: #333; margin-top: -10px; } .box-bd .row-r ul li .desc{ height: 18px; font-size: 12px; text-align:center; color:#b0b0b0; overflow: hidden; white-space: nowrap; } .box-bd .row-r ul li .price{ text-align: center; color: #ff6700; } .box-bd .row-r ul li .flag{ position: absolute; top: 0; left: 0; width: 64px; height: 20px; background-color: #83c44e; text-align: center; color: #fff; left: 50%; margin-left: -32px; } .box-bd .row-r li:hover{ box-shadow: 0 10px 10px #e0e0e0; } .box-bd .row-r{ float: left; width: 992px; } /*脚部栏*/ .footer .footer-service{ padding:27px 0; border-bottom: 1px solid #e0e0e0; } .footer .footer-service ul li{ float: left; width: 19.8%; height: 25px; font-size: 16px; line-height: 25px; text-align: center; border-left: 1px solid #e0e0e0; } .footer .footer-service ul li.first{ border-left: 0; } .footer .footer-service ul li a{ color: #616161; } .footer .footer-service ul li .iconfont{ font-size: 24px; margin-right: 6px; line-height: 24px; vertical-align: -4px; } .footer .footer-service ul li a:hover{ color: #ff6700; } .footer .footer-links{ padding: 40px 0; } .footer .footer-links dl{ float: left; width: 160px; height: 112px; } .footer .footer-links dl dt{ margin-bottom: 26px; font-size: 14px; color: #424242; } .footer .footer-links dl dd{ font-size: 12px; margin-top: 10px; color: #757575; cursor: pointer; } .footer .footer-links dl dd:hover{ color: #ff6700; } .footer .footer-links .col-contact{ float: right; width: 251px; height: 112px; border-left: 1px solid #e0e0e0; text-align: center; color: #616161; } .footer .footer-links .col-contact .iphone{ margin-bottom: 5px; font-size: 24px; color: #ff6700; } .footer .footer-links .col-contact p{ font-size: 12px; margin-bottom: 16px; } .footer .footer-links .col-contact a{ border: 1px solid #ff6700; font-size: 12px; padding: 5px 20px; color: #ff6700; } .footer .footer-links .col-contact a i{ font-size: 12px; } .footer .footer-links .col-contact a:hover{ background-color: #ff6700; color: #fff; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)