w3cschool-网站建设
W3C 简介
什么是 W3C?
- W3C 指万维网联盟(World Wide Web Consortium)
- W3C 创建于1994年10月
- W3C 由 Tim Berners-Lee 创建
- W3C 是一个会员组织
- W3C 的工作是对 web 进行标准化
- W3C 创建并维护 WWW 标准
- W3C 标准被称为 W3C 推荐(W3C 规范)
W3C 是如何创建的?
万维网(World Wide Web)是作为欧洲核子研究组织的一个项目发展起来的,这那里 Tim Berners-Lee 开发出万维网的雏形。
Tim Berners-Lee - 万维网的发明人 - 目前是万维网联盟的主任。
W3C 在 1994 年被创建的目的是,为了完成麻省理工学院(MIT)与欧洲粒子物理研究所(CERN)之间的协同工作,并得到了美国国防部高级研究计划局(DARPA)和欧洲委员会(European Commission)的支持。
标准化 web
W3C 致力于实现所有的用户都能够对 web 加以利用(不论其文化教育背景、能力、财力以及其身体残疾)。
W3C 同时与其他标准化组织协同工作,比如 Internet 工程工作小组(Internet Engineering Task Force)、无线应用协议(WAP)以及 Unicode 联盟(Unicode Consortium)。
W3C 由美国麻省理工学院计算机科学和人工智能实验室 (MIT CSAIL),总部位于法国的欧洲信息数学研究联盟(ERCIM) 和日本的庆应大学(Keio University)联合运作,并且在世界范围内拥有分支办事处。
W3C 成员
正因为 Web 是如此的重要(不论在其影响范围还是在投资方面),以至于不应由任何一家单独的组织来对它的未来进行控制,因此 W3C 扮演着一个会员组织的角色:
一些知名的会员包括:
- IBM
- Microsoft
- America Online
- Apple
- Adobe
- Macromedia
- Sun Microsystems
- 华为
- 甲骨文(Oracle Corporation)
- 腾讯
W3C 教程列表
W3C 简介
本节内容:W3C 是什么组织,它如何运作,网络是如何被标准化的。
W3C 过程
本节内容:W3C 的标准化过程。
W3C HTML
本节内容:简要介绍 W3C 的 HTML。
W3C XHTML
本节总结了 W3C 的 XHTML 活动。
W3C XML
本节总结了 W3C 的 XML 活动。
W3C CSS
本节总结了 W3C 的 CSS 活动。
W3C XSL
本节总结了 W3C 的 XSL 活动。
W3C XML Schema
本节总结了 W3C 的 XML Schema 活动。
W3C XPath
本节总结了 W3C 的 XPath 活动。
W3C XQuery
本节总结了 W3C 的 XQuery 活动。
W3C DOM
本节总结了 W3C 的 DOM 活动。
W3C SOAP
本节总结了 W3C 的 SOAP 活动。
W3C WSDL
本节总结了 W3C 的 RDF 活动。
W3C RDF
This chapter summarizes the RDF activities at the W3C.
W3C Other
本节总结了 W3C 的其他活动。
HTTP 教程
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP 工作原理
HTTP协议工作于客户端-服务端架构之上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
HTTP三点注意事项:
-
HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
-
HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
-
HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
以下图表展示了HTTP协议通信流程:

HTTP 消息结构
HTTP是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
一个HTTP"客户端"是一个应用程序(Web浏览器或其他任何客户端),通过连接到服务器达到向服务器发送一个或多个HTTP的请求的目的。
一个HTTP"服务器"同样也是一个应用程序(通常是一个Web服务,如Apache Web服务器或IIS服务器等),通过接收客户端的请求并向客户端发送HTTP响应数据。HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
一旦建立连接后,数据消息就通过类似Internet邮件所使用的格式[RFC5322]和多用途Internet邮件扩展(MIME)[RFC2045]来传送。
客户端请求消息
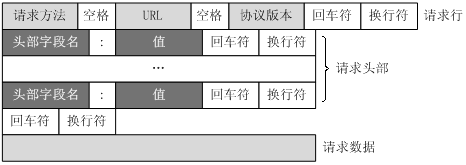
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成,下图给出了请求报文的一般格式。

服务器响应消息
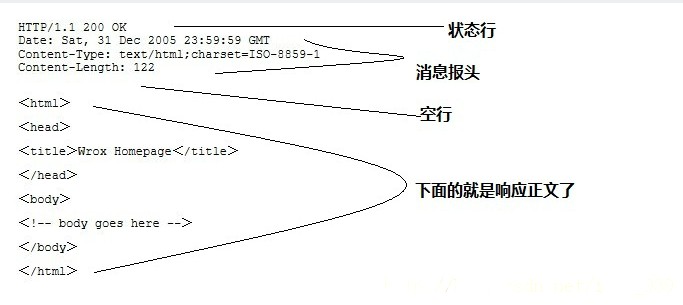
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

实例
下面实例是一个典型的使用GET来传递数据的实例:
客户端请求:
GET /hello.txt HTTP/1.1User-Agent: curl/7.16.3 libcurl/7.16.3 OpenSSL/0.9.7l zlib/1.2.3Host: www.example.comAccept-Language: en, mi
服务端响应:
HTTP/1.1 200 OKDate: Mon, 27 Jul 2009 12:28:53 GMTServer: ApacheLast-Modified: Wed, 22 Jul 2009 19:15:56 GMTETag: "34aa387-d-1568eb00"Accept-Ranges: bytesContent-Length: 51Vary: Accept-EncodingContent-Type: text/plain
输出结果:
Hello World! My payload includes a trailing CRLF.
HTTP请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 请求指定的页面信息,并返回实体主体。 |
| 2 | HEAD | 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| 3 | POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| 5 | DELETE | 请求服务器删除指定的页面。 |
| 6 | CONNECT | HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 | OPTIONS | 允许客户端查看服务器的性能。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
HTTP 响应头信息
HTTP请求头提供了关于请求,响应或者其他的发送实体的信息。在本章节中我们将具体来介绍HTTP响应头信息。
| 应答头 | 说明 |
|---|---|
| Allow | 服务器支持哪些请求方法(如GET、POST等)。 |
| Content-Encoding | 文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压 缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的 Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader("Accept- Encoding"))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。 |
| Content-Length | 表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入 ByteArrayOutputStram,完成后查看其大小,然后把该值放入Content-Length头,最后通过 byteArrayStream.writeTo(response.getOutputStream()发送内容。 |
| Content-Type | 表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。 |
| Date | 当前的GMT时间。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦。 |
| Expires | 应该在什么时候认为文档已经过期,从而不再缓存它? |
| Last-Modified | 文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件 GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置。 |
| Location | 表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。 |
| Refresh | 表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过setHeader("Refresh", "5; URL=http://host/path")让浏览器读取指定的页面。 注 意这种功能通常是通过设置HTML页面HEAD区的<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://host/path">实现,这是因为,自动刷新或重定向对于那些不能使用CGI或Servlet的 HTML编写者十分重要。但是,对于Servlet来说,直接设置Refresh头更加方便。 注意Refresh的意义是"N秒之后刷 新本页面或访问指定页面",而不是"每隔N秒刷新本页面或访问指定页面"。因此,连续刷新要求每次都发送一个Refresh头,而发送204状态代码则可 以阻止浏览器继续刷新,不管是使用Refresh头还是<META HTTP-EQUIV="Refresh" ...>。 注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。 |
| Server | 服务器名字。Servlet一般不设置这个值,而是由Web服务器自己设置。 |
| Set-Cookie | 设置和页面关联的Cookie。Servlet不应使用response.setHeader("Set-Cookie", ...),而是应使用HttpServletResponse提供的专用方法addCookie。参见下文有关Cookie设置的讨论。 |
| WWW-Authenticate | 客户应该在Authorization头中提供什么类型的授权信息?在包含401(Unauthorized)状态行的 应答中这个头是必需的。例如,response.setHeader("WWW-Authenticate", "BASIC realm=\"executives\"")。 注意Servlet一般不进行这方面的处理,而是让Web服务器的专门机制来控制受密码保护页面的访问(例如.htaccess)。 |
HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码的英文为HTTP Status Code。
下面是常见的HTTP状态码:
-
200 - 请求成功
-
301 - 资源(网页等)被永久转移到其它URL
-
404 - 请求的资源(网页等)不存在
-
500 - 内部服务器错误
HTTP状态码分类
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
HTTP content-type
Content-Type,内容类型,一般是指网页中存在的Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些Asp网页点击的结果却是下载到的一个文件或一张图片的原因。
TCP/IP 教程
什么是 TCP/IP?
TCP/IP 是供已连接因特网的计算机进行通信的通信协议。
TCP/IP 指传输控制协议/网际协议(Transmission Control Protocol / Internet Protocol)。
TCP/IP 定义了电子设备(比如计算机)如何连入因特网,以及数据如何在它们之间传输的标准。
在 TCP/IP 内部
在 TCP/IP 中包含一系列用于处理数据通信的协议:
- TCP (传输控制协议) - 应用程序之间通信
- UDP (用户数据包协议) - 应用程序之间的简单通信
- IP (网际协议) - 计算机之间的通信
- ICMP (因特网消息控制协议) - 针对错误和状态
- DHCP (动态主机配置协议) - 针对动态寻址
TCP 使用固定的连接
TCP 用于应用程序之间的通信。
当应用程序希望通过 TCP 与另一个应用程序通信时,它会发送一个通信请求。这个请求必须被送到一个确切的地址。在双方"握手"之后,TCP 将在两个应用程序之间建立一个全双工 (full-duplex) 的通信。
这个全双工的通信将占用两个计算机之间的通信线路,直到它被一方或双方关闭为止。
UDP 和 TCP 很相似,但是更简单,同时可靠性低于 TCP。
IP 是无连接的
IP 用于计算机之间的通信。
IP 是无连接的通信协议。它不会占用两个正在通信的计算机之间的通信线路。这样,IP 就降低了对网络线路的需求。每条线可以同时满足许多不同的计算机之间的通信需要。
通过 IP,消息(或者其他数据)被分割为小的独立的包,并通过因特网在计算机之间传送。
IP 负责将每个包路由至它的目的地。
IP 路由器
当一个 IP 包从一台计算机被发送,它会到达一个 IP 路由器。
IP 路由器负责将这个包路由至它的目的地,直接地或者通过其他的路由器。
在一个相同的通信中,一个包所经由的路径可能会和其他的包不同。而路由器负责根据通信量、网络中的错误或者其他参数来进行正确地寻址。
TCP/IP
TCP/IP 意味着 TCP 和 IP 在一起协同工作。
TCP 负责应用软件(比如您的浏览器)和网络软件之间的通信。
IP 负责计算机之间的通信。
TCP 负责将数据分割并装入 IP 包,然后在它们到达的时候重新组合它们。
IP 负责将包发送至接受者。
TCP - 传输控制协议
TCP 用于从应用程序到网络的数据传输控制。
TCP 负责在数据传送之前将它们分割为 IP 包,然后在它们到达的时候将它们重组。
IP - 网际协议(Internet Protocol)
IP 负责计算机之间的通信。
IP 负责在因特网上发送和接收数据包。
HTTP - 超文本传输协议(Hyper Text Transfer Protocol)
HTTP 负责 web 服务器与 web 浏览器之间的通信。
HTTP 用于从 web 客户端(浏览器)向 web 服务器发送请求,并从 web 服务器向 web 客户端返回内容(网页)。
HTTPS - 安全的 HTTP(Secure HTTP)
HTTPS 负责在 web 服务器和 web 浏览器之间的安全通信。
作为有代表性的应用,HTTPS 会用于处理信用卡交易和其他的敏感数据。
SSL - 安全套接字层(Secure Sockets Layer)
SSL 协议用于为安全数据传输加密数据。
SMTP - 简易邮件传输协议(Simple Mail Transfer Protocol)
SMTP 用于电子邮件的传输。
MIME - 多用途因特网邮件扩展(Multi-purpose Internet Mail Extensions)
MIME 协议使 SMTP 有能力通过 TCP/IP 网络传输多媒体文件,包括声音、视频和二进制数据。
IMAP - 因特网消息访问协议(Internet Message Access Protocol)
IMAP 用于存储和取回电子邮件。
POP - 邮局协议(Post Office Protocol)
POP 用于从电子邮件服务器向个人电脑下载电子邮件。
FTP - 文件传输协议(File Transfer Protocol)
FTP 负责计算机之间的文件传输。
NTP - 网络时间协议(Network Time Protocol)
NTP 用于在计算机之间同步时间(钟)。
DHCP - 动态主机配置协议(Dynamic Host Configuration Protocol)
DHCP 用于向网络中的计算机分配动态 IP 地址。
SNMP - 简单网络管理协议(Simple Network Management Protocol)
SNMP 用于计算机网络的管理。
LDAP - 轻量级的目录访问协议(Lightweight Directory Access Protocol)
LDAP 用于从因特网搜集关于用户和电子邮件地址的信息。
ICMP - 因特网消息控制协议(Internet Control Message Protocol)
ICMP 负责网络中的错误处理。
ARP - 地址解析协议(Address Resolution Protocol)
ARP - 用于通过 IP 来查找基于 IP 地址的计算机网卡的硬件地址。
RARP - 反向地址转换协议(Reverse Address Resolution Protocol)
RARP 用于通过 IP 查找基于硬件地址的计算机网卡的 IP 地址。
BOOTP - 自举协议(Boot Protocol)
BOOTP 用于从网络启动计算机。
PPTP - 点对点隧道协议(Point to Point Tunneling Protocol)
PPTP 用于私人网络之间的连接(隧道)。
什么是万维网( World Wide Web)?
- Web是一个遍布全球的计算机网络。
- 网络中的所有计算机均可彼此相互通信。
- 所有的计算机都使用被称为 HTTP 的通信标准。
WWW 如何工作?
- Web 信息存储于被称为网页的文档中。
- 网页是存储于名为 web 服务器的计算机中的文件。
- 读取网页的计算机可称为 web 客户机。
- web 客户机通过名为 web 浏览器的程序来查看页面。
- 主流的浏览器有 Internet Explorer 和 Firefox。
浏览器如何读取网页?
- 浏览器可以通过一个请求 (request) 从 web 服务器读取页面。
- 请求是包含页面地址的标准 HTTP 请求。
- 网页地址实例: //www.w3cschool.cn/
浏览器如何显示网页?
- 所有的网页都含有供显示的指令。
- 浏览器通过读取这些指令来显示页面。
- 最常用的显示指令是 HTML 标签。
- HTML 标签格式:<p>这是一个段落。</p>.
如果你想学习更多关于HTML的知识请访问我们的 HTML 教程.
什么是 Web 服务器?
- 您的所有网页的集合被称为网站。
- 要想让别人看到您的页面,就必须对网站进行发布。
- 您必须把网站拷贝到一台 web 服务器,才能完成对网站的发布。
- 如果您的 PC 连入网络的话,您也可以把它当作一台 web 服务器。
- 大多数的情况是使用由 ISP 提供的 web 主机。
什么是 ISP( Internet Service Provider )?
- ISP 指的是 Internet 服务提供商。
- ISP 可提供 Internet 服务。
- 最常见的 Internet 服务是网站主机。
- 网站主机服务可把您的网站存放到一个公共的服务器上。
- 网站主机服务通常包括了域名注册服务。
云开发
云开发可以做什么
云开发本质上是提供服务端能力的,一个没有后端能力的同学,可以使用云开发构建「高质量」的服务,可以独立完成一款应用的前后端全栈开发。所以云开发可以助力大前端同学扩展边界。 一开始云开发是跟这微信小程序一起发布的,只能在微信小程序里使用;现在云开发还支持各个端,在 PC Web、H5、微信公众号、iOS、Android 等等应用里可以使用。
云开发的能力
上一篇提到云开发提供了 FaaS + BaaS 的能力,具体能力如下:
云存储
我们可以通过客户端 SDK 或者服务端 SDK,在前端页面或者云函数里,上传/删除文件。 该文件可以是 js、css、html、也可以是图片、pdf、word、excel、视频.....同时,云开发的存储默认提供 CDN 加速能力。
云函数
这个就是 FaaS 的实现,一般用于接口开发、定时任务等等;云函数间可以互相调用。目前云开发的云函数提供 HTTP 调用方式和客户端 callFunction 方式。
数据库
云开发支持 NoSQL 数据库,存储的记录类型为 JSON 格式;同时可以在云函数中通过专有网络(VPC)通道调用 MySQL,也可以使用 redis。
云调用
云调用是云开发提供的基于云函数使用小程序开放接口的能力。比如获取微信小程序用户信息、小程序码、OCR 能力等等,具体见:https://developers.weixin.qq.com/miniprogram/dev/api-backend/
静态网站托管
部署一个包含 html、css、js + 媒体资源的网站,再也不用购买服务器。以前可以选择 github pages,现在可以选择稳定的托管服务,所有的流量和资源消耗都是按量付费,用了多少就付多少。目前静态网站托管提供默认域名访问,但是限速。可以绑定自己的域名和申请免费的 SSL 证书。
云接入 云接入能力是和云函数一起使用的,比如开启云函数的 HTTP 访问,比如将整个 Node.js 应用部署到函数中,这样 Node.js 就可以自动扩所容。还可以托管 Next.js SSR 应用等。
扩展能力
整个腾讯云的云服务都可以直接在云开发里使用,比如 AI 的图像识别、短信能力等等。
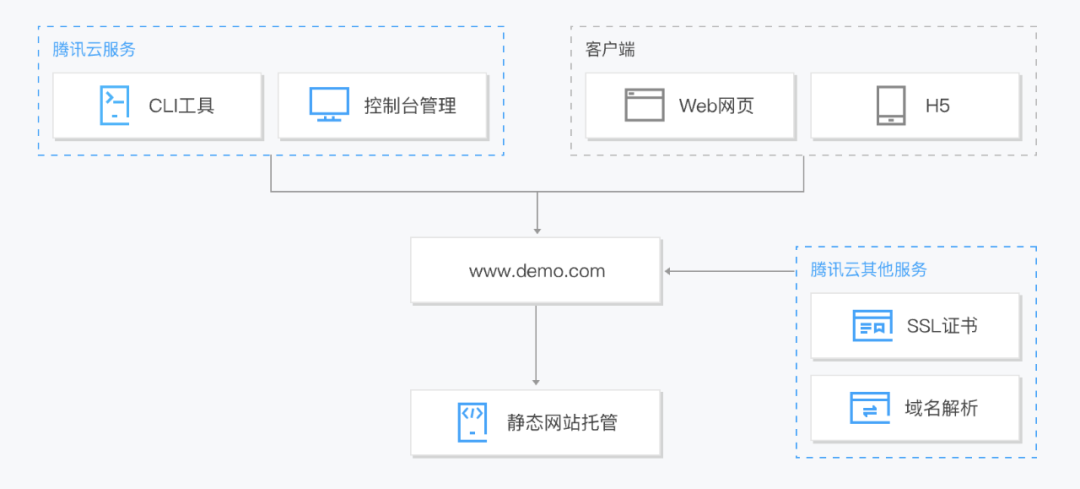
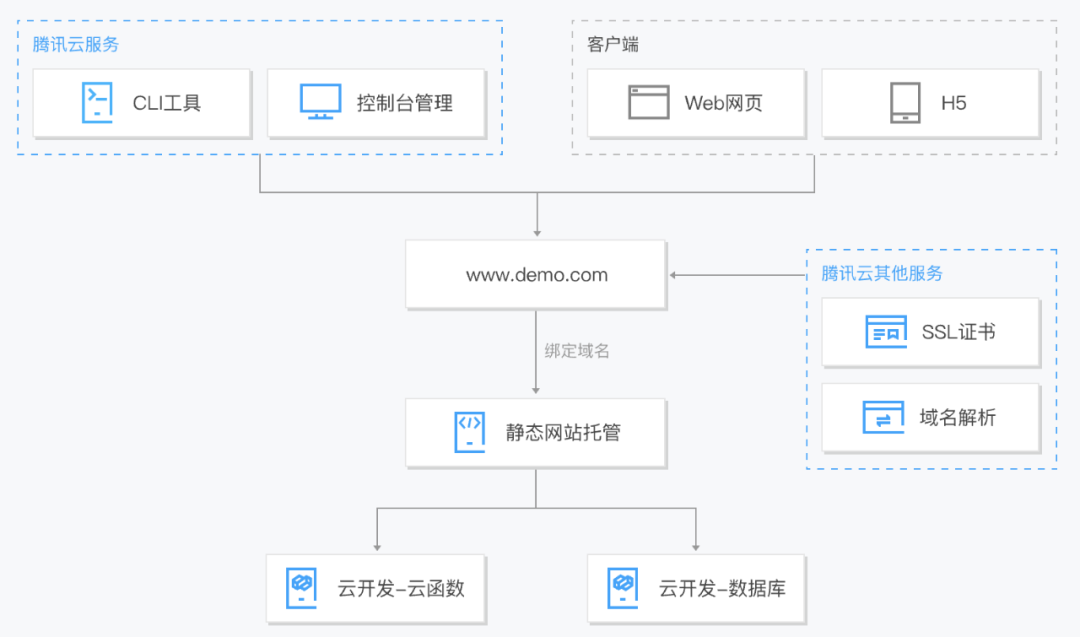
产品架构
上面具体介绍了每部分能力做什么,下面这一张是整个云开发的能力架构图。
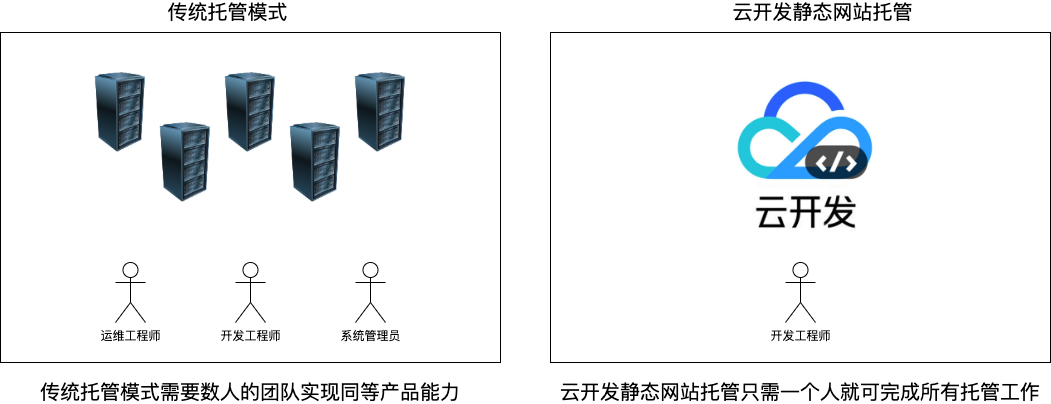
为什么要使用网站托管能力?
云开发网站托管能力为开发者提供便捷、稳定、高拓展性的网站托管能力,帮助企业和个人一键部署网站应用,轻松为自己的业务加上稳定、高并发、快速访问等 Buff。

相比于传统的网站托管服务,云开发网站托管服务无需开发者自建服务器,无需完成服务器的运维工作,只需一键,就可将网站发布到全网节点,享受来自云计算的高性能访问服务。
网站托管都有哪些能力?
相比于自建的网站托管,云开发网站托管可以实现一键上传,让网站托管变得更加简单;还提供了自动化的 SSL 证书接入,让开发者免于手动申请 SSL 证书,简单几步, 保障业务安全;不仅如此,云开发网站托管还提供了全网的 CDN 加速服务,让开发者的网站在任何时候,都能访问飞快。

不仅如此,开发者还可以将云开发的工具整合进入开发者的产品的自动发布流程中,通过诸如 Github Actions、Jenkins CI、Gitlab CI 等工具,实现产品的自动构建和自动发布。

开发者还可以基于云开发网站托管能力,配合云开发提供的 Web SDK 实现全栈网站托管,在云开发中完成开发者的业务闭环。
网站托管贵么?
云开发网站托管采用按量计费模式,开发者用多少付多少,无需为不使用的时间支付费用,对于开发者更友好,每 GB 托管容量 0.0043 元/天;每 GB 托管流量 0.21 元;

以腾讯云官网首页为例,开发者猜猜假设腾讯云首页放在云开发网站托管上,每天有1000万人访问腾讯云官网首页的话,腾讯云官网首页每天需要支付多少成本呢?只需 103 元。
腾讯云官网首页大小仅为 51.8K,假设使用云开发网站托管能力,每天有1000万次访问,所需要的成本为 0.0043元(GB/天) *0.00004940032959(GB) * 1(天) + 0.21(元/GB)* 10000000 * 0.00004940032959(GB) = 103.7406923514 元。
云开发网站托管应该如何使用?

目前云开发网站托管已经上线至腾讯云官网,开发者可以直接查看官网文档来了解如何使用。
云开发(CloudBase)是一款云端一体化的产品方案 ,采用 serverless 架构,免环境搭建等运维事务 ,支持一云多端,助力快速构建小程序、Web应用、移动应用。



