微信小程序 网络请求使用封装好的mina-request
1、安装、安装不了的时候使用手机热点
npm install mina-request
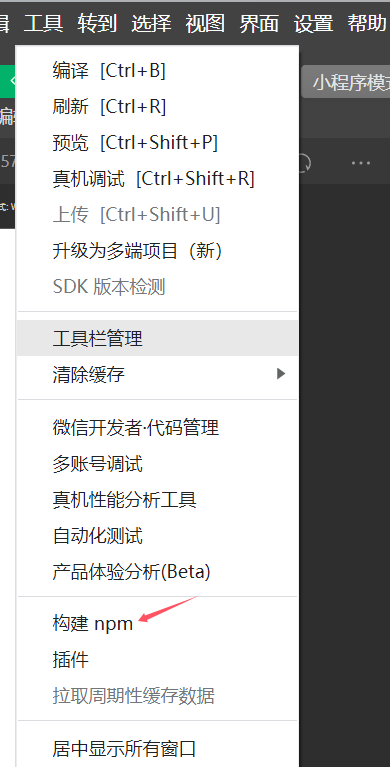
2、构建npm

3、使用
import WxRequest from 'mina-request'
import {getStorage,clearStorage,setStorage} from './storage'
import {ApiPathConst,DESKeyConst} from './constVar'
// 对 WxRequest 进行实例化 const instance = new WxRequest({ baseURL: ApiPathConst, //'https://ykzs.sstms.net/zhensuoapi', // timeout: 60000, // 超时时长 isLoading: false // 是否使用默认的 loading 效果 }) // 添加请求拦截器 instance.interceptors.request = (config) => { // 获取本地存储的token令牌 const token = getStorage('token'); //console.log("拦截器token",token) if(token != undefined && token !=""){ config.header["Authorization"] = "Bearer " + token; } else{ //要重置为空否则remove token后,继续请求还是会带之前的token config.header["Authorization"] = ""; } return config } // 添加响应拦截器 instance.interceptors.response = async (response) => { //console.log(response) // response.isSuccess = true,代码执行了 wx.request 的 success 回调函数 // response.isSuccess = false,代码执行了 wx.request 的 fail 回调函数 // response.statusCode // http 响应状态码 // response.config // 网络请求请求参数 // response.data 服务器响应的真正数据 // 对响应数据做点什么 const {isSuccess,data} = response if(!isSuccess){ toast({ title:'网络异常', icon:'error' }) return Promise.reject(response) } let errorMsg = "" switch(data.status){ case 200: return data //成功返回data case 401: //未登录 //重新登录 retryLogin(1) return Promise.reject(response) case 403: //没权限 const res = await modal({ content:'没有操作权限', showCancel:false }) // if(res){ // clearStorage() // wx.navigateTo({ // url: '/pages/login/login', // }) // } return Promise.reject(response) case 429: //ip限流 errorMsg = "刷新次数过多,请稍事休息重试!" break case 404: errorMsg = "失败!访问接口不存在" break case 500: errorMsg = data.msg break case 405: errorMsg = "失败!请求http方法错误" break case 415: errorMsg = "失败!参数没有指定Body还是Query" break default: errorMsg = "程序出现异常,请联系客服" break } if(errorMsg !=""){ toast({ title:errorMsg, icon:'error' }) //return Promise.reject(response) } return response } //微信登录 export const requestWxLogin = async (params)=>{ return await instance.get('/api/Login/wxOnLogin/',params) }
分类:
javascript
标签:
微信小程序






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现