19、electron log4js写日志
环境:
"devDependencies": { "electron": "^22.0.0" }, "dependencies": { "@electron/remote": "^2.0.9", "log4js": "^6.7.1" }
1、安装:
npm install log4js --save
2、配置
log4js.js
// 文件名:log4js.js const log4js = require('log4js'); log4js.configure({ appenders: { dateFileLog: { category:"log_date", type: 'dateFile', //设置每天:以日期为单位,数据文件类型,dataFiel 注意设置pattern,alwaysIncludePattern属性 filename: "./logs/log", // 输出到文件的文件路径,注意最后/是文件名前缀,如果只写./logs则只会在应用程序根目录生成文件 alwaysIncludePattern: true, //始终包含pattern keepFileExt: true, // 日志文件是否始终保持后缀 pattern: 'yyyy-MM-dd.log' // 每天生成按这个格式拼接到filename后边 }, allFileLog: { type: 'file', //写在一个文件里面 filename: "./logs/log.log", keepFileExt: true, maxLogSize: 1024 * 1024 * 100, // 文件最大容纳值 backups: 3 } }, categories: { // 不同等级的日志追加到不同的输出位置:appenders: ['out', 'allLog'] categories 作为getLogger方法的键名对应 default: { appenders: [ 'dateFileLog' ], level: 'info' }, allFile: {appenders: ['allFileLog'], level: "debug"} } }); module.exports = { default: log4js.getLogger(), allFile: log4js.getLogger('allFile') }
3、使用
index.js
const logger = require("./log4js").default
//const logger = require("./log4js").allFile
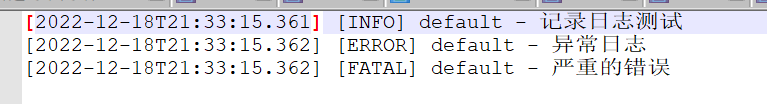
logger.info("记录日志测试"); logger.error("异常日志"); logger.fatal("严重的错误");
4、效果:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现