13、electron showErrorBox错误消息框
一、知识点
dialog.showErrorBox(title, content)
展示一个传统的包含错误信息的对话框.
在 app 模块触发 ready 事件之前,这个 api 可以被安全调用,通常它被用来在启动的早期阶段报告错误. 在 Linux 上,如果在 app 模块触发 ready 事件之前调用,message 将会被触发显示stderr,并且没有实际GUI 框显示.
可使用的修饰符
- Command 或者 Cmd
- Control 或者 Ctrl
- CommandOrControl 或者 CmdOrCtrl
- Alt
- Option
- AltGr
- Shift
- Super
可使用的键盘符
- 0 - 9 (0 到 9)
- A - Z (A 到 Z)
- F1 - F24 (F1 到 F24)
- 标点符号: ~, !, @, #, $, 等.
- Plus
- Space
- Tab
- Backspace
- Delete
- Insert
- Return (or Enter as alias)
- Up, Down, Left and Right (箭头)
- Home 和 End
- PageUp 和 PageDown
- Escape 或者 Esc
- VolumeUp, VolumeDown 和 VolumeMute
- MediaNextTrack, MediaPreviousTrack, MediaStop 和 MediaPlayPause
- PrintScreen
二、示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="button" id="errBtn" value="错误消息对话框" /> <script> const remote = require('@electron/remote'); const dialog = remote.dialog; const fs =require('fs'); let errBtn = document.getElementById("errBtn"); errBtn.onclick = (e)=>{ dialog.showErrorBox("标题","上班不能偷懒"); } </script> </body> </html>
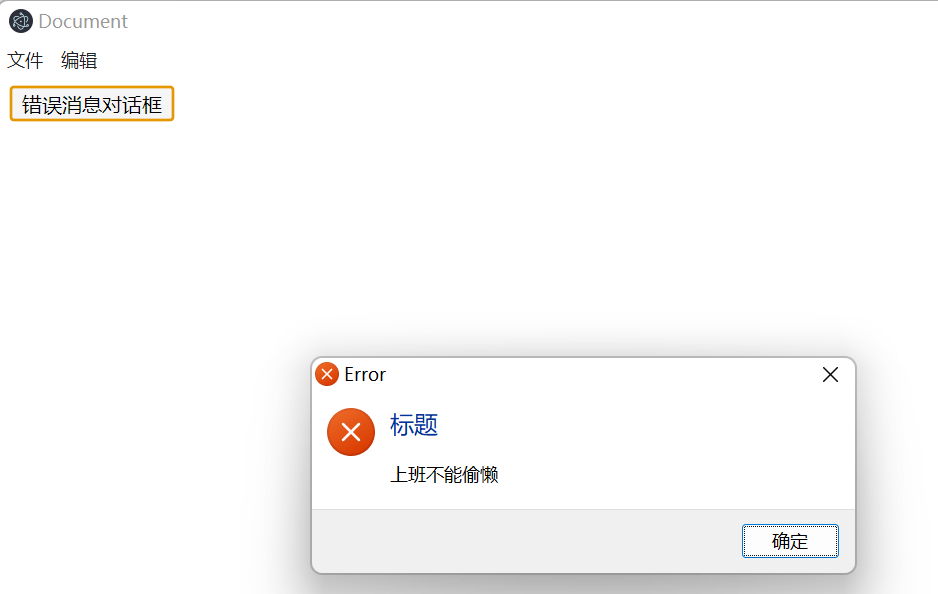
三、运行效果