12、electron showMessageBox消息对话框
一、知识点
dialog.showMessageBox([browserWindow, ]options[, callback])
browserWindowBrowserWindow (可选)optionsObjecttypeString - 可以是"none","info","error","question"或"warning". 在 Windows, "question" 与 "info" 展示图标相同, 除非你使用 "icon" 参数.buttonsArray - buttons 内容,数组.defaultIdInteger - 在message box 对话框打开的时候,设置默认button选中,值为在 buttons 数组中的button索引.titleString - message box 的标题,一些平台不显示.messageString - message box 内容.detailString - 额外信息.iconNativeImagecancelIdInteger - 当用户关闭对话框的时候,不是通过点击对话框的button,就返回值.默认值为对应 "cancel" 或 "no" 标签button 的索引值, 或者如果没有这种button,就返回0. 在 OS X 和 Windows 上, "Cancel" button 的索引值将一直是cancelId, 不管之前是不是特别指出的.noLinkBoolean - 在 Windows ,Electron 将尝试识别哪个button 是普通 button (如 "Cancel" 或 "Yes"), 然后再对话框中以链接命令(command links)方式展现其它的 button . 这能让对话框展示得很炫酷.如果你不喜欢这种效果,你可以设置noLink为true.
callbackFunction
展示 message box, 它会阻塞进程,直到 message box 关闭为止.返回点击按钮的索引值.
如果 callback 被调用, 将异步调用 API ,并且结果将用过 callback(response) 展示.
二、示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="button" id="btn" value="弹出消息对话框" /> <script> const remote = require('@electron/remote'); const dialog = remote.dialog; const fs =require('fs'); let btn = document.getElementById('btn'); btn.onclick = (e)=>{ dialog.showMessageBox({ type:'warning', title:'消息提醒', message:"是否取消打印?", buttons:['是','否','在想想'], detail:'仔细想想在做决定哦!', }).then(result=>{ console.log(result); let response = result.response; console.log(response); }).catch(err=>{ console.log(err); }) } </script> </body> </html>
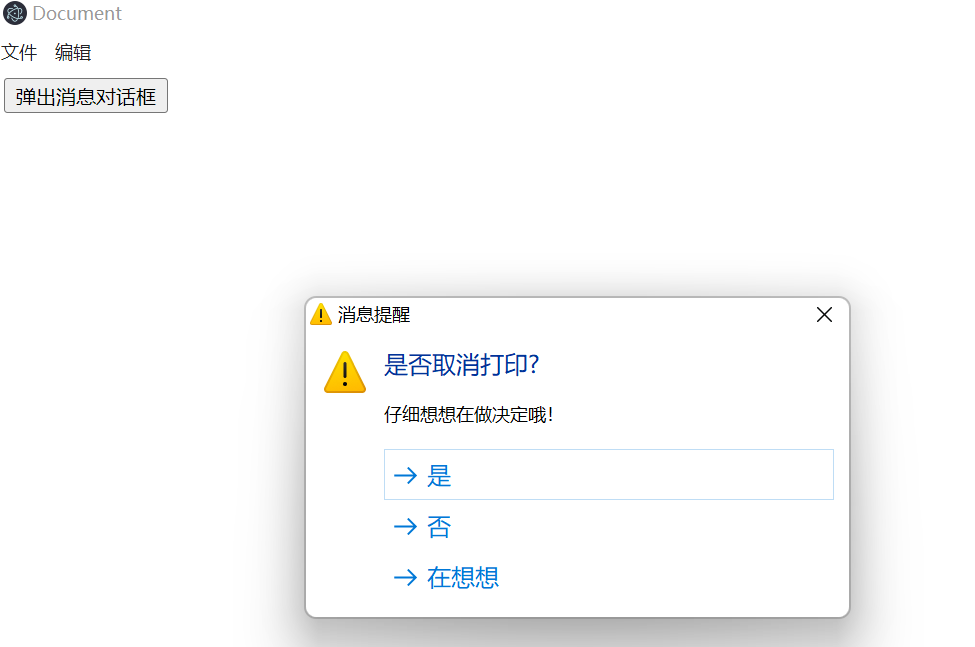
三、运行效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现