11、electron showSaveDialog保存文件
一、知识点
dialog.showSaveDialog([browserWindow, ]options[, callback])
browserWindowBrowserWindow (可选)optionsObjecttitleStringdefaultPathStringfiltersArray
callbackFunction (可选)
成功使用这个方法的话,就返回一个可供用户选择的文件路径数组,失败返回 undefined.
filters 指定展示一个文件类型数组, 例子 dialog.showOpenDialog .
如果 callback 被调用, 将异步调用 API ,并且结果将用过 callback(filenames) 展示
二、示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="button" id="btn" value="保存文件" /> <script> const remote = require('@electron/remote'); const dialog = remote.dialog; const fs =require('fs'); let btn = document.getElementById("btn"); btn.onclick = (e)=>{ dialog.showSaveDialog({ title:'保存文件', defaultPath:'1.txt', filters:[{name:'txt',extensions:['txt']}] }).then(result=>{ console.log(result); fs.writeFileSync(result.filePath,"123456"); }).catch(err=>{ }); } </script> </body> </html>
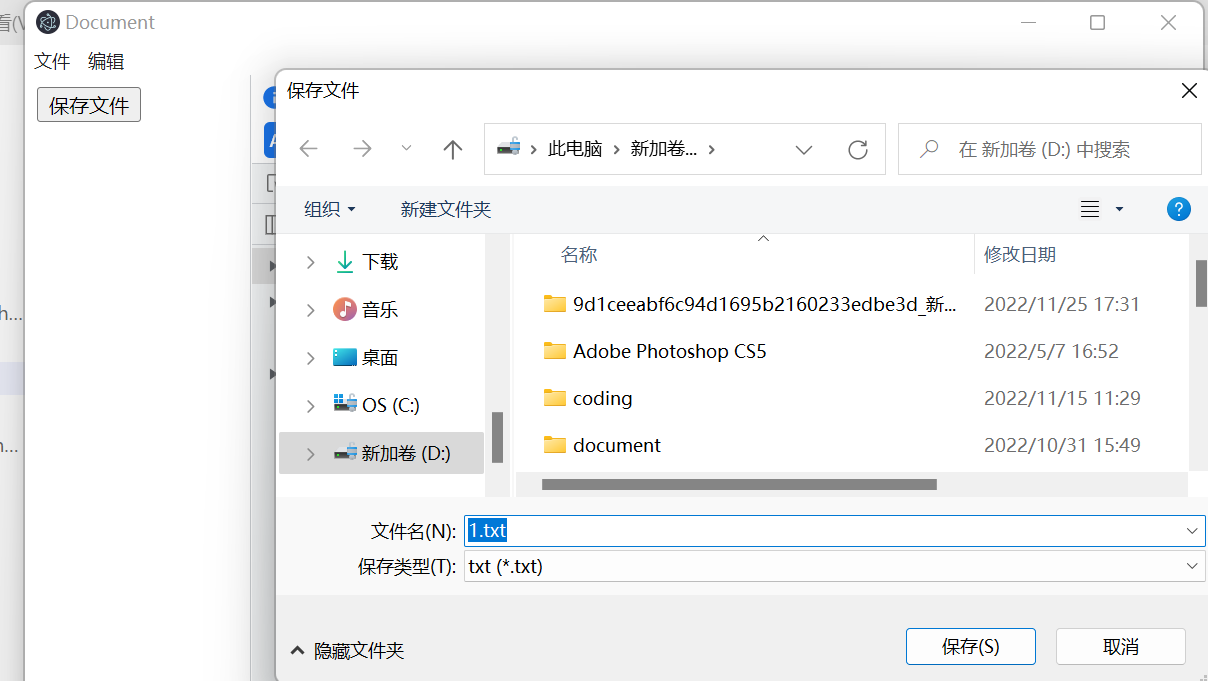
三、运行效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现