10、electron showOpenDialog选择文件
知识点:
dialog.showOpenDialog([browserWindow, ]options[, callback])
browserWindowBrowserWindow (可选)optionsObjecttitleStringdefaultPathStringfiltersArraypropertiesArray - 包含了对话框的特性值, 可以包含openFile,openDirectory,multiSelectionsandcreateDirectory
callbackFunction (可选)
成功使用这个方法的话,就返回一个可供用户选择的文件路径数组,失败返回 undefined.
filters 当需要限定用户的行为的时候,指定一个文件数组给用户展示或选择. 例如:
{
filters: [
{ name: 'Images', extensions: ['jpg', 'png', 'gif'] },
{ name: 'Movies', extensions: ['mkv', 'avi', 'mp4'] },
{ name: 'Custom File Type', extensions: ['as'] },
{ name: 'All Files', extensions: ['*'] }
]
}
extensions 数组应当只包含扩展名,不应该包含通配符或'.'号 (例如 'png' 正确,但是 '.png' 和 '*.png' 不正确). 展示全部文件的话, 使用 '*' 通配符 (不支持其他通配符).
如果 callback 被调用, 将异步调用 API ,并且结果将用过 callback(filenames) 展示.
注意: 在 Windows 和 Linux ,一个打开的 dialog 不能既是文件选择框又是目录选择框, 所以如果在这些平台上设置 properties 的值为 ['openFile', 'openDirectory'] , 将展示一个目录选择框.
实例:
1、新建"选择文件.html"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="button" id="btn" value="选择图片" /> <img id="img" /> <script> const remote = require("@electron/remote"); //引入remote模块 const dialog = remote.dialog; //选择文件对话框 let btn = document.getElementById("btn"); btn.onclick = (e)=>{ dialog.showOpenDialog({ title:'请选择图片', //对话框标题 defaultPath:'1.jpg', //设置选择的文件名称 filters:[ //过滤文件类型 { name: 'Images', extensions: ['jpg', 'png', 'gif'] }, { name: 'Movies', extensions: ['mkv', 'avi', 'mp4'] } ] }).then(result=>{ //图片选中后将回调此方法 console.log(result); //返回的是一个对象 let img = document.getElementById("img"); img.setAttribute("src",result.filePaths[0]); //展示图片 }).catch(err=>{ console.log(err); //异常处理 }); } </script> </body> </html>
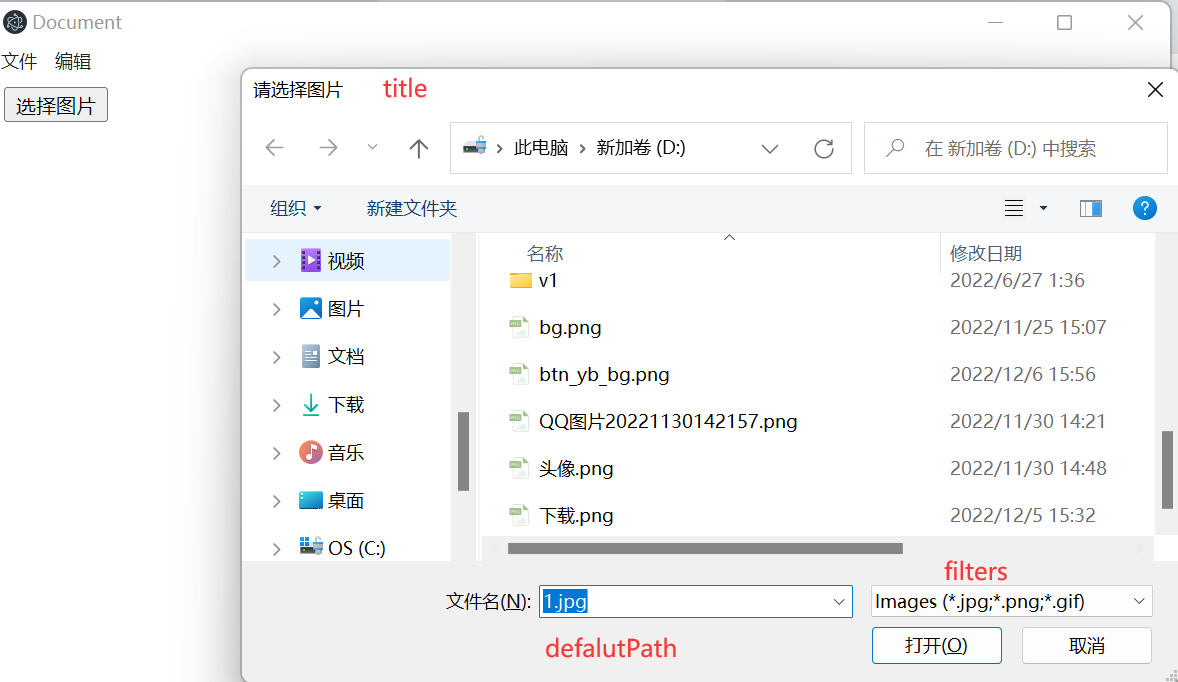
2、运行效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现