9、electron子窗口向父窗口传递参数
主要用到了js 里面的 window.opener.postMessage(); 在html页可以直接运行,跟electron没有直接关系
1、新建父窗口页“06父窗口接收子窗口.html”

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 </head> 9 <body> 10 <input type="button" id="btn" value="打开子窗口" /> 11 <span id="txt"></span> 12 <script> 13 let btn = document.getElementById("btn"); 14 btn.onclick = (e)=>{ 15 window.open('./06子窗口向父窗口传参数.html'); 16 } 17 18 window.addEventListener('message',(msg)=>{ //监听子窗口传递过来的参数 19 let txt = document.getElementById("txt"); 20 //txt.innerHTML = JSON.stringify(msg); 21 txt.innerHTML = msg.data; //展示传递过来的信息 22 }) 23 </script> 24 </body> 25 </html>
2、新建子窗口页“06子窗口向父窗口传参数.html”

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 </head> 9 <body> 10 <h1>子窗口用来向父窗口传递参数</h1> 11 <input type="button" id="btn" value="向父窗口传递信息" /> 12 <script> 13 let btn = document.getElementById("btn"); 14 btn.onclick = (e)=>{ 15 window.opener.postMessage('子窗口传递过来的参数'); //传递参数 16 } 17 </script> 18 </body> 19 </html>
3、执行命令
.\node_modules\.bin\electron .
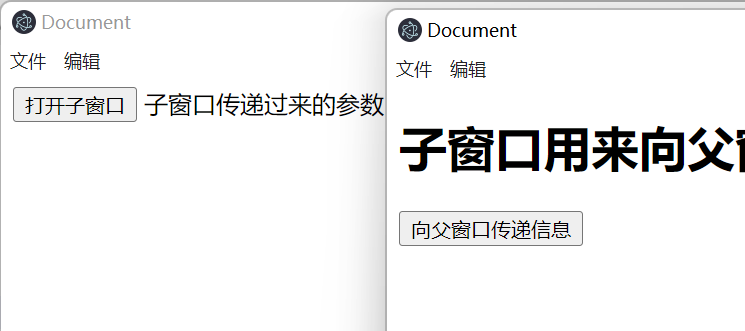
4、运行效果:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现