5、electron配置菜单
1、创建菜单配置文件menu.js

1 const {Menu,BrowserWindow} = require('electron'); //引入 2 3 let template = [ 4 { 5 label:'文件', //父菜单 6 accelerator:'ctrl+f', // 设置快捷键 7 submenu:[ //子菜单 8 { 9 label:'打开', 10 accelerator:'ctrl+o', 11 click:()=>{ 12 var win = new BrowserWindow({ 13 width:500, 14 height:500, 15 webPreferences:{nodeIntegration:true,enableRemoteModule: true,} 16 }); 17 win.loadFile('子窗口.html'); 18 win.on('closed',()=>{ 19 win = null; 20 }); 21 } 22 }, 23 {label:'新建'} 24 ] 25 }, 26 { 27 label:'编辑', //父菜单 28 submenu:[ //子菜单 29 {label:'复制'}, 30 {label:'粘贴'} 31 ] 32 }, 33 ] 34 35 let m = Menu.buildFromTemplate(template); 36 Menu.setApplicationMenu(m); //设置程序的菜单
2、在主进程index.js里面引入
require('./menu.js')
index.js代码:

1 var electron = require('electron') 2 3 var app = electron.app //引用APP 4 var BrowserWindow = electron.BrowserWindow; //窗口引用 5 var mainWindow = null; //声明要打开的主窗口 6 7 app.on('ready',()=>{ 8 mainWindow = new BrowserWindow({ 9 width:800, 10 height:800, 11 webPreferences: 12 { 13 nodeIntegration:true, 14 contextIsolation:false, 15 enableRemoteModule: true, //允许使用remote模块 16 } 17 }); 18 19 require("@electron/remote/main").initialize(); //初始化remote模块 20 require("@electron/remote/main").enable(mainWindow.webContents); // 21 22 //mainWindow.loadFile('index.html'); 23 require('./menu.js') 24 mainWindow.loadFile('打开新窗口.html'); 25 //mainWindow.openDevTools(); 26 mainWindow.on('close',()=>{ 27 mainWindow = null; //关闭窗口释放资源 28 }) 29 });
3、在终端输入命令运行
.\node_modules\.bin\electron .
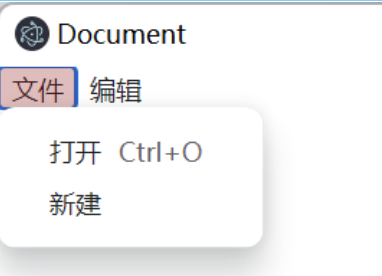
4、效果:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现