Visual Studio Code工具创建Vue项目
1、在电脑上创建一个空的文件夹VueTest
2、VS Code打开这个文件夹
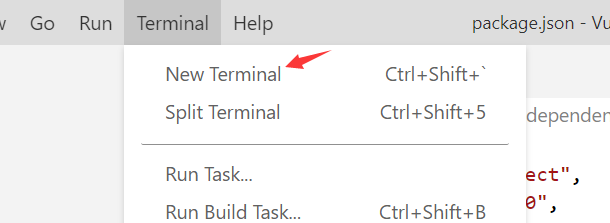
3、VS Code 打开一个终端

4、在终端输入命令按回车安装VUE
npm install vue -g
5、在终端输入命令按回车,安装脚手架
npm install vue-cli -g
6、在终端输入命令按回,安装webpack
npm install webpack -g
7、在终端上输入命令,创建项目,根据提示,选择相应的配置
vue init webpack vueweb
备注:这步可能会报错
vue : 无法加载文件 C:\Users\27183\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/g
o.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ vue init webpack vueweb
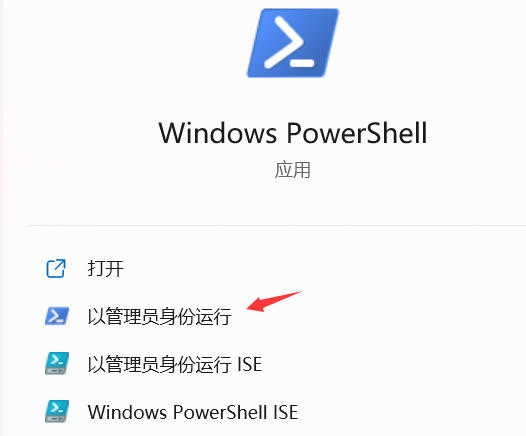
需要用管理员身份证打开windows powsershell

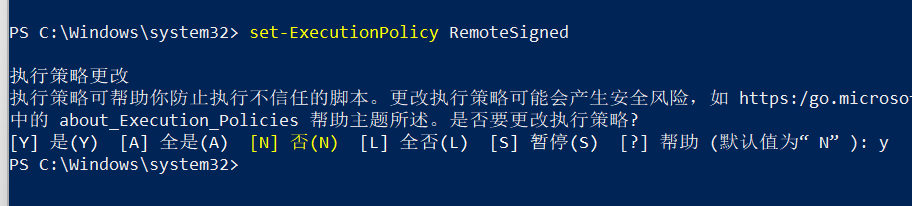
运行以命令,set-ExecutionPolicy RemoteSigned
选择y

重新运行第7步。项目创建完成





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现