用VsCode编辑TypeScript
原文地址:https://code.visualstudio.com/Docs/languages/typescript
TypeScript是Javascript的超集,它提供了类、模块、接口来帮助你构建强大的组件。这里可以找到语言规范。

VS Code下TypeScript支持在两种不同的模式下运行:
文件范围:在这个模式下,VsCode打开的TypeScript文件被视为独立单元。只要A.ts没有明确引用b.ts(使用///引用目录或额外模块),那么两个文件就没有通用项目上下文。
显式项目:一个typescript项目通过一个tsconfig.json被定义。该文件指定ts项目根目录,列出了属于项目的文件还有编译选项。更多有关tsconfig.json细节。
小提示:我们建议你使用显式项目模式范围代替文件范围模式。由于显式项目模式列出了属于一个项目语言的所有文件,因此,像查找所有引用Shift+F12仅考虑项目范围不是文件范围。
tsconfig.json
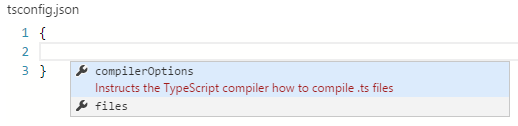
通常,任何一个新项目的第一步是添加一个tsconfig.json文件。它定义了ts项目设置例如编译选项和包括的文件。
想要做到这点,打开你想存储资源的文件夹中添加一个叫tsconfig.json的文件。然后智能感知就会生效。

一个tsconfig.json例子,表明是es5、commonJs模块、soumap。
{ "compilerOptions": { "target": "es5", "module": "commonjs", "sourceMap": true } }
现在,当你创建一个.ts文件作为项目的一部分我们将会提供丰富的编辑体验和语法验证。
将typescript转换为JavaScript
vscode通过任务运行器与tsc集成。我们能够使用这个工具来讲ts文件转换成js文件。让我们浏览你一个简单的typescript hello world程序。
步骤1:创建一个简单的Ts文件
在空文件夹上打开vscode然后创建一个helloworld.ts文件,将一下代码替换到文件中。
class Startup { public static main(): number { console.log('Hello World'); return 0; } } Startup.main();
步骤2:创建task.json
第一步是建立task配置,使用ctrl+shift+p打开命令调色板,然后输入configure task Runner,按回车选择。
这展示了一个带有模板的选择框。

选择typescript-tsconfig.json。这在工作区.vscode文件夹创建一个tasks.json文件。
task.json文件内容看起来像这样:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "0.1.0", "command": "tsc", "isShellCommand": true, "args": ["-p", "."], "showOutput": "silent", "problemMatcher": "$tsc" }
小提示:虽然模板可以帮助生成通用配置设置,但智能提示也是对task.json文件有效。使用ctrl+space可以看到可用的设置。
在封面下,我们让tsc作为一个外部的任务运行器,它仅暴露一个任务:把typescript编译成javascript文件。命令是:tsc -p .
小提示:如果你没有安装typescript编译器,你可以点击这。
步骤3:运行构建任务
由于这是文件中唯一的任务,你可以执行它通过按ctrl+shift+b(运行构建任务)。与此同时你将看到一个额外的helloword.js文件展示在文件列表中。
这个typescript文件没有任何编译问题,所以helloworld.js和helloworld.js.map文件被创建。
如果node.js已经被安装,你能运行你的helloworld例子通过打开一个终端然后运行
node HelloWorld.js
小提示:你也能运行这个程序使用vscode的运行/调试特性,关于在vscode中运行和调试node应用的细节,在这查看。
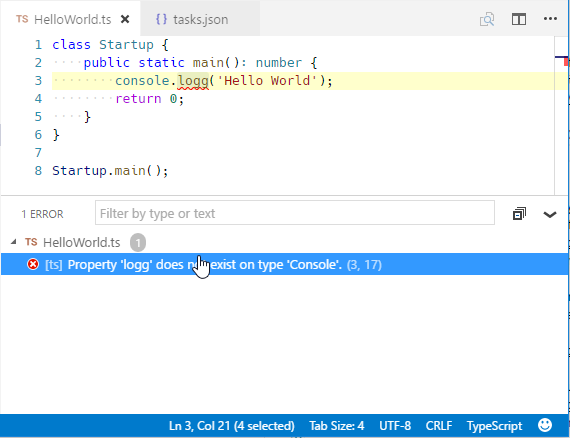
步骤4:回顾构建问题
很不幸,大多数build并不顺利,结果通常带有一些额外的信息。举个例子,如果有一个错误在typescript文件中,你可能从tsc中得到下面的输出:
HelloWorld.ts(3,17): error TS2339: Property 'logg' does not exist on type 'Console'.
这将显示在输出窗口中(可以使用ctrl+shift+u打开),我们为你解析这个输出然后在任务栏中高亮显示这个问题。

你可以点击那个图标,得到问题列表并定位他们。

你也可以使用快捷键cril+shift+m打开这个列表。
小提示:任务为许多丰富的行为提供支持。有关如何配置他们的更多信息,请查看“任务”话题。
跳转标记&展示所有标记
ctrl+shift+o:列出所有定义符号关于当前打开和允许您在其中导航。
ctrl+T:让你搜索当前项目中或文件范围中所有定义的标记。你需要有一个typescript文件打开在编辑器中。
格式化代码
shift+alt+f:格式化整个文档。ctrl+k ctrl+f:格式化当前选择的资源代码。
JSDoc 支持
VsCode 提供了JSDoc对typescript的支持。除了语法上色,我们也会帮助你键入JsDoc注释。键入/**他将自动插入结束符*/在jsDoc块中输入回车将缩进下一行并自动插入*。
JavaScript Source Map 支持
typescript调试支持JavaScript source map.在项目运行配置文件launch.json中将sourceMaps 设为true。另外,你可以制定一个typescript文件使用program属性。
想要生成你的typescript文件的source maps,编译--sourcemap选项或设置tsconfig.json文件中sourcemap属性为true。行内资源地图也是被支持的(一个内容被存储在url而不是一个单独的文件的资源地图),虽然还没有支持行内资源。
为生成文件设置一个不同的outFiles
如果被生成的(已经折叠)的JavaScript文件没有在它源文件旁边,你能通过在launch配置中的outfiles属性帮助vs代码调试器定位他们。
无论何时你在源代码中设置了断点,vscode 会尝试通过在oufiles中glob模式指定的文件查找生成的资源。
隐藏生成的Javascript文件
当你使用typescript时,你通常不想看见生成的JavaScript文件在资源管理器或者搜索结果中。vscode提供了过滤器功能,files.exclude工作区设置(文件->引用->设置)你能简单的创建一个表达式去隐藏这些生成的文件。
"**/*.js": { "when": "$(basename).ts"}
这个模式将匹配任何JavaScript文件(**/*.js),但仅仅是当一个同名的typescript文件存在。文件管理器将会不在展示生成的JavaScript资源如果被编辑在相同的位置。

想要排除从.ts和.tsx资源文件生成的JavaScript文件,使用下面表达式:
"**/*.js": { "when": "$(basename).ts" },
"**/**.js": { "when": "$(basename).tsx" }
这是一个小技巧,搜索glob模式被使用是关键,上面的设置使用两种不同的glob模式来提供两个唯一键,但搜索结果相同。
混合的typscript和JavaScript项目
现在可以有一个混淆的ts和js项目了,想要让JavaScript在ts项目中存在,你能设置allowJs属性为true在tsconfig.json中。
小提示:tsc编译器不会自动检测jsconfig.json文件的存在。使用-p参数去让tsc使用你的jsconfig.json文件。例子,tsc -p jsconfig.json。
使用新版本的typescript
vscode 附带了最近稳定版本的typescript语言服务,他可能与安装在当前计算机的和工作区的typescript版本不匹配。当你浏览一个ts或js文件的时候,typescript 当前有效版本展示在状态栏上。

当vscode检测到tsc版本与活动的ts语言服务版本不同时,一个消息会展示出来“version mismatch! global tsc(2.1.5)!=vscode's language service(2.2.1).inconsistent compiler errors might occur".这个消息是友好的,目的是提醒用户编译器与活动的语言服务可能的差异。
你可以隐藏这个检查使用工作区设置typescript.check.tscVersion,如果你点击了详细广告条中Dont Check Again ,会设置你的用户设置fasle。
"typescript.check.tscVersion": false
另外的选项是在你的工作区中安装匹配的typescript版本(npm install --save-dev typscript),或者当前电脑全局安装(npm install -g typescript)。我们建议本地安装typescript从而避免与其他ts项目交互问题。
小提示:逍遥得到指定版本的ts,使用@version。举个ts2.2.1的例子,你将使用npm install --save-dev typescript@2.2.1.想要预览下一版本的ts,运行npm install --save-dev typescript@next.
当vscode在后续编译版本中更新typescript语言服务时,你可能再次看到不匹配的消息,让你更新你的typescript版本。
想要默认使用一个不同版本的typescript版本,在你的用户设置中配置typescript.tsdk,指出一个包含tsserver.js文件的目录。你能使用npm list -g typescript命令找到typescript安装位置。tsserver.js文件通常在lib文件夹中。
举个例子
{ "typescript.tsdk": "/usr/local/lib/node_modules/typescript/lib" }
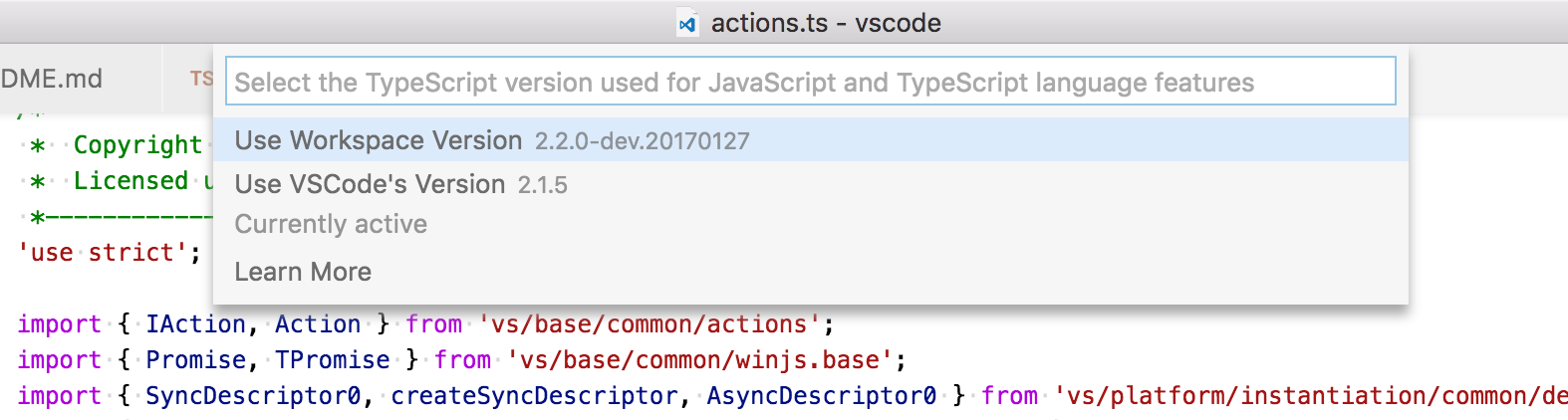
如果你的工作区有一个特殊的typescrit版本,你能在工作区的ts版本和vscode默认使用的版本切换,方法是在工作区中打开typescript或js文件,然后单击状态栏中的typescript版本号。一个消息框将会出现,询问你要使用那个版本的ts代码。

切换ts版本或改变typescript.tsdk文件之后,必须重启vscode才会生效。你能切换回vscode附带的ts版本。
Typescript 扩展
vscode提供了许多ts开箱即用的特性。除了内置的内容外,你可以安装扩展以实现更强大的功能