监听关闭浏览器事件
主要是监听了window的onbeforeunload事件,对一般的浏览器来说如果在这个事件监听时返回一个字符串,它就会弹出一个对话框,但有的浏览器是使用event.returnValue,你可以使用以下的兼容性代码
window.onbeforeunload = function (e) {
var message = 'some word';
e = e || window.event;
if (e) {
e.returnValue = message;
}
return message;
};
js 监听浏览器刷新还是关闭事件
原作者的文章地址:http://udn.yyuap.com/forum.php?mod=viewthread&tid=96309
页面加载时只执行onload
页面关闭时只执行onunload
页面刷新时先执行onbeforeunload,然后onunload,最后onload。
经过验证我得出的结论是:
//对于ie,谷歌,360:
//页面加载时只执行onload
//页面刷新时,刷新之前执行onbeforeunload事件,在新页面即将替换旧页面时onunload事件,最后onload事件。
//页面关闭时,先onbeforeunload事件,再onunload事件。
//对于火狐:
//页面刷新时,只执行onunload;页面关闭时,只执行onbeforeunload事件
那么回归正题,到底怎样判断浏览器是关闭还是刷新?我按照网上的各种说法实验千百遍,都未成功,其中各种说法如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
window.onbeforeunload = function() //author: meizz{var n = window.event.screenX - window.screenLeft;var b = n > document.documentElement.scrollWidth-20;if(b && window.event.clientY < 0 || window.event.altKey){alert("是关闭而非刷新");window.event.returnValue = ""; //这里可以放置你想做的操作代码}else{alert("是刷新而非关闭");}}window.onbeforeunload = function() //author: meizz{var n = window.event.screenX - window.screenLeft;var b = n > document.documentElement.scrollWidth-20;if(b && window.event.clientY < 0 || window.event.altKey){alert("是关闭而非刷新");window.event.returnValue = ""; //这里可以放置你想做的操作代码}else{alert("是刷新而非关闭");}} |
和
|
1
2
3
4
5
6
7
8
9
10
11
|
function CloseOpen(event) {if(event.clientX<=0 && event.clientY<0) {alert("关闭");}else{alert("刷新或离开");}}</script><body onunload="CloseOpen(event)"> |
这些方法都不管用,但是我并没有放弃,想啊想啊........
按照上面我得出结论,
//对于ie,谷歌,360:
//页面加载时只执行onload
//页面刷新时,刷新之前执行onbeforeunload事件,在新页面即将替换旧页面时onunload事件,最后onload事件。
//页面关闭时,先onbeforeunload事件,再onunload事件。
//对于火狐:
//页面刷新时,只执行onunload;页面关闭时,只执行onbeforeunload事件
刷新的时候先onbeforeunload,然后取服务端请求数据,在新页面即将替换旧页面时onunload事件,而页面关闭时,先onbeforeunload事件,再立即onunload事件。那么在刷新的时候,onbeforeunload与onunload之间的时间肯定比关闭的时候时间长,经过测试确实如此。
贴出我的测试代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var _beforeUnload_time = 0, _gap_time = 0;var is_fireFox = navigator.userAgent.indexOf("Firefox")>-1;//是否是火狐浏览器window.onunload = function (){_gap_time = new Date().getTime() - _beforeUnload_time;if(_gap_time <= 5)$.post(pathName+"/back/bi!aaaa.s2?t="+_beforeUnload_time,{msg:"浏览器关闭",time:_gap_time},function(json){},"text");else$.post(pathName+"/back/bi!aaaa.s2?t="+_beforeUnload_time,{msg:"浏览器刷新",time:_gap_time},function(json){},"text");}window.onbeforeunload = function (){_beforeUnload_time = new Date().getTime();if(is_fireFox)//火狐关闭执行$.post(pathName+"/back/bi!aaaa.s2?t="+_beforeUnload_time,{msg:"火狐关闭"},function(json){},"text");}; |
服务端代码(SSH实现):
- public void aaaa(){
- System.out.println(base.getParameter("msg")+",间隔:"+base.getParameter("time"));
- }
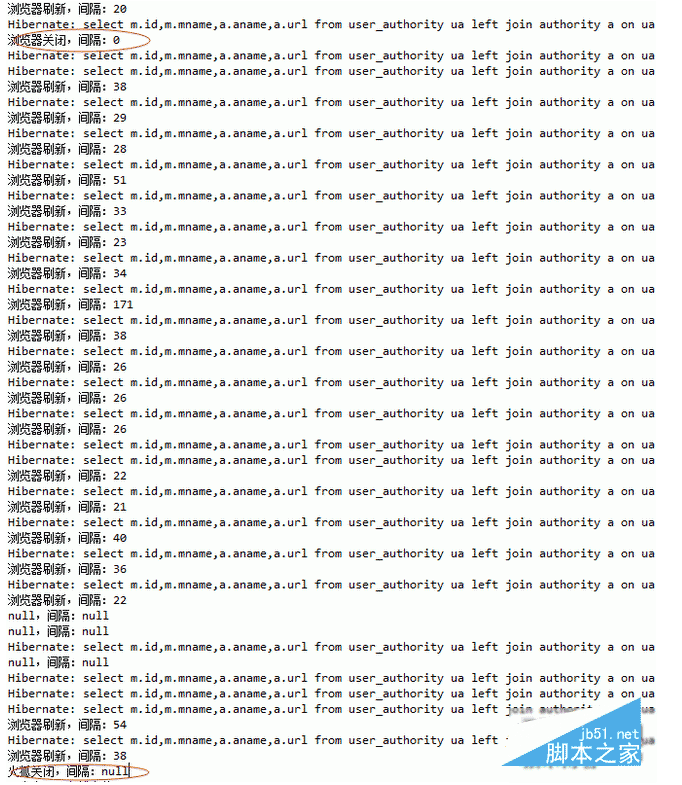
对于if(_gap_time <= 5),此处的5是我预设的,按照客户端浏览器而定,也与客户端的机器配置有关系,我的机器关闭浏览器时onbeforeunload事件与onunload事件的数据间隔不超过2ms,而刷新时的间隔100%大于2ms,因为要访问服务器。下面贴出我的测试结果:

下面给大家介绍浏览器关闭监听事件,判断刷新还是关闭
使用onunload或onbeforeunload可以监听浏览器关闭事件,但是无法区分关闭与刷新。以下js代码可以部分监听关闭浏览器的事件!
|
1
2
3
4
5
6
7
8
9
10
|
//鼠标相对于用户屏幕的水平位置 - 窗口左上角相对于屏幕左上角的水平位置 = 鼠标在当前窗口上的水平位置var n = window.event.screenX - window.screenLeft;//鼠标在当前窗口内时,n<m,b为false;鼠标在当前窗口外时,n>m,b为true。20这个值是指关闭按钮的宽度var b = n > document.documentElement.scrollWidth-20;//鼠标在客户区内时,window.event.clientY>0;鼠标在客户区外时,window.event.clientY<0if(b && window.event.clientY < 0 || window.event.altKey || window.event.ctrlKey){关闭浏览器时你想做的事}else if(event.clientY > document.body.clientHeight || event.altKey){关闭浏览器时你想做的事} |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号