vue项目 axios post请求 后台拿不到参数
项目中发现,用axios发送post请求时没有想象中的顺利
首先参数不像get请求用params,而是只能用data。
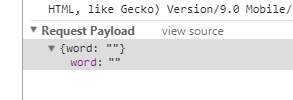
然后用就是后台显示拿到的参数为空,这个时候再Headers里面最下面 显示的是:

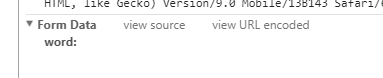
而正常显示应该是:

这时候如果只改前端的话,可以使用如下方法:
var params = new URLSearchParams() params.append('word', this.txt1) this.$ajax({ method: 'post', url: '/sensitiveWordCheck', data: params }) .then((res) => { const data = res.data console.log(data) })




