Swagger PHP使用指南
先说什么是Swagger, Swagger的使用目的是方便优美的呈现出接口API的各种定义, 生成API文档, 包括参数, 路径之类. 有时后端改了API的参数或者其他设置, 前端直接看这个Swagger UI就可以, 方便项目管理和团队协作.
官网: http://swagger.io/
参数文档: https://github.com/swagger-api/swagger-ui#parameters
这东西咋用呢? 说白了就是安装Swagger套件, 然后API代码里写注释, 用Swagger后端程序跑API来提取注释, 生成一个json文件, 再通关Swagger前端来美化,整理JSON数据.

要使用Swagger要安装2个东西, 前段,用来显示;后端, 用来生成JSON
##1, 安装前段
swagger-ui下载
|
1
|
git clone https://github.com/swagger-api/swagger-ui.git |
下载之后找到dist目录, 打开index.html把其中的那一串url改成自己的, 比如http://localhost/yii2/swagger-docs/swagger.json
$(function () {
var url = window.location.search.match(/url=([^&]+)/);
if (url && url.length > 1) {
url = decodeURIComponent(url[1]);
} else {
url = "http://localhost/yii2/swagger-docs/swagger.json";
}
还可以把界面调整成中文, 放开js文件的注释即可
|
1
2
3
|
<script src='lang/translator.js' type='text/javascript'></script> <!-- <script src='lang/ru.js' type='text/javascript'></script> --> <script src='lang/zh-cn.js' type='text/javascript'></script> |
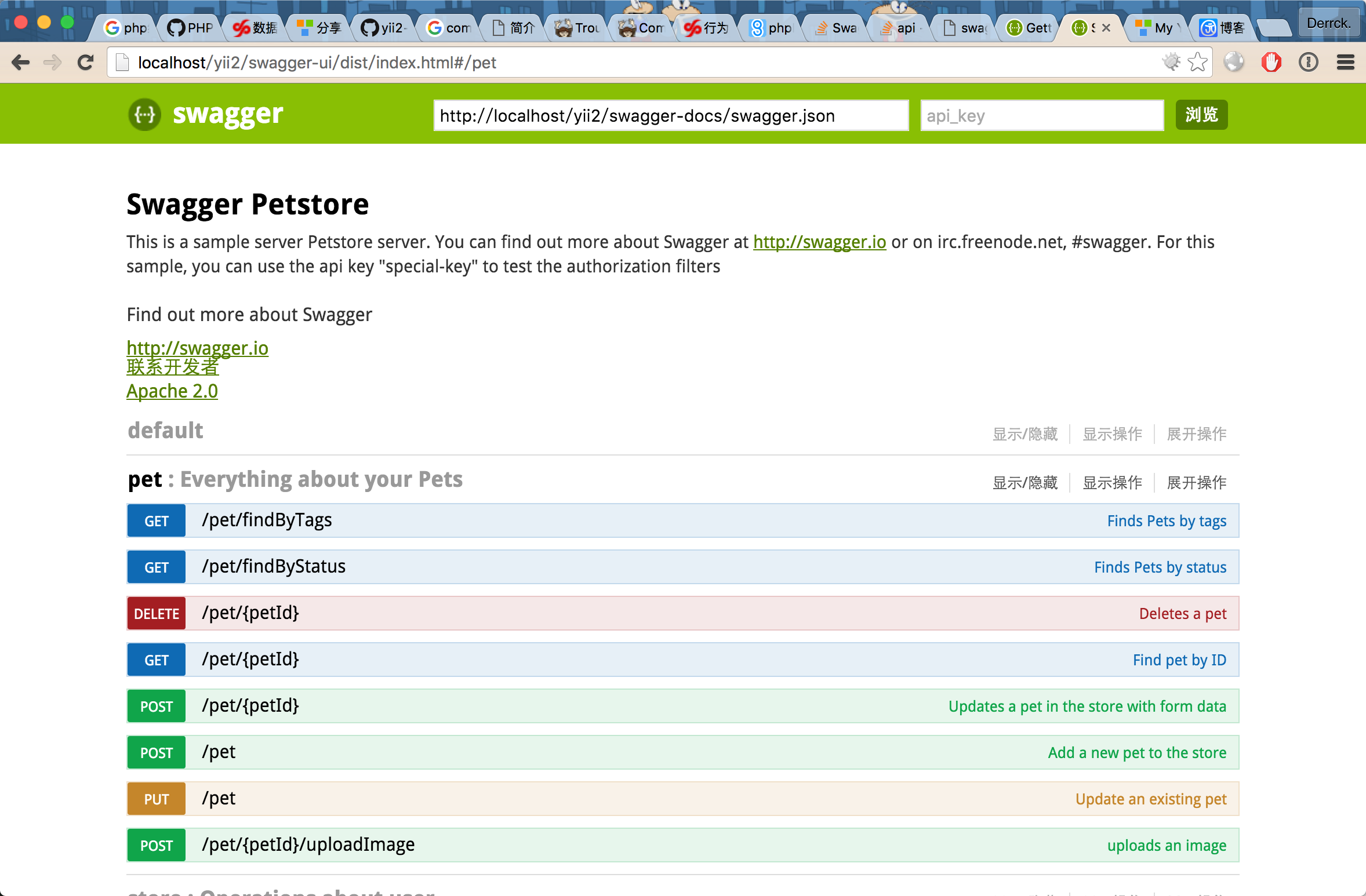
然后打开URL就可以看到前端界面了, 应该是没内容的, 因为还没生成swagger.json, 生成好之后你设置的URL就起了作用, 直接访问前端就好
http://localhost/yii2/swagger-ui/dist/index.html
##2, 安装后端
|
1
|
git clone https://github.com/zircote/swagger-php.git |
因为我用的是yii2, 所以使用了composer来安装
"require": { "zircote/swagger-php": "*" }
之后composer update, 或者直接命令行, 详见https://github.com/zircote/swagger-php
DCdeMacBook-Pro:yii2 DC$ php composer.phar require zircote/swagger-php
我把swagger-php放在根目录下,然后用官方提供的Examples来生成测试json
cd swagger-php
mkdir doc
php swagger.phar Examples -o doc
"-o" 前面代表API源目录, 即你想要生成哪个目录的API文档, 你的项目代码目录. "-o" 后面是生成到哪个path
我没有进入到swagger-php下面, 直接打的命令行, 任意路径下都可以执行生成json操作
php /Users/DC/www/yii2/vendor/zircote/swagger-php/bin/swagger /Users/DC/www/yii2/vendor/zircote/swagger-php/Examples -o /Users/DC/www/yii2/swagger-docs
然后再看http://localhost/yii2/swagger-ui/dist/index.html, 生成了API文档
准备工作都做好了, 那就写代码注释就行了, 注释怎么写? 参考官方文档http://zircote.com/swagger-php/annotations.html
比如Model的
/**
* @SWG\Model(
* id="vps",
* required="['type', 'hostname']",
* @SWG\Property(name="hostname", type="string"),
* @SWG\Property(name="label", type="string"),
* @SWG\Property(name="type", type="string", enum="['vps', 'dedicated']")
* )
*/
class HostVps extends Host implements ResourceInterface
{
// ...
}
比如Controller的
/**
* @SWG\Resource(
* basePath="http://skyapi.dev",
* resourcePath="/vps",
* @SWG\Api(
* path="/vps",
* @SWG\Operation(
* method="GET",
* type="array",
* summary="Fetch vps lists",
* nickname="vps/index",
* @SWG\Parameter(
* name="expand",
* description="Models to expand",
* paramType="query",
* type="string",
* defaultValue="vps,os_template"
* )
* )
* )
* )
*/
class VpsController extends Controller
{
// ...
}
还看到一种集成把Swagger集成到Laravel中. Github地址是这个https://github.com/slampenny/Swaggervel,不过这个就不能用git clone方式去按照了,配置太麻烦,用composer吧
composer require "jlapp/swaggervel:dev-master"
下一步 Jlapp\Swaggervel\SwaggervelServiceProvider 复制这一句到 app/config/app.php 的 providers数组最上面,然后
php artisan vender:publish
这一步把相关文件包括swagger ui复制到laravel框架public下面。OK,已经好了,试着访问根目录下,比如 www.1.com/api-docs试试,出现界面就成功了!没从先就用命令看下laravel的路由
php artisan route:list
最上面2条就是刚刚添加的路由。 刷新页面是不是发现空白?要生产json需要你写@SWG的注释,再laravel的app目录下面任何文件写好就可以了,一般我们只需要写model和controller的,这个插件会扫描这个目录生产json文件。
=====================================
每次改动API代码注释之后都要手动生成json文件? 太麻烦了, 写了个controller, 每次访问swagger-ui的这个controller, 先生成json再跳转到ui页面
$b2broot = Yii::getAlias('@b2broot');
$swagger = \Swagger\scan($b2broot.'/myapi');
$json_file = $b2broot.'/swagger-docs/swagger.json';
$is_write = file_put_contents($json_file, $swagger);
if ($is_write == true) {
$this->redirect('http://localhost/yii2/swagger-ui/dist/index.html');
}




