免费开源的httpd美化目录浏览程序: Apaxy
https://www.smbinn.com/apaxy.html
介绍
Apaxy是一个可定制的目录浏览程序,专为提升Web目录浏览体验而生。它使用 Apache 的 mod_autoindex 模块和一些CSS样式来覆盖目录列表的默认样式。
特性
可使用CSS设置目录列表的样式。
可使用Javascript或jQuery方式弹窗。
可添加欢迎信息,下载说明或版权声明。
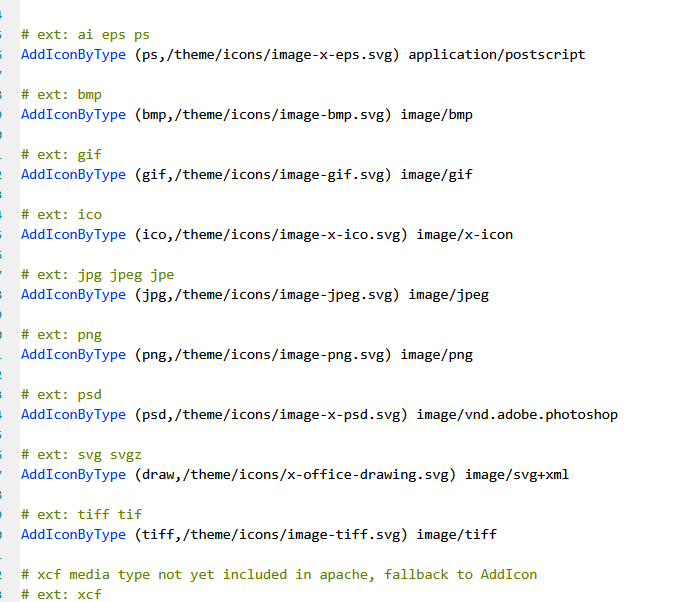
可添加自定义文件类型图标(需要编辑.htaccess文件)
可使用自定义错误页面。
虽然视觉样式可以实现。但Apaxy无法更改上级目录所生成的表结构。
安装
以本地httpd为例,在服务器目录创建一个名为/data/test的文件夹(配置ip+端口可以直接访问到)

下面列出安装顺序:
1.下载并解压缩Apaxy

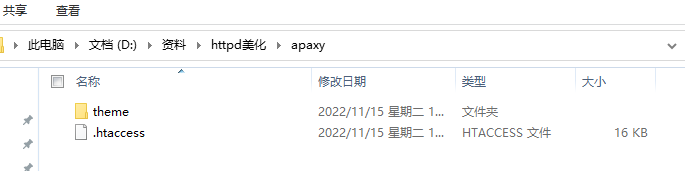
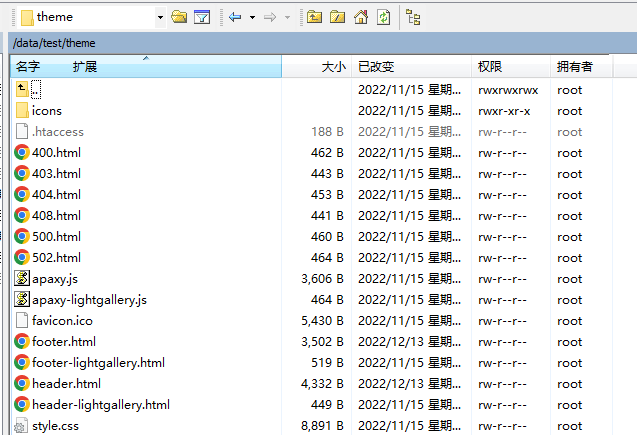
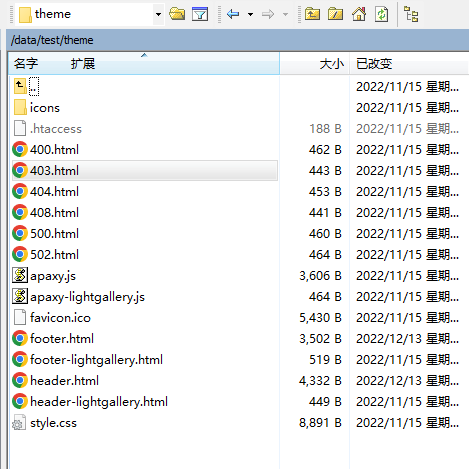
2.将/apaxy文件夹的内容复制并粘贴到您的/data/test文件夹中

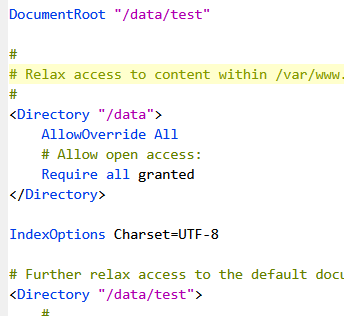
3.编辑htaccess.txt(位于/share文件夹中)更新全部标有{FOLDERNAME}的实际路径,以指向您的站点根目录。
所以…AddIcon /{FOLDERNAME}/theme/icons/gif.png .gif
应该为…AddIcon /theme/icons/gif.png .gif
如下;

4.编辑footer.html(位于/theme文件夹中)更新全部标有{FOLDERNAME}的实际路径,以指向您的站点根目录。
所以…< script src = / { FOLDERNAME } /theme/apaxy.js > </ script >
应该为…< script src = /theme/apaxy.js > </ script >
如下;

5.重命名 htaccess.txt 为 .htaccess 包括/data/test和/data/test/theme文件夹都需要修改。
如下;

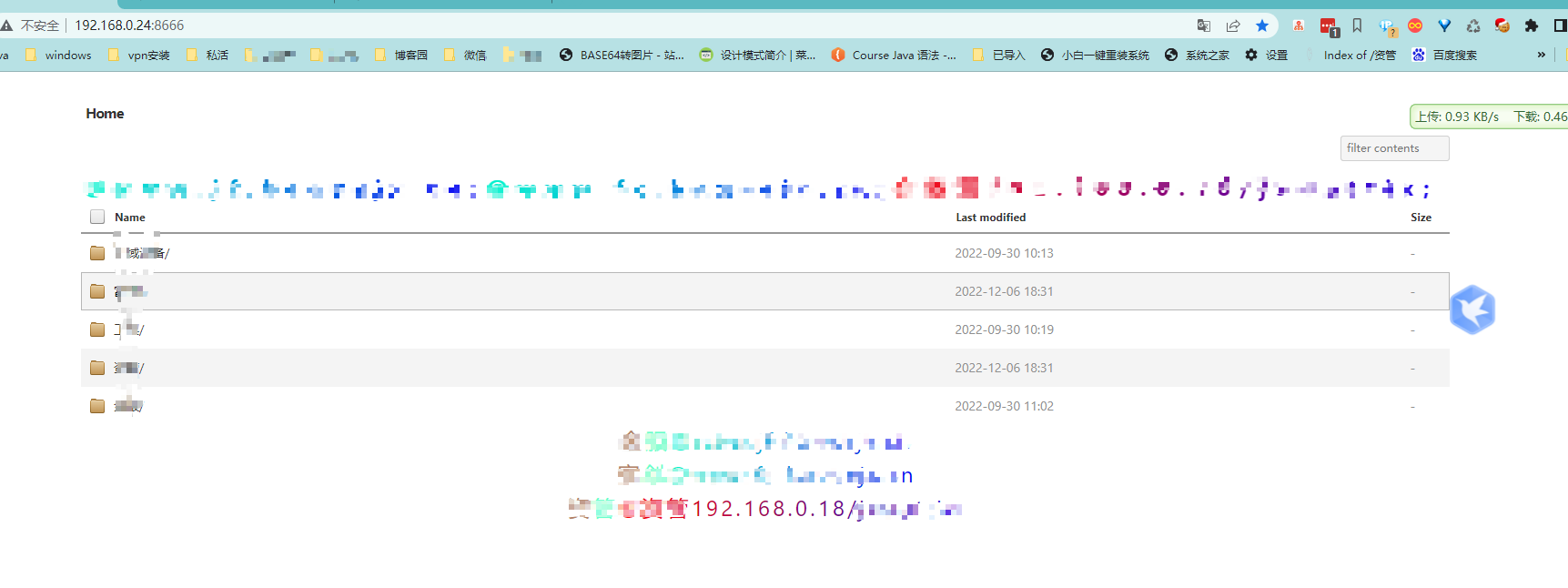
最后,可以在/data/test目录下添加文件夹或文件,直接访问(ip+端口)即可。
如下

nginx 代理 (会出现点击Home 无法回到首页,会跑到域名页面)
1 2 3 4 5 | location /httpd { proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8666/;} |
下载
Github地址:https://github.com/oupala/apaxy
本文作者:韩憨
本文链接:https://www.cnblogs.com/hanby/p/16980540.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-12-13 minio + kkFileView 实现在线预览