软件工程概论1
1、网站系统开发需要掌握的技术
答:网站开发技术语言HTML、ASP、JSP。主要内容包含:各种网站开发技术运行环境、静态网页制作、动态网页的语法、动态网页的各种内置对象的使用、与常用数据库的连接对数据库有较强的设计能力以及各种网页开发技术的开发工具(Dreamweaver ,MyEclipse等等)的使用
2、本次课堂测试的源程序代码
Judge.jsp
<%@ page contentType = "text/html; charset=utf-8" import = "java.sql.*" errorPage = "error.jsp" %> <html> <head> </head> <body> <div style=text-align:center> <% String num = request.getParameter("num"); session.setAttribute("username",num); String userpassword = request.getParameter("userpassword"); Class.forName("com.mysql.jdbc.Driver"); Connection connect = DriverManager.getConnection( "jdbc:mysql://localhost:3306/user","root","yubaba"); Statement stmt = connect.createStatement(); String sql = "select * from user where name='"+num+"'and userpassword='"+userpassword+"'"; ResultSet i = stmt.executeQuery(sql); if(i.next()) { response.setHeader("refresh","1;url = index1.html"); } else { out.println("<script language = 'javaScript'> alert('密码错误,请重新输入用户名!');</script>"); response.setHeader("refresh","1;url = login.html"); } stmt.close(); connect.close(); %> </div> </body> </html>
Log in.html
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>用户登录</title> <style type="text/css"> body,td,th { color: #000; } body { background-color: #0CF; background-image: url(a.jpg); } #form1 blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote p strong { font-size: 18px; } #form1 blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote p strong { font-size: 9px; } #form1 blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote p strong { font-size: larger; } #form1 blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote p strong { font-size: xx-large; } #form1 blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote p strong { font-size: x-large; } </style> </head> <body> <p><label></label> </p> <form id="form1" name="form1" method="post" action=""> <blockquote> <blockquote> <blockquote> <blockquote> <blockquote> <blockquote> <blockquote> <blockquote> <blockquote> <blockquote> <blockquote> <blockquote> <p align="center"><strong>用户登录(login) </strong></p> </blockquote> </blockquote> </blockquote> </blockquote> </blockquote> </blockquote> </blockquote> </blockquote> </blockquote> </blockquote> </blockquote> </blockquote> </form> <p> </p> <form action="judge.jsp" method="post"> <table width="252" border="1" align="center"> <tr> <td width="72"><strong>用户名:</strong></td> <td width="164"><input name="num" type="text" /></td> </tr> <tr> <td><strong>密码:</strong></td> <td><input name="userpassword" type="password" /></td> </tr> <tr> <td> </td> <td><a href="judge.jsp" onclick="link"><input type="submit" name="submit" value="登录" ></a></td> </tr> </table> </form> </body> </html>
Index1.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>success</title> <style type="text/css"> strong { font-size: x-large; } body,td,th { color: #000; } body { background-color: #0CF; background-image: url(a.jpg); } </style> </head> <body> <div align="center"> <p> </p> <p> </p> <p> </p> <p> </p> <p class="a"><em><strong>登录成功!!! </strong></em></p> </div> </body> </html>
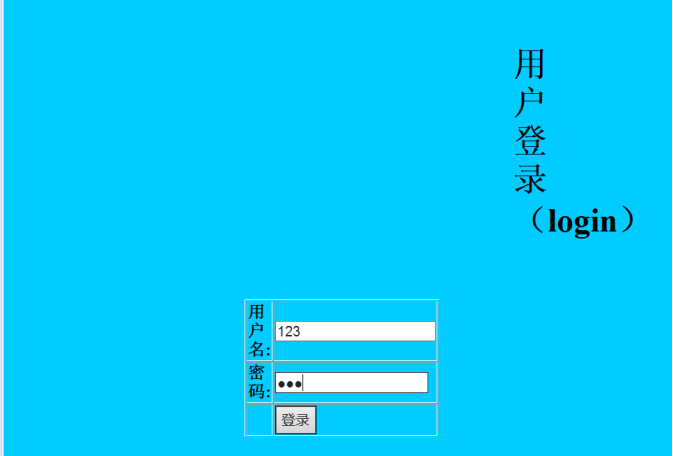
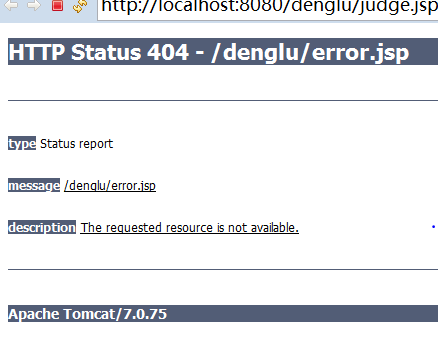
3、运行结果截图:



4、课堂测试未完成原因
数据库连接不上出现404错误,一直没有找到正确方式解决
5、列出你对这门课的希望和自己的目标,并具体列出你计划每周花多少时间在这门课上。
希望学完这门课可以自己开发出一个网站系统,作出真是的可以看到的东西。每周只有一节课两个课时,所以课下至少拿出5~6个学时来复习这门课,并完成老师布置的任务。


