仅用css制作的手风琴下拉菜单
css制作手风琴下拉菜单:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>html5 UI</title> <link rel="stylesheet" href="css/normalize.css"/> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <style> #box{ width:80%; margin: 15px auto; } article{ display: none; width:100%; height: 0; border: 1px solid #cccccc; box-shadow: 1px 2px 3px #cccc8f; text-align: center;; transition: all 0.2s ease; -moz-transition:all 0.2s ease; -webkit-transition: all 0.2s ease; } input{ display: none; } label{ display: block;background-color: #b3d4fc;text-align: center;border: 1px solid #cccccc;cursor: pointer;} input#o:checked~.one{height: 55px; display: block; } input#t:checked~.two{height: 55px; display: block;} input#h:checked~.three{height: 55px; display: block;} </style> <body> <div id="box"> <section> <input type="radio" checked id="o" name="item"/> <label for="o">first-item1</label> <article class="one">this is item1 content!</article> <input type="radio" id="t" name="item"><label for="t">second-item2</label> <article class="two">this is item2 content!</article> <input type="radio" id="h" name="item"><label for="h">three-item3</label> <article class="three">this is item3 content!</article> </section> </div> </body> </html>
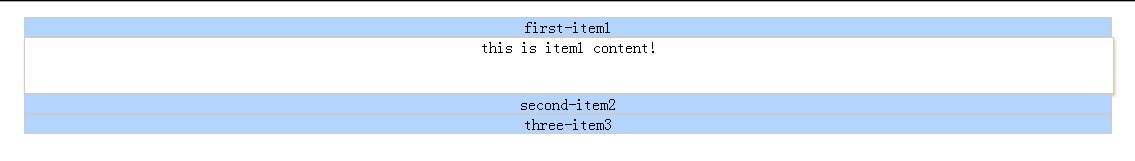
效果图:
注释:关键是css的选择器使用和input:check的使用。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号