源码还在整理中,最迟在年后1月底2月初发布,项目名称初定为BestGantt,地址:http://bestgantt.codeplex.com/
该部分包括如下主题:
1) 甘特图控件是什么
2) 客户系统需求
3) 开发系统需求
1.1 什么是甘特图控件
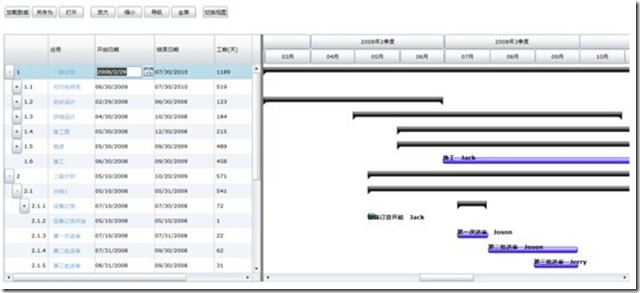
甘特图是计划管理进度分析常用的工具之一。典型的甘特图由两个维度组成:纵向表示任务,横向时间轴表示任务进度。
本文档所表述的甘特图控件不仅可以展示出典型的甘特图样式,也可以通过二次开发显示为资源任务分配图,关键路径图。
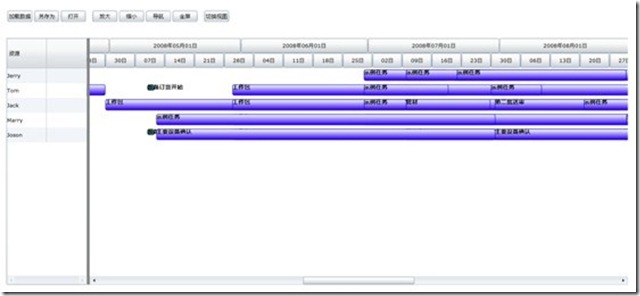
1) 资源任务分配:纵轴表示资源列,横向时间轴表示每个资源所拥有的一个或多个分配任务。
2) 关键路径图:在典型甘特图上,将处于关键路径的任务用特定的颜色显示。
Note: 目前版本的甘特图不支持网络图,即以有向线段表示任务的前置关系。但预留了接口,可以通过二次开发实现,目前部分PDM项目已实现,通过对这些项目代码的重构,后续版本会默认支持网络图,从而减少二次开发的工作量。
1.2 客户系统配置
IE 6以上版本 或 Firefox 2.0 以上版本
Silverlight 3, 4
1.3 开发者系统配置
控件最初使用Silverlight 3开发,因此代码支持 Silverlight 3运行时,如有需要请自行编译
开发系统软件配置需求如下
IE 6 Firefox 2.0……… 以上版本
Silverlight 3, 4 for developer
Visual Studio 2008, 2010
Microsoft Expression 3, 4
下一节将介绍甘特图控件及其三个主要的子控件的用法和开发原理,通过组合使用这些控件,可以开发出高效实用的甘特图应用程序。
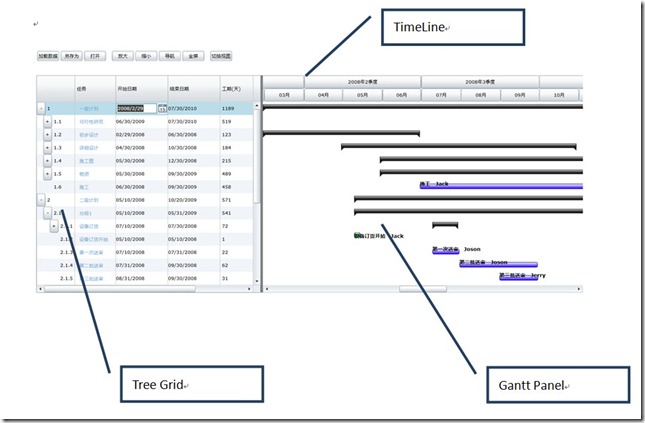
三个子控件分别是:TimeLine, Gantt Panel, Tree Grid。
TimeLine: 时间轴,可以定义不同的缩放层级,包括年/季度,年/月,季度/月,月/日,周/日,日/时,时/分等。
Gantt Panel: 甘特图( 横道图 )显示区域,根据任务的起止时间显示柱状图形。
Tree Grid: 扩展自Silverlight DataGrid,继承了DataGrid大部分特性,并增加了显示层级化数据的能力。