Flex弹性盒子与容器属性
Flex弹性盒子与容器属性
flex布局
Flex 布局(弹性盒子布局)是一种用于在容器中进行布局的模型,它使得容器的子元素能够以弹性的方式排列,可以配合 rem 处理尺寸以适应不同屏幕尺寸和设备。
Flex 布局在前端开发中得到了广泛的应用,因为它提供了一种相对简单而强大的布局方式。任何一个容器都可以指定为 Flex 布局,符合响应式设计的特点。
.box {
display: flex;
}
弹性盒子特点是可以控制下级盒子的位置,
设为 Flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
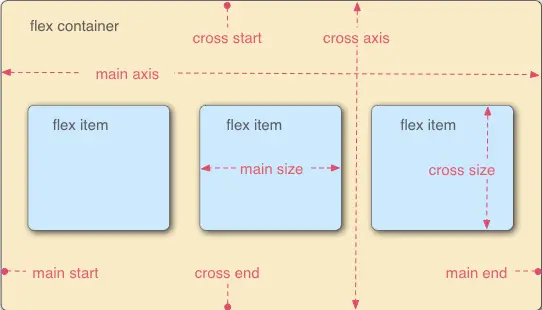
采用 Flex 布局的元素,称为 Flex 容器(flex container)。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),如下图:

其中 flex 容器默认存在两根轴:水平的主轴(main axis)和 垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;
交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。项目默认沿主轴排列。
单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。
flex 布局主要是设置 flex 容器的对齐方式和 flex 项目的大小形态,上图中的四个概念十分重要。
flex容器属性
给容器设置 display: flex;后,可以为其添加以下 6 个容器属性:
flex-direction;flex-wrap;flex-flow:flex-direction属性和flex-wrap属性的简写形式;justify-content;align-items;align-content。
flex-direction:决定主轴的方向(即项目的排列方向),
| 属性值 | 作用 |
|---|---|
| row(默认值) | 主轴为水平方向,起点在左端(项目从左往右排列) |
| row-reverse | 主轴为水平方向,起点在右端(项目从右往左排列) |
| column | 主轴为垂直方向,起点在上沿(项目从上往下排列) |
| column-reverse | 主轴为垂直方向,起点在下沿(项目从下往上排列) |
2.flex-wrap:默认情况下,项目都排列在一条轴线上,如果一条轴线排不下的换行方式,
| 属性值 | 作用 |
|---|---|
| nowrap(默认) | 不换行(列) |
| wrap | 主轴为横向时:从上到下换行;主轴为纵向时:从左到右换列 |
| wrap-reverse | 主轴为横向时:从下到上换行;主轴为纵向时:从右到左换列 |
3.justify-content:定义了项目在主轴上的对齐方式,
| 属性值 | 作用 |
|---|---|
| flex-start(默认) | 与主轴的起点对齐 |
| flex-end | 与主轴的终点对齐 |
| center | 与主轴的中点对齐 |
| space-between | 两端对齐主轴的起点与终点,项目之间的间隔都相等 |
| space-around | 每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍 |
space-between与space-around最大的区别是,一个是与两端对齐,一个是与两端有间隔
4.align-items 属性定义项目在交叉轴上如何对齐。
| 属性值 | 作用 |
|---|---|
| flex-start | 交叉轴的起点对齐 |
| flex-end | 交叉轴的终点对齐 |
| center | 交叉轴的中点对齐 |
| baseline | 项目的第一行文字的基线对齐 |
| stretch(默认值) | 如果项目未设置高度或设为 auto,项目将占满整个容器的高度 |
5.align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
| 属性值 | 作用 |
|---|---|
| flex-start | 与交叉轴的起点对齐 |
| flex-end | 与交叉轴的终点对齐 |
| center | 与交叉轴的中点对齐 |
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布 |
| space-around | 每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框的间隔大一倍 |
| stretch(默认值) | 主轴线占满整个交叉轴 |
Flex 项目属性
上面所讲的容器属性都是用来设置项目的排列方式,而项目自身的大小和形态需要设置项目的属性,以下 5 个属性设置在项目上:
orderflex-growflex-shrinkflexalign-self
order:默认情况下,项目的排列先后顺序是按照 DOM 结构中出现的先后顺序显示的,而 order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0,代码如下
.item {
order: 1;
}
2.flex-grow 属性定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大,代码如下:
.item {
flex-grow: 1; /* default 0 */
}
3.flex-shrink 属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小,代码如下:
.item {
flex-shrink: 3; /* default 1 */
}
4.flex 属性是 flex-grow,flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto(默认缩小但不放大)。后两个属性可选。代码如下:
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
5.align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
理解 flex 布局,主要要理解容器和项目两个概念,给容器设置属性用来决定容器中的项目如何排列,如主轴方向、是否换行、主轴和交叉轴的对齐方式等,可以理解为宏观的设定。而给项目设置属性用来决定项目的大小形态顺序,可以理解为微观的设定




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具