HTML入门
HTML入门
HTML简介
ps:以下内容全部为个人理解,可能有些地方描述不够准确,因为面向新人,所以推荐的阅读方式是顺读,里面都是新人练习的使用场景,可以直接跟着练,下面涉及到自行查找的标签,及属性值可以在这里查找:点我
简单介绍一下web前端,前端是构建网页的一部分,负责用户在浏览器中看到和与之交互的内容,网页是在浏览器中呈现内容的文档或页面,通常网页是使用html,css,以及javascript(简称js)组成
html定义了页面的结构和内容,包括文本,图像,链接等等
css用于定义页面的样式或布局,比如按键,页面的颜色
js用于添加交互性和动态功能作用
HTML的作用:为网页提供结构
ps:就是通过标签来告诉浏览器哪些是标题,哪些是段落,哪些是列表
标签可以通过属性来提供更多的信息,一般是成对出现的
单标签和双标签:单标签一般用于没有内容的元素,双标签用于有内容的元素
HTML文件结构:
<!-- 这里放置文档的元信息 --> //该行代表注释
<!DOCTYPE html> //告诉浏览器这是一个html文件
<html> //html标签对,是HTML文档的根元素,也就是文档的起始点
<head>
<title>文档标题</title>
</head>
<body> //body标签对,就是实际在浏览器中页面的内容
<!-- 这里放置内容 -->
<h1>这是一个标题</h1>
<p>这是一个段落</p>
</body>
</html>
配置VSCode环境:
1.官网下载VSCode https://code.visualstudio.com/
2.安装如下插件,具体作用可以自行百度

安装配置环境完成
常用文本标签
文本标签
<body>
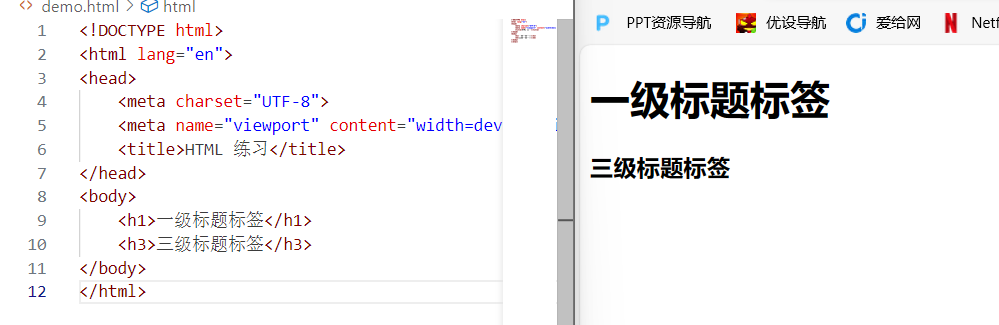
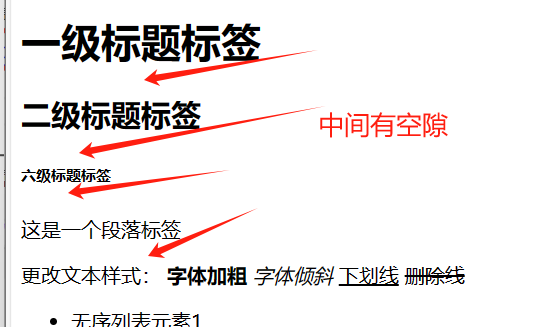
<h1>一级标题标签</h1>
<h2>二级标题标签</h2>
<h3>三级标题标签</h3>
<h6>六级标题标签</h6>
</body>
如图所示

段落标签
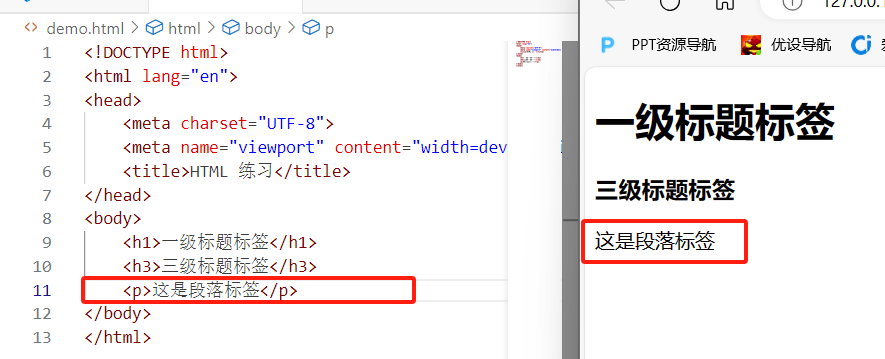
<body>
<p>这是段落标签</p>
</body>

标签可以嵌套使用
<body>
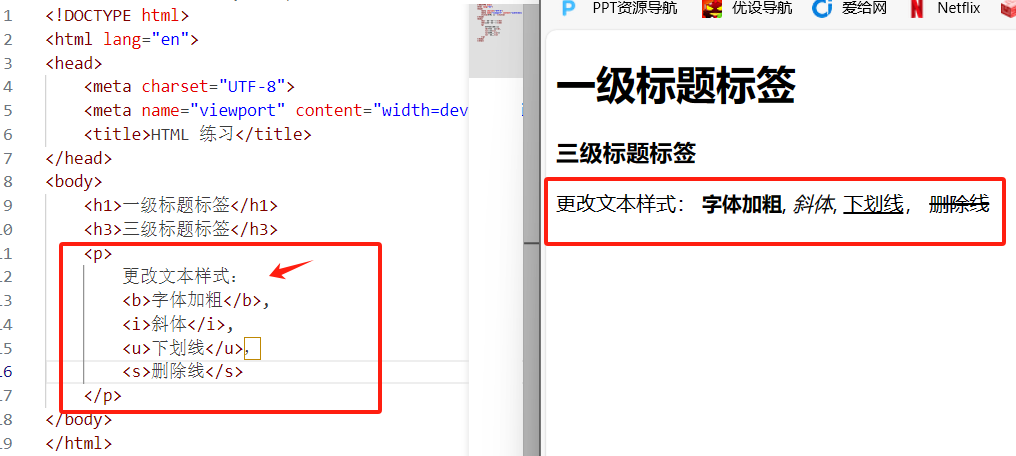
<p>
更改文本样式:<b>字体加粗</b>,<i>斜体</i>,<u>下划线</u>,<s>删除线</s>
</p>
</body>

ps:当然也可以通过css改变字体的大小
列表标签
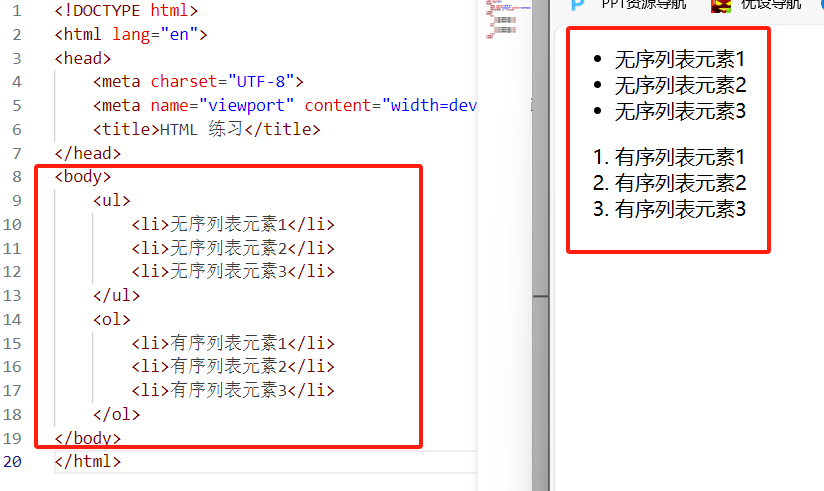
<body>
<ul> //无序列表
<li>无序列表元素1</li> //包含了几个无序列表元素
<li>无序列表元素2</li>
<li>无序列表元素3</li>
</ul>
<ol> //有序列表
<li>有序列表元素1</li> //包含了几个有序列表元素
<li>有序列表元素2</li>
<li>有序列表元素3</li>
</ol>
</body>

表格标签
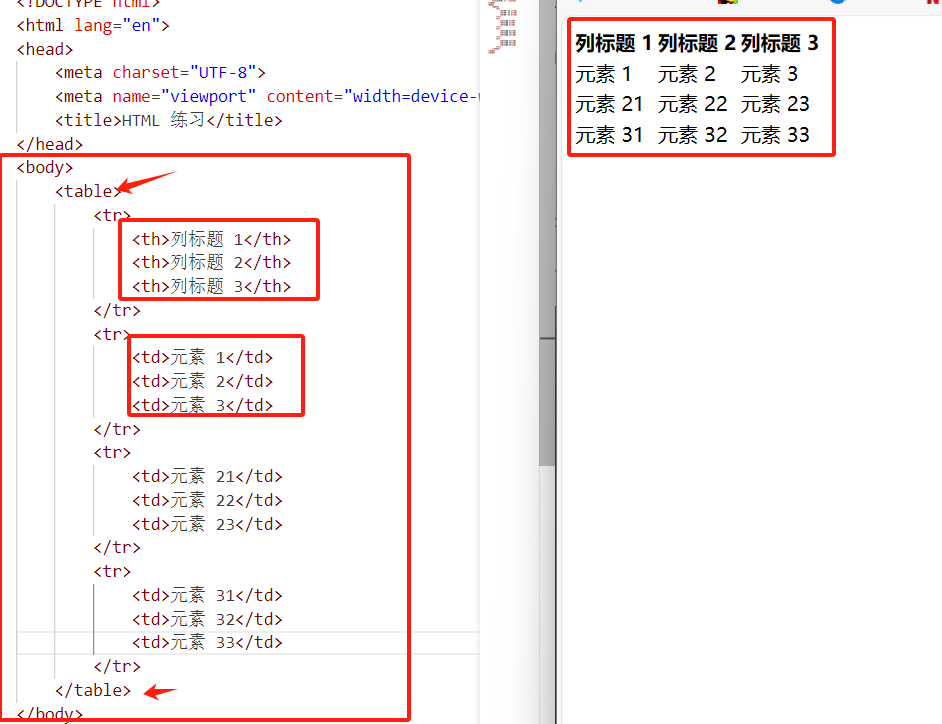
<body>
<table> //表格中,即有行,又有列
<tr> //table row(表格行的意思)
<th>列标题1</th> //table header列标题
</tr>
<tr>
<td>元素1</td> //table data(表格列的意思)
<td>元素2</td>
<td>元素3</td>
</tr>
</table>
</body>

<table border="1"> //border是talbe标签的一个属性,表示表格边框的宽度 可以自行尝试
</table>
HTML属性
属性可以定义元素的行为和外观,以及与其他元素的关系,非常重要
基本语法
<开始标签 属性名="属性值">
属性名称不区分大小写,属性值对大小写敏感
<img src="example.jpg" alt="0">
<img SRC="example.jpg" alt="0">
<img src="EXAMPLE.JPG" alt="0">
<!-- 前两者相同,第三个与前两个不一样 -->
有些属性是某个标签特有的,有些属性是大部分标签都可以使用的
下面是大部分标签都可以使用的
| 属性 | 描述 |
|---|---|
| class | 为HTML元素定义一个或多个类名(类名从样式文件写入) |
| id | 定义元素唯一的id |
| style | 规定元素的行内样式 |
例如:
<h1 id="title"></h1>
<div class="nav-bar"></div>
<h2 class=nav-bar></h2>
因为目前还没学css,暂时还用不到他们,学完css后,这些属性很常用
a标签(超链接)
a标签常用于创建链接,到其他的网页或位置,创建时默认有一个href属性,这个属性,是定义我们链接的目标,可以是其他网页的URL,文件的路径,电子邮箱地址,手机号等等
<a href="https://baidu.com">百度搜索</a>

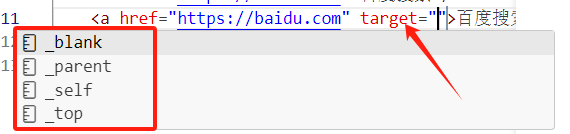
除了href属性之外,a标签还有一个属性是target,有四个选项

_blank , _parent , _self , _top
可以把鼠标放到target上,会展示属性值的介绍
(这里说的窗口包括标签页的含义)比如 _self 是一个默认值,表示链接在当前窗口打开,_blank表示链接会在新的窗口打开,_parent 表示链接会在父窗口打开,_top表示会在顶层窗口打开
我们发现之前的文本标签展示的内容,都是在浏览器中独占一行

而这两个a标签却排在了同一行,

这个涉及到了行内元素和块元素,之后会有介绍
如果想让两个a标签出现在不同行的话,就可以使用换行标签
换行标签(br)
<a href="https://baidu.com">百度搜索</a>
<br>
<a href="https://baidu.com" target="_blank">百度搜索</a>

也可以使用<hr>创建一条水平分割线,把他分割
图片标签
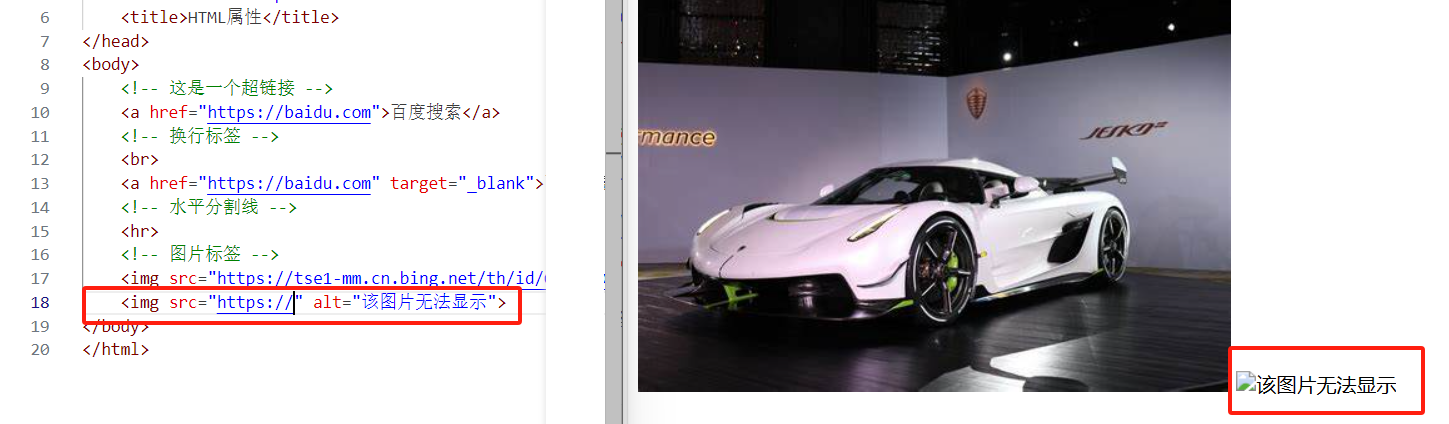
<img src="" alt="">
src属性定义了路径,比如我输入网上找的柯尼塞格的图片路径,当然也可以是本地的路径,alt属性用于定义图片的替代文本,意思就是如果我们的图片,因为网络等原因无法加载的话,浏览器中就会展示相应的文本

当然img也是行内元素,都不是独占一行的
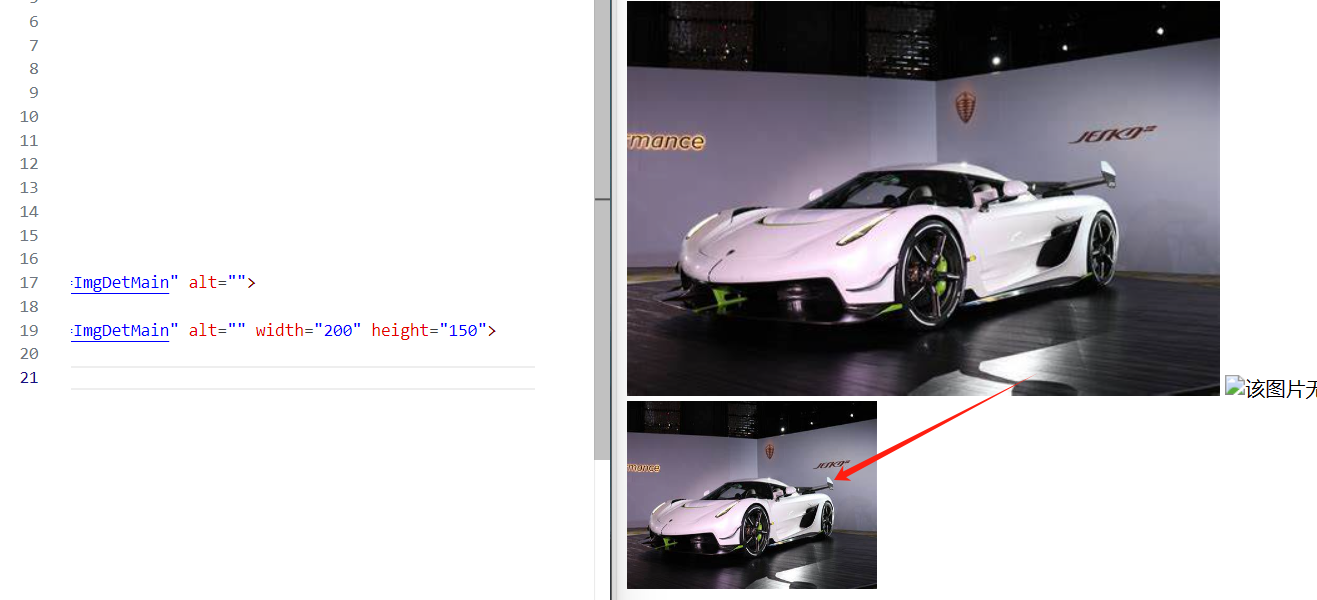
我们也可以设置图像的宽度和高度
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.CIWleOesQ9SVi7XQ9BN_4QHaE8?rs=1&pid=ImgDetMain" alt="" width="200" height="150">

块元素与行内元素
之前也讲了,有些元素是独占一行的(其他元素无法与该元素在同一行),称其为块元素
如
<p>,<h1>,<table>等等
有些元素可以和其他元素位于同一行,称其为行内元素,比如上节课学的<a>,<img>标签,注意我们说的独占一行是在浏览器中独占一行,而不是在vscode中的代码文件中独占一行
块元素
块级元素通常用于组织和布局页面的主要内容,例如段落,标题,列表,表格等,他们用于创建页面的主要部分,将内容分割成逻辑块
- 块级元素通常会从新行开始,并占据整行的宽度,因此他们会在页面上呈现为一块独立的内容快
- 可以包含其他的块级元素和行内元素
- 常见的块级元素包括
<div>,<p>,<h1>到<h6>,<ul>,<ol>,<li>,<table>,<form>等
行内元素
行内元素通常用于添加文本样式或为文本中的应用样式.他们可以在文本中插入小的元素,例如超链接,强调文本等.
- 行内元素通常在同一行内呈现,不会独占一行
- 他们只占据其内容所需宽度,而不是整行宽度
- 行内元素不能包含块级元素,但可以包含其他行内元素
- 常见的行内元素包括
<span>,<a>,<strong>,<em>,<imf>,<br>,<input>等.
我们来讲一下html中最常用的两个标签,<div>和<span>
div标签
div标签是一个块级标签,通常用于创建一个可以包含其他元素的容器块,他通常没有任何语义,仅用于组织内容,所以经常用于创建页面的布局结构
可以用
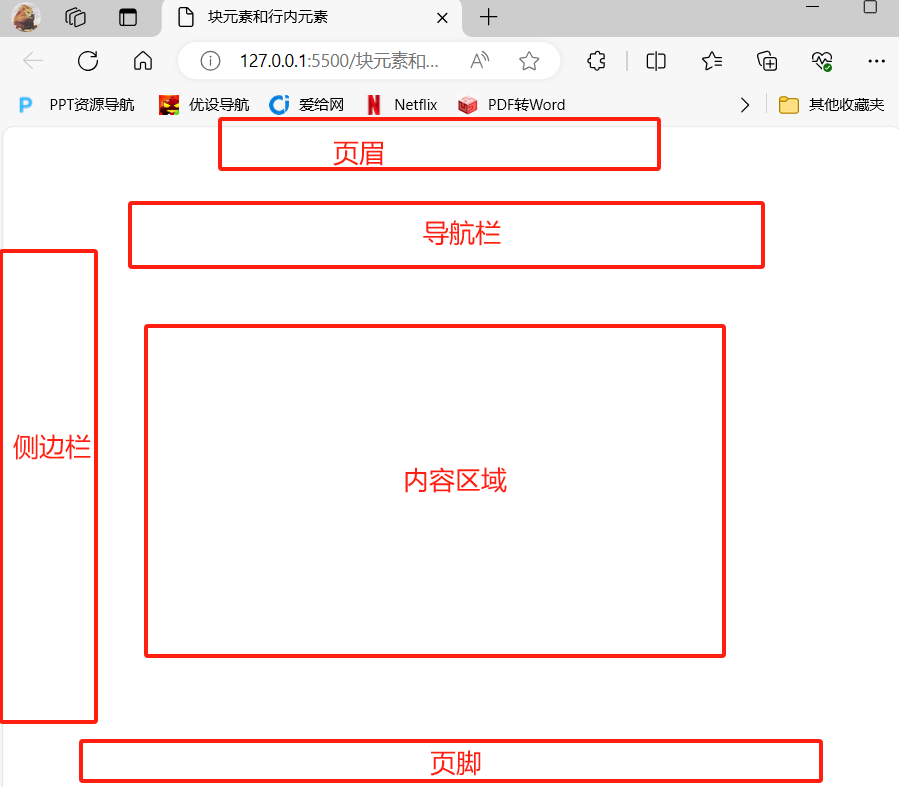
<div>标签来创建页面的不同部分,比如页眉,导航栏,侧边栏,中间的内容区域,以及页脚,这里给个抽象图(指我画的抽象)来方便大家理解

举个例子
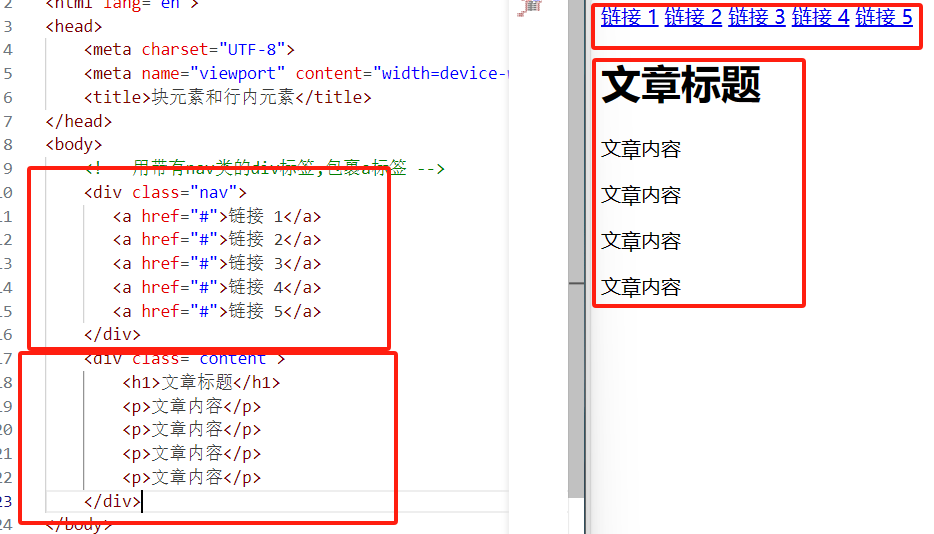
<body>
<!-- 用带有nav类的div标签,包裹a标签 --> //表示导航栏
<div class="nav">
<a href="#">链接 1</a>
<a href="#">链接 2</a>
<a href="#">链接 3</a>
<a href="#">链接 4</a>
<a href="#">链接 5</a>
</div>
<div class="content"> //表示内容
<h1>文章标题</h1>
<p>文章内容</p>
<p>文章内容</p>
<p>文章内容</p>
<p>文章内容</p>
</div>
</body>

span标签
相当于没有特殊元素的a标签或者img标签,主要作用就是把一小部分文本包装起来,便于对他们使用样式,css或者是使用js行为,因为他是行内元素,也不会独占一行,只会占据他内容所需的宽度
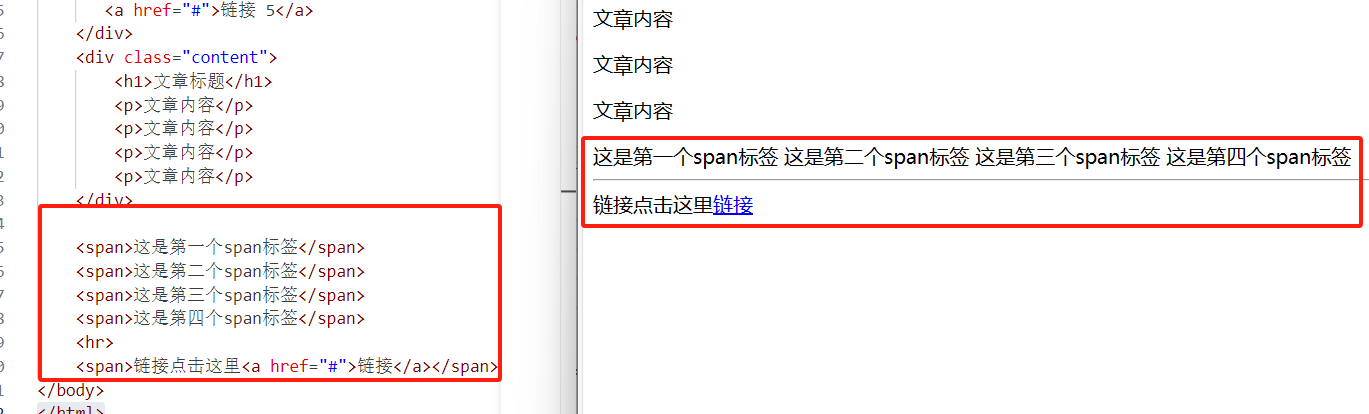
<span>这是第一个span标签</span>
<span>这是第二个span标签</span>
<span>这是第三个span标签</span>
<span>这是第四个span标签</span>
<hr>
<span>链接点击这里<a href="#">链接</a></span>

总结一下
-
div标签通常用于创建块级容器,以便于组织页面的结构和布局
-
span标签通常用于内联样式化文本,给文本的一部分应用样式或标记
-
这两个标签通常与css和js一起使用
HTML表单
表单的应用非常丰富,
form标签
form标签是表单的容器,他有很多的属性(先不学哈),目前可以理解为,创建一个表单,和创建一个表格差不多,如果你想创建表单,你需要把表单中的所有元素,包含在form标签内部,
form标签最常用的标签就是input(input标签有几十个属性,常用的只有几个,最重要的就是type属性)
- type属性规定了input元素的类型,可以自行查找type属性值
- 可以在placeholder的属性值里面填写想要展示的内容
- value会让搜索框中自动填写内容,它的作用是规定input元素的值,placeholder的作用只是提示
- 可以在input前面加span标签,在form表单中也有专门为input元素标记的标签,作用与span标签差不多,就是label,仅限于与input标签对应使用
- input标签也可以变成单选框,只需要把type的值改成radio,想要实现单选效果,要在标签里加一个name属性,而且这些单选选项的标签,他们的name属性值,必须一致,都是gender
- for属性可以把label标签,绑定input元素,一般绑定input标签中的id,因为id对于每个元素都是唯一的,所以在单选框中就不是很合适,
- input标签中,我们密码也有一个单独的类别,就叫password
- 多选对应的属性值是checkbox
- submit属性会在页面上显示一个提交按钮,可以把我们表单中填写的数据,提交到一个地方,就是下面的action,也可以设置一个value,设置这个按钮的名字
- action属性表示点提交按钮的时候,向何处发送我们的数据,所以action的属性值就是URL,但是这个URL不是乱填的,需要服务器(后端)给我们提供API,我们先用#,也就是不跳转,起到一个锚点和占位的作用
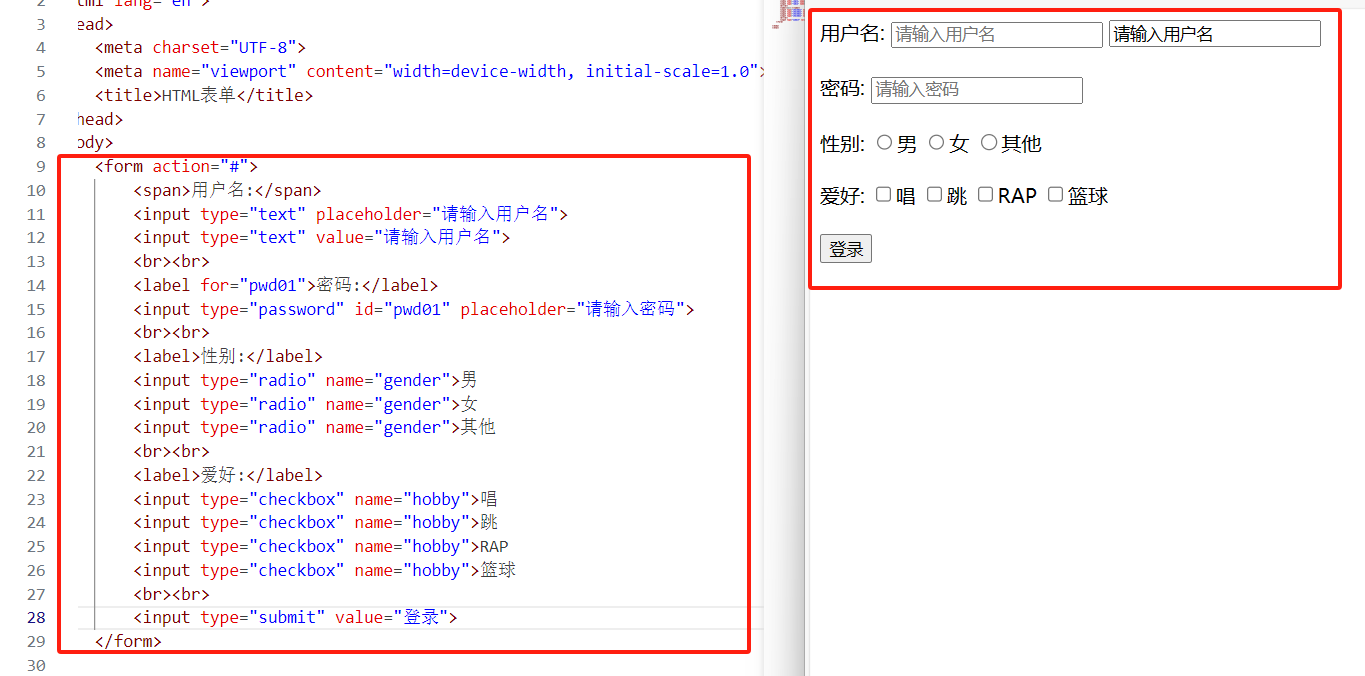
<body>
<form action="#">
<span>用户名:</span>
<input type="text" placeholder="请输入用户名">
<input type="text" value="请输入用户名">
<br><br>
<label for="pwd01">密码:</label>
<input type="password" id="pwd01" placeholder="请输入密码">
<br><br>
<label>性别:</label>
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<input type="radio" name="gender">其他
<br><br>
<label>爱好:</label>
<input type="checkbox" name="hobby">唱
<input type="checkbox" name="hobby">跳
<input type="checkbox" name="hobby">RAP
<input type="checkbox" name="hobby">篮球
<br>
<input type="submit" value="登录">
</form>
</body>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix