Java开发微信公众号(二)---开启开发者模式,接入微信公众平台开发
接入微信公众平台开发,开发者需要按照如下步骤完成:
1、填写服务器配置
2、验证服务器地址的有效性
3、依据接口文档实现业务逻辑
资料准备:
1、一个可以访问的外网,即80的访问端口,因为微信公众号接口只支持80接口。(环境配置)
3、编写Java基本代码。
验证服务器地址的有效性
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带四个参数:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。
signature验证结合了token,和请求中的timestamp参数,nonce参数
加密/校验流程如下: 1. 将token、timestamp、nonce三个参数进行字典序排序
2. 将三个参数字符串拼接成一个字符串进行sha1加密
3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
创建公众帐号后台接口程序
(1)创建一个Java Maven Web工程或者java Web工程,并新建一个能够处理请求的Controller,命名任意,我用的架构是(SSM),微信开发者接入验证接口代码:
package com.webchat.controller.webchat; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import com.webchat.util.weixin.WebChatUtil; /** * 微信开发者接入 * * @author Administrator * */ @Controller @RequestMapping(value="/weixin/mywebchat") public class WebChatController { // 开发者接入验证 确认请求来自微信服务器 @RequestMapping(method = RequestMethod.GET) public void get(HttpServletRequest request, HttpServletResponse response) throws IOException { //消息来源可靠性验证 String signature = request.getParameter("signature");// 微信加密签名 String timestamp = request.getParameter("timestamp");// 时间戳 String nonce = request.getParameter("nonce"); // 随机数 String echostr = request.getParameter("echostr");//成为开发者验证 //确认此次GET请求来自微信服务器,原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败 PrintWriter out = response.getWriter(); if(WebChatUtil.checkSignature(signature, timestamp, nonce)){ System.out.println("=======请求校验成功======" + echostr); out.print(echostr); } out.close(); out = null; } public void post(HttpServletRequest request, HttpServletResponse response) throws Exception { // TODO 消息的接收、处理、响应 } }
可以看到,代码中只完成了get方法,它的作用正是确认请求是否来自于微信服务器;而post方法不是我们这次要讲的内容,并且完成接口配置也不需要管post方法,就先空在那里。
(2)WebChatUtil.checkSignature代码实现

package com.webchat.util.weixin; import java.util.ArrayList; import java.util.Collections; import java.util.Comparator; import java.util.List; /** * 微信公众平台请求算法工具类 * @author Administrator * */ public class WebChatUtil { //private static String token = ConfigUtil.getProperty("wx_token"); private static String token = "mywebchat"; /** * 验证签名的方法 * @param token * @param signature * @param timestamp * @param nonce * @return */ public static boolean checkSignature(String signature, String timestamp, String nonce) { List<String> params = new ArrayList<String>(); params.add(token); params.add(timestamp); params.add(nonce); // 1. 将token、timestamp、nonce三个参数进行字典序排序 Collections.sort(params, new Comparator<String>() { @Override public int compare(String o1, String o2) { return o1.compareTo(o2); } }); // 2.将三个参数字符串拼接成一个字符串进行sha1加密 String temp = SHA1.encode(params.get(0) + params.get(1) + params.get(2)); // 3. 将sha1加密后的字符串可与signature对比,标识该请求来源于微信 return temp.equals(signature); } }
(3)SHA1 算法的实现

package com.webchat.util.weixin; import java.security.MessageDigest; /** * SHA1算法 * @author Administrator * */ public class SHA1 { private static final char[] HEX_DIGITS = {'0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f'}; // 把密文转换成十六进制的字符串形式 private static String getFormattedText(byte[] bytes) { int len = bytes.length; StringBuilder buf = new StringBuilder(len * 2); // 把密文转换成十六进制的字符串形式 for (int j = 0; j < len; j++) { buf.append(HEX_DIGITS[(bytes[j] >> 4) & 0x0f]); buf.append(HEX_DIGITS[bytes[j] & 0x0f]); } return buf.toString(); } public static String encode(String str) { if (str == null) { return null; } try { MessageDigest messageDigest = MessageDigest.getInstance("SHA1"); messageDigest.update(str.getBytes()); return getFormattedText(messageDigest.digest()); } catch (Exception e) { throw new RuntimeException(e); } } }
开发者接入验证 确认请求来自微信服务器的基本代码已经完成,下面让我们来测试一下吧
用我们上节讲到的内容,把映射的本地地址公网域名 加上我们的项目名和接口输入浏览器


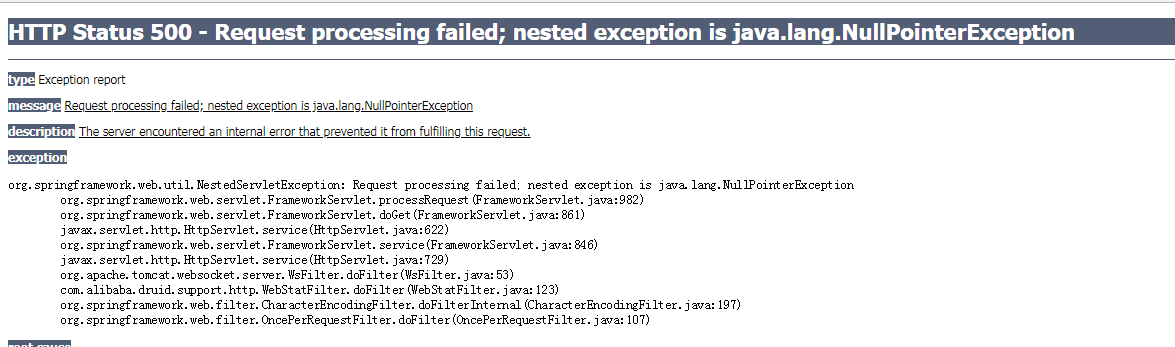
此时说明是对的,因为我们没有传入任何参数,报空指针正常啦,下面讲一下再微信公众号里面的配置
填写服务器配置
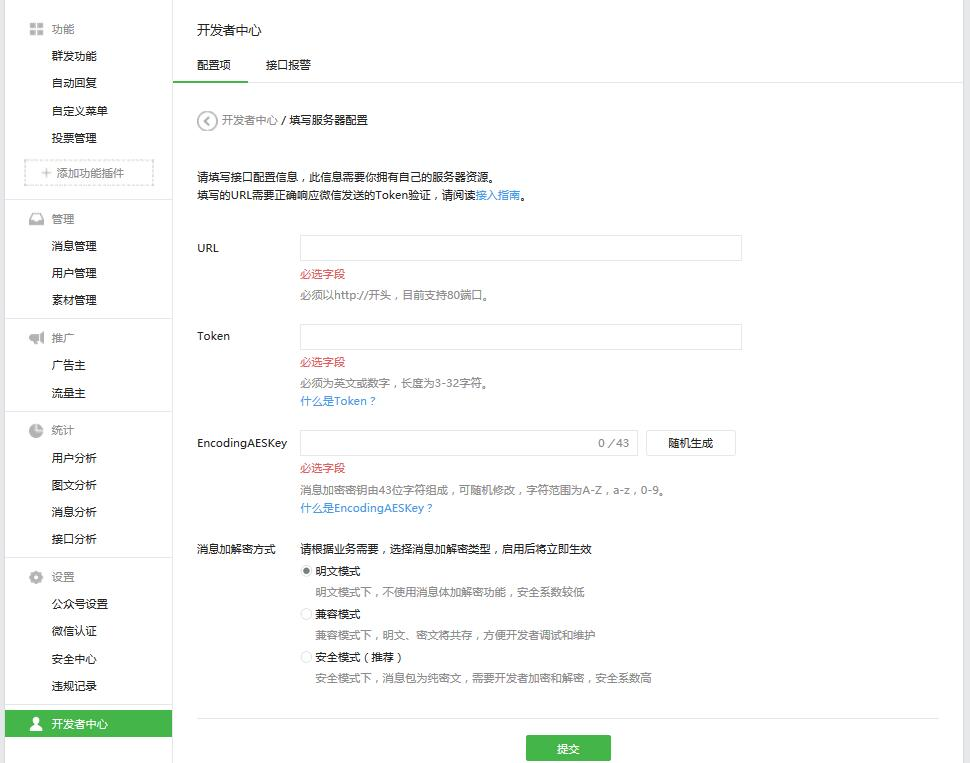
登录微信公众平台官网后,在公众平台官网的开发-基本设置页面,勾选协议成为开发者,点击“修改配置”按钮,填写服务器地址(URL)、Token和EncodingAESKey。

以上配置需要认证后才会得到相应的权限。如果开发阶段,我们可以申请开发者测试账号。
为什么要申请测试账号?
主要是因为测试账号比我们没有认证的微信账号权限大一点。足够测试我们的接口了。
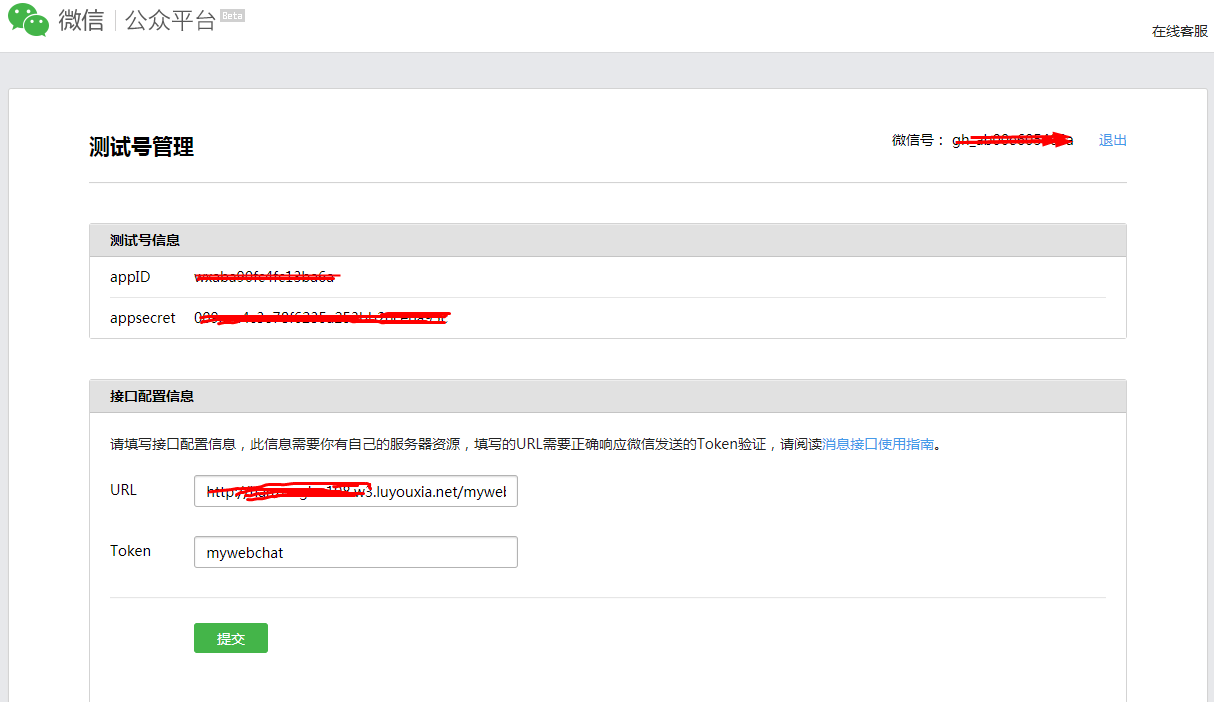
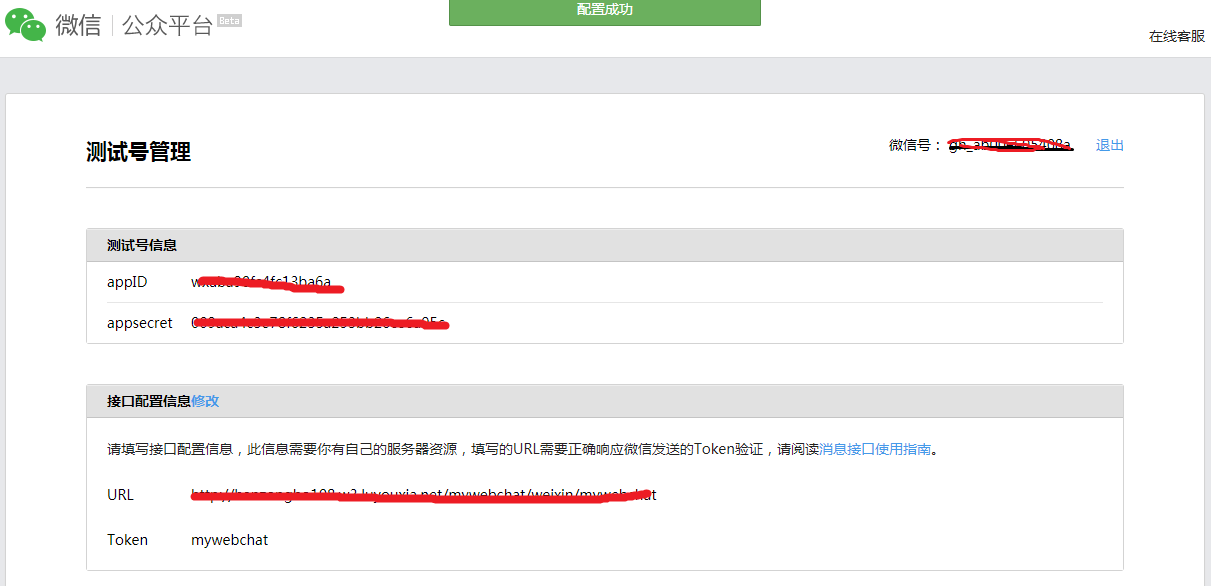
接下来,把浏览器的访问路径拷贝下来,再回到微信公众平台的接入配置信息界面,将拷贝的访问路径粘贴到URL中,并将WebChatUtil类中指定的token值mywebchat填入到Token中,填写后的结果如下图所示:

点击提交出现;则说明配置成功了

到此,我们就完成了与微信服务器的校验。
接下来将会依据接口文档实现业务逻辑
如果在操作过程中有问题,欢迎随时讨论^.^
其他文章关联
(一)Java开发微信公众号(一)---初识微信公众号以及环境搭建
(二)Java开发微信公众号(二)---开启开发者模式,接入微信公众平台开发
(三)Java开发微信公众号(三)---微信服务器请求消息,响应消息,事件消息以及工具处理类的封装
(四)Java开发微信公众号(四)---微信服务器post消息体的接收及消息的处理




