控制层对后台表单提交时间类型的转化方法,以及后台时间类型数据在前台格式展示方法
前台时间类型传入后台
1.直接在控制台加入以下代码
/** * 时间初始化 * @param binder */ @InitBinder public void initBinder(ServletRequestDataBinder binder){ binder.registerCustomEditor(Date.class, new CustomDateEditor(new SimpleDateFormat("yyyy-MM-dd"), true)); }
前台转换后台时间类型
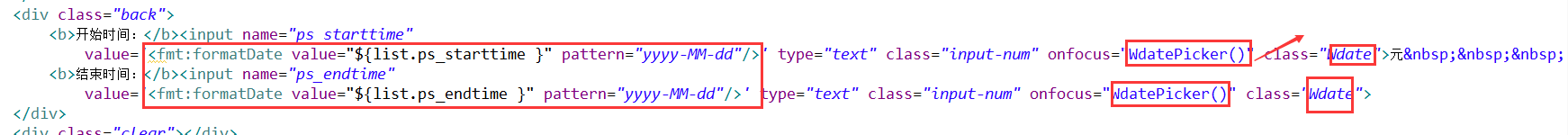
1.

类型转化格式 
后边的四个属性是时间组件:插件下载地址:https://files.cnblogs.com/files/han-guang-xue/My97DatePicker.rar
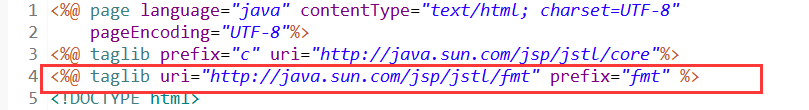
引用js文件
:
2.通过js将数据转化
/** * 时间格式的转换 * @param str 所需要转化的参数 * @returns */ function getMyDate(str){ var oDate = new Date(str), oYear = oDate.getFullYear(), oMonth = oDate.getMonth()+1, oDay = oDate.getDate(), oHour = oDate.getHours(), oMin = oDate.getMinutes(), oSen = oDate.getSeconds(), oTime = oYear +'-'+ getzf(oMonth) +'-'+ getzf(oDay) +' '+ getzf(oHour) +':'+ getzf(oMin) +':'+getzf(oSen);//最后拼接时间 return oTime; }; //补0操作 function getzf(num){ if(parseInt(num) < 10){ num = '0'+num; } return num; }
本文来自博客园踩坑狭,作者:韩若明瞳,转载请注明原文链接:https://www.cnblogs.com/han-guang-xue/p/9852806.html



