第三节 微信小程序中数据渲染方式
微信兼容新测试 https://cloud.tencent.com/developer/article/1495725
简介: https://developers.weixin.qq.com/miniprogram/dev/framework/ 这里是官网文档说明,讲的很详细,我从开发到现在一直看的都是官方文档,
在开发中碰见很多坑,总结并记录下来分享给大家,其中有一些自己摸索出来的方案,个人感觉还是很不错的
数据渲染:JavaScript中data对象,可以将所有的所需要的渲染的或是全局的变量写入里面:



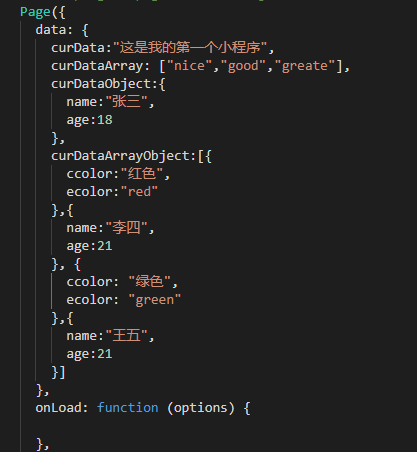
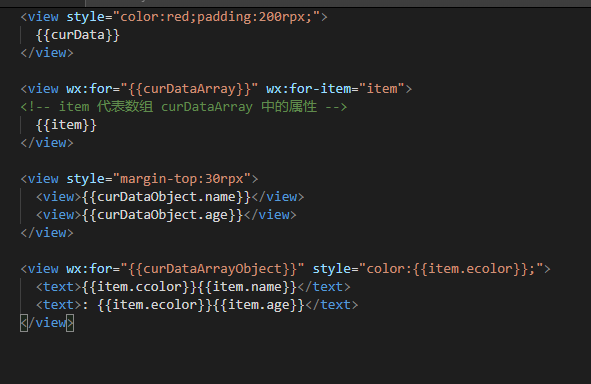
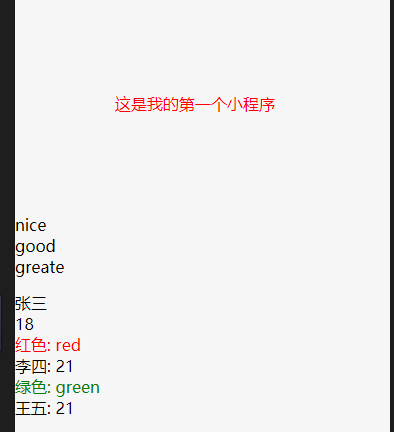
多种数据格式渲染:(对象,数组,对象数组)也就是json格式的js对象



在wxml页面中 使用 {{param}} 引用data中的参数,可在标签,style,标签内引用,当data中的数据中有变化的时候,这个时候 该属性需要重新渲染一次。
微信小程序为page提供了setData() 方法用于重新渲染数据变化的数据
在某些复杂的需求上,可能需要频繁的对数据更新和重新渲染给用户的操作,会频繁使用到setData()方法,但是个人感觉不能太过度的使用,一定要保证逻辑清晰
https://developers.weixin.qq.com/miniprogram/dev/framework/performance/tips.html

本文来自博客园踩坑狭,作者:韩若明瞳,转载请注明原文链接:https://www.cnblogs.com/han-guang-xue/p/12157702.html


