微信小程序-组件封装类似picker,模态框弹出全屏和半屏,多选,单选,日期选择器
dome下载地址: https://github.com/han-guang-xue/WX-Dialog
目前封住的功能比较有限,有需求评论区留言:再完善 (比如 高度可设置,样式控制,标签传参等)
下载dome 完之后打开文件夹:WX-Dialog\component\Dialog
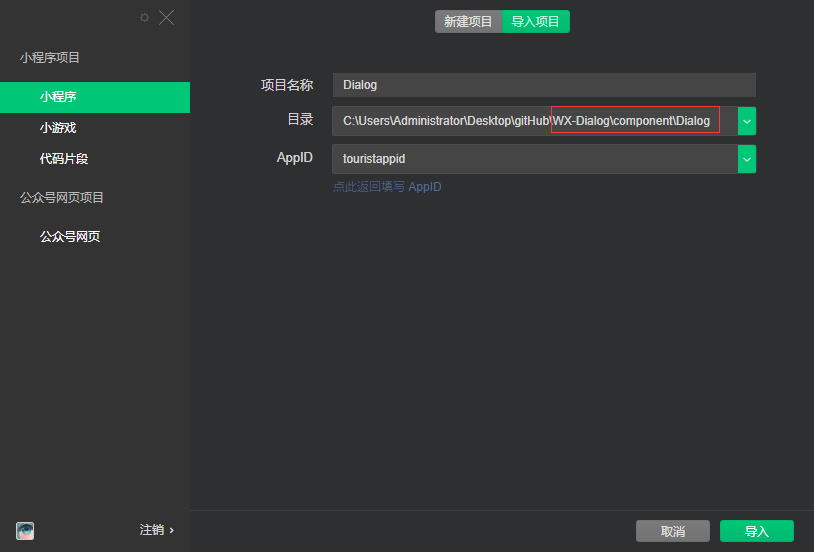
Dialog目录下是微信小程序的目录结构,so,使用微信开发者工具导入代码片段或是项目,

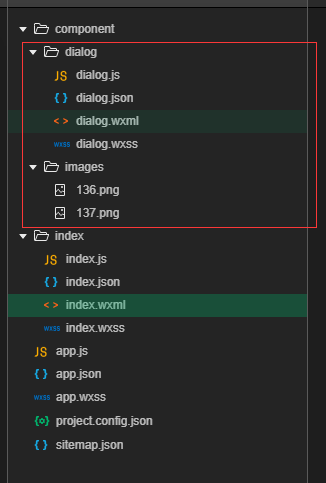
1.组件使用方式: 将组件全部封装在该目录下

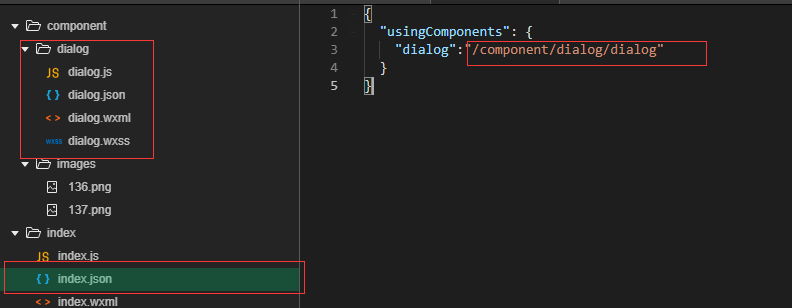
2.组件引用

3.以下是使用案例,配置好组件路径,拷贝到页面使用即可
<view class="text_1" style="width:100rpx;height:200rpx;background:#000;"> <dialog type="singleRow" isFull="false" methodSuccess="evenP" bindevenP="getCurDomeDate" lableTitle="选择标签页标题" default_value="4天" otherData="1天,2天,3天,4天,5天"> <view style="width:500rpx;height:100rpx;background:#cdcdcd;">单列表滚动 点我</view> </dialog> </view> <dialog type="date" isFull="false" methodSuccess="evenP" bindevenP="getCurDomeDate" > <view class="form_select_value"> <view style="width:500rpx;height:100rpx;background:#CDCDCD;">日历插件(date) 点我</view> </view> </dialog> <dialog type="date" isFull="false" methodSuccess="evenP" bindevenP="getCurDomeDate" default_value="2020-03-05"> <view class="form_select_value"> <view style="width:500rpx;height:100rpx;background:#CDCDCD;margin-top:10rpx">日历 默认选中时间(date) 点我 <view>2020-03-05(选中特定日期)</view> </view> </view> </dialog> <dialog type="date" isFull="false" methodSuccess="evenP" bindevenP="getCurDomeDate" default_value="2020-04-00"> <view class="form_select_value"> <view style="width:500rpx;height:100rpx;background:#CDCDCD;margin-top:10rpx">日历 默认选中时间(date) 点我 <view>2020-03-00(选中特定月份)</view> </view> </view> </dialog> <dialog type="date" isFull="false" methodSuccess="evenP" bindevenP="getCurDomeDate" default_value="2020-00-00"> <view class="form_select_value"> <view style="width:500rpx;height:100rpx;background:#CDCDCD;margin-top:10rpx">日历 默认选中时间(date) 点我 <view>2020-00-00(选中特定年)</view> </view> </view> </dialog> <dialog type="radio" isFull="true" methodSuccess="evenP" bindevenP="getCurDomeDate1" multiSelect="N" otherData="good,nice,veryNice" default_value="nice"> <view style="width:500rpx;height:100rpx;background:#CDCDCD;margin-top:30rpx;">单选</view> </dialog> <dialog type="radio" isFull="true" methodSuccess="evenP" bindevenP="getCurDomeDate1" multiSelect="Y" otherData="good,nice,veryNice" default_value="nice"> <view style="width:500rpx;height:100rpx;background:#CDCDCD;margin-top:30rpx;">多选 (相比单选只需要修改参数multiSelect)</view> </dialog>
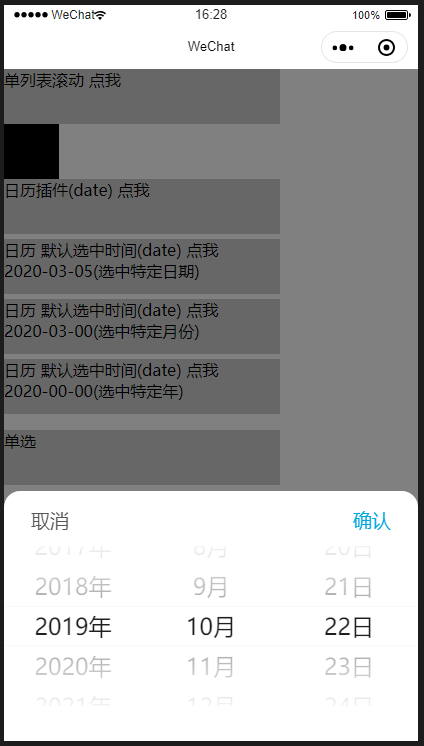
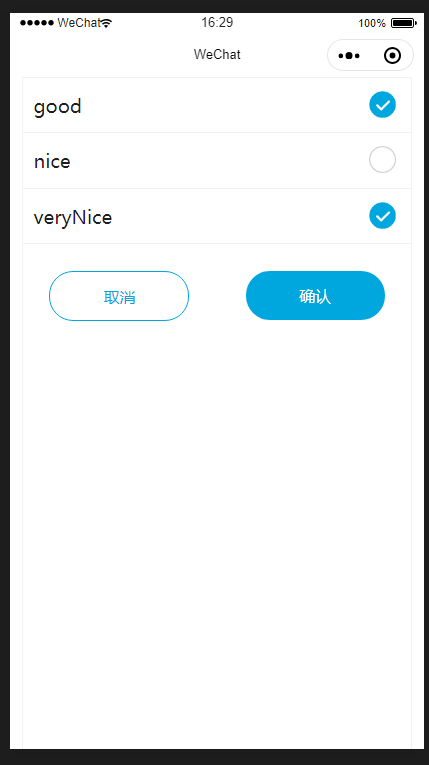
5.使用截图(如果不喜欢样式,可以通过dialog.css自己去修改)




6.注 bindevenP 指定的getCurDomeDate函数需要在js文件中自定义
bindevenP="getCurDomeDate"
eg:
getCurDomeDate:function(e){ console.log(e) console.log("返回数据:" + e.detail) }

本文来自博客园踩坑狭,作者:韩若明瞳,转载请注明原文链接:https://www.cnblogs.com/han-guang-xue/p/11720653.html



