实现元素的左右移动
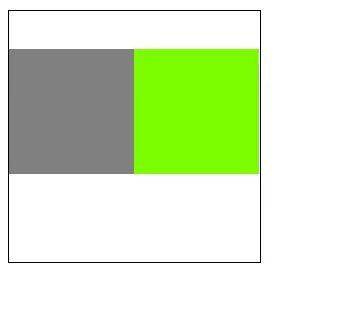
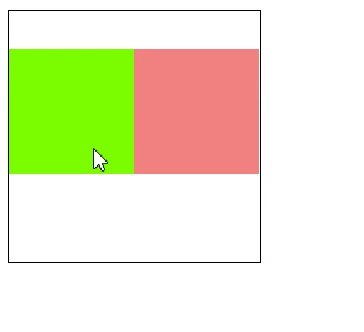
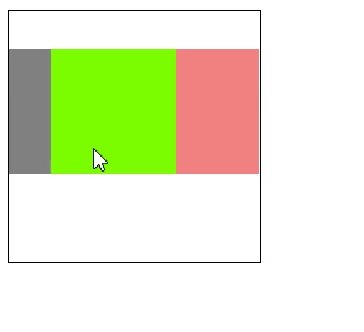
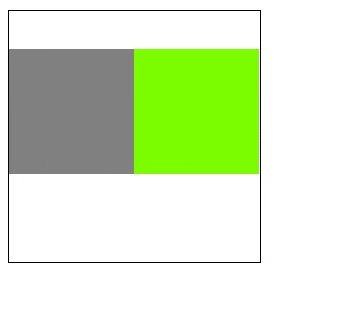
我们先来看一下要实现的效果,如下图所示那样,让方框内的元素左右移动。

首先,先写一个简单的结构
1 <div> 2 <ul> 3 <li></li> 4 <li></li> 5 <li></li> 6 <li></li> 7 <li></li> 8 </ul> 9 </div>
写好了HTML的结构,接下来给元素写样式
1 ul,li{ 2 padding: 0; 3 margin: 0; 4 } 5 div{ 6 width:200px; 7 height:200px; 8 border: 1px solid black;/*添加边框,方便查看效果*/ 9 overflow: auto;/*设置溢出的部分隐藏并显示滚动条*/ 10 } 11 div::-webkit-scrollbar{/*这是对滚动进行样式设置*/ 12 display: none;/*隐藏滚动条*/ 13 } 14 ul{ 15 list-style: none; 16 width: 500px; 17 margin-top: 30px; 18 } 19 ul:after{/*在ul后添加伪类元素*/ 20 content: ""; 21 display: block; 22 clear: both;/*消除浮动*/ 23 } 24 li{ 25 float: left;/*让li浮动*/ 26 width: 100px; 27 height: 100px; 28 } 29 /*给每个li设置不同的颜色*/ 30 li:nth-child(1){ 31 background: gray; 32 } 33 li:nth-child(2){ 34 background: lawngreen; 35 } 36 li:nth-child(3){ 37 background: lightcoral; 38 } 39 li:nth-child(4){ 40 background: lightgreen; 41 } 42 li:nth-child(5){ 43 background: lightseagreen; 44 }
然后鼠标到元素上按shift键+鼠标滚轮就可以左右移动了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现