Vue3教程:用 Vue3 开发小程序,这里有一份实际的代码案例!
前言
寻寻觅觅冷冷清清,凄凄惨惨戚戚。
Vue 3 发布以后,最近也在学习和写一些 Vue3 的 demo 和项目,我也一直想着什么时候能在小程序里使用新特性?
于是我翻遍了市面上的小程序框架,如 uni-app、wepy、mpvue,目前(截止至2020年11月5日)还都没能做到兼容 Vue 3 的写法,直到我发现了一个很骚的东西,Taro 居然支持 Vue 3。

很惊喜!

开整
废话少说,放码过来,我们直接开整!
首先需要全局安装 @tarojs/cli:
# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli
# OR 使用 yarn 安装 CLI
$ yarn global add @tarojs/cli
# OR 安装了 cnpm,使用 cnpm 安装 CLI
$ cnpm install -g @tarojs/cli
如果你的本地已经安装了 @tarojs/cli,并且版本是 3.x,那么可以忽略上述操作。但是如过你的版本是 2.x,你需要先将它卸载了,再进行上述安装,卸载如下:
$ npm uninstall -g @tarojs/cli
# 或者
$ yarn global remove @tarojs/cli
必要的话,两个都执行一遍。
这是我的版本号:

初始化项目
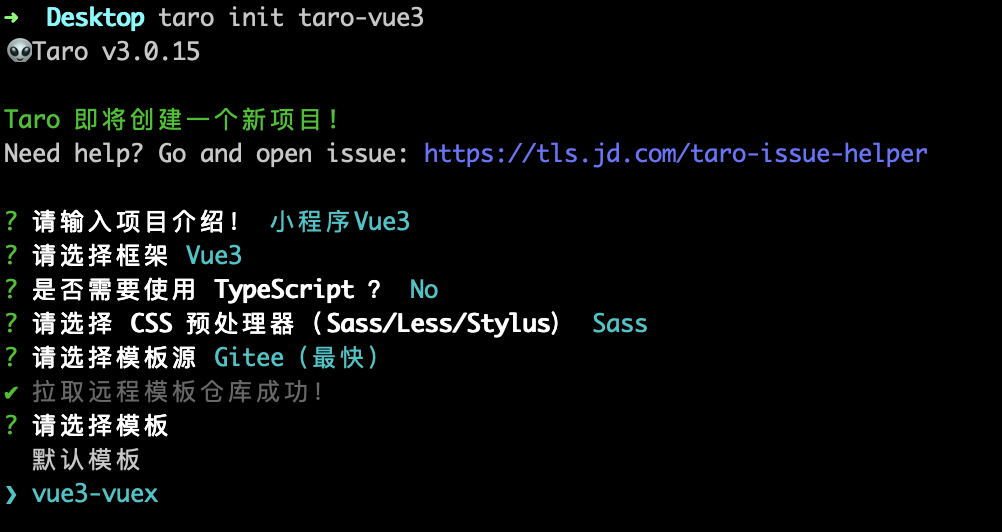
通过如下命令行初始化项目:
taro init taro-vue3
选项如下,这里要注意 CSS 预处理去选择 Sass,后面 UI 框架会用到:

稍等一会儿,项目便可初始化完毕。
结束之后进入项目,运行指令:
npm run dev:weapp
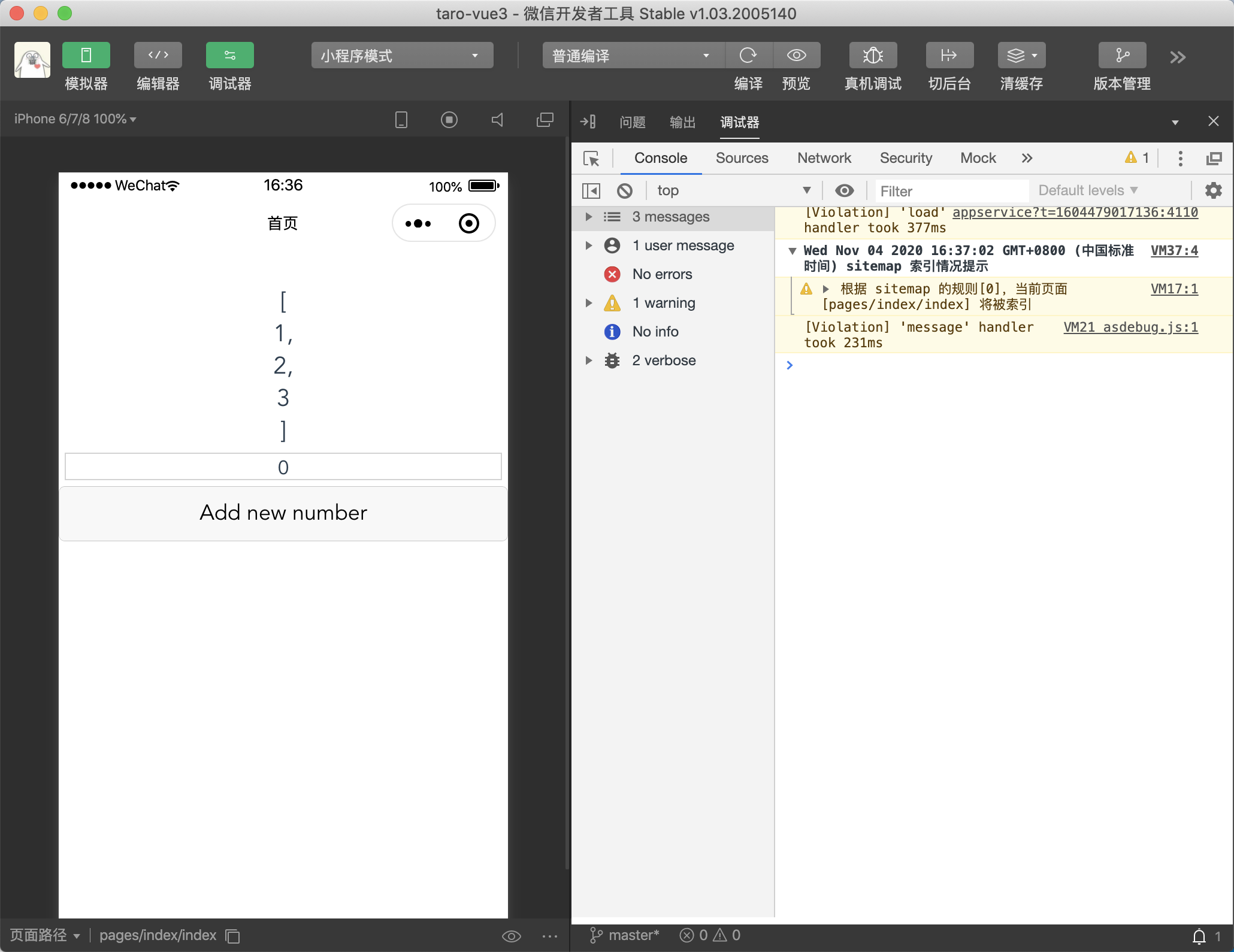
编译成功之后,通过微信开发者工具打开 dist 目录,浏览项目,如下所示:


UI 库添加
要开发一个项目,虽然说不一定非要上 UI 库,但是有总比没有好。纯手写样式当然也是考验一个前端工程师的技术功底,但是项目工期不等人,提高开发效率才是第一位。
在我查找 Taro 是否有 Vue 相关的 UI 库时,我找到了 taro-ui-vue,感觉很舒服,应该很快就可以写出一个 demo 来。
后来安装好组件包,引入组件使用的时候,编译出错了,大概看了一下,是没有兼容 Vue 3 的写法。
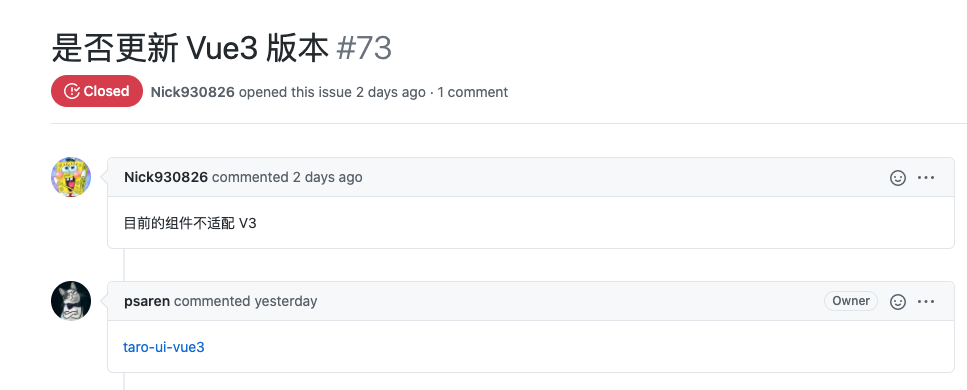
于是我打算暂时放弃了,然后到 taro-ui-vue 的仓库里提了一个 Issue,如下所示:

我再一次沸腾了,居然还有这玩意儿 taro-ui-vue3,此时此刻我突然就很想和东哥做兄弟,哈哈哈哈。
继续整!我们可以在项目里通过 npm install taro-ui-vue3 添加组件包,根据官网的提示,我这里采用了样式全局引入的方式:
// app.js
import { createApp } from 'vue'
import store from './store'
import 'taro-ui-vue3/dist/style/index.scss'
const App = createApp({
onShow (options) {},
// 入口组件不需要实现 render 方法,即使实现了也会被 taro 所覆盖
})
App.use(store)
export default App
页面中直接通过引入组件使用:
<template>
<view class="index">
<NumberDisplay/>
<NumberSubmit/>
<AtButton class="add-btn" type='primary'>测试</AtButton>
</view>
</template>
<script>
import NumberDisplay from '../../components/NumberDisplay.vue'
import NumberSubmit from '../../components/NumberSubmit.vue'
import { AtButton } from 'taro-ui-vue3'
export default {
name: 'Index',
components: {
NumberDisplay,
NumberSubmit,
AtButton
}
}
</script>
<style>
.index {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
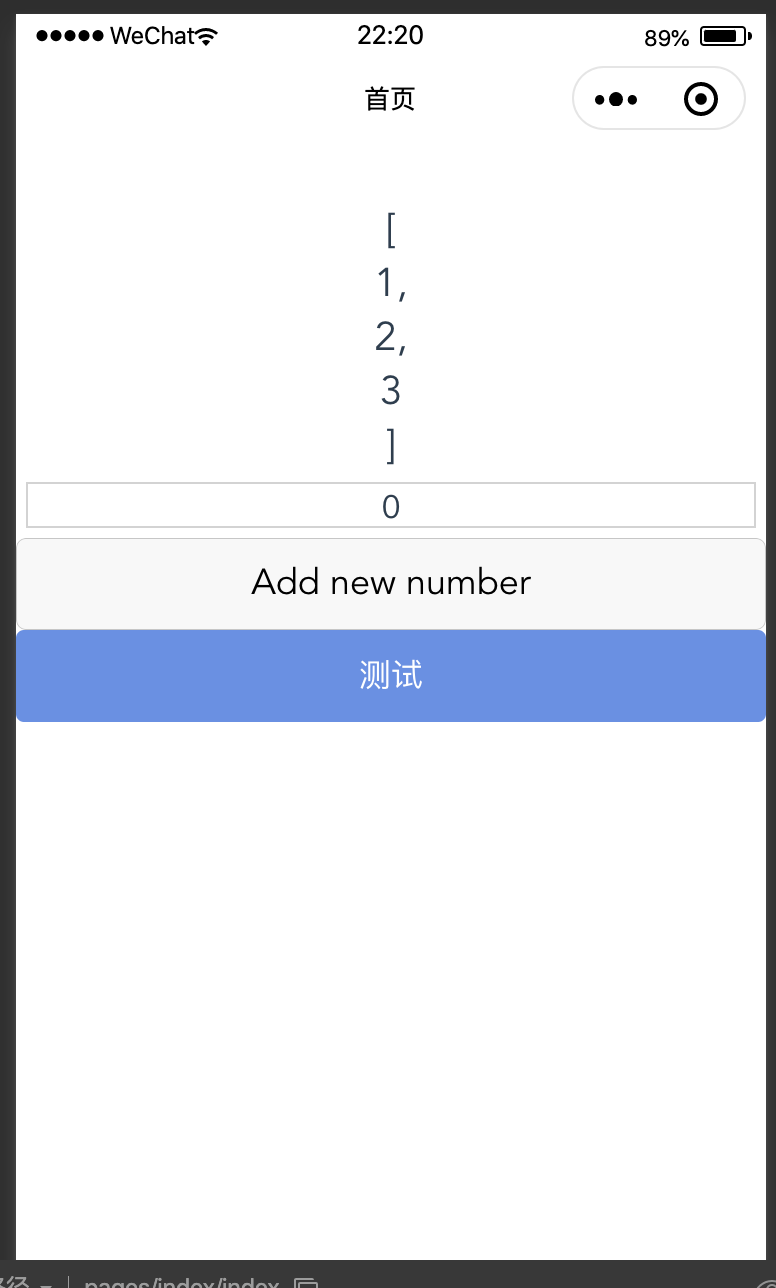
如下图所示:

更多组件使用,请自行查阅 taro-ui-vue3 官方文档。
最后
本文主要就是为了安利大家一个能用 Vue 3 语法写小程序的框架,在此我也基于上述代码实践了一下,制作了一个 TodoList 小案例:

源代码已经开源到 GitHub vue3-examples仓库中,仓库地址:vue3-examples,此仓库将不定期更新各种 Vue3.0 相关的知识及各种整合 Demo 及 Vue3 使用小技巧,大家可以关注一下,有什么建议也欢迎大家给我留言。
除注明转载/出处外,皆为作者原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
第一次,当它本可进取时,却故作谦卑;
第二次,当它空虚时,用爱欲来填充;
第三次,在困难和容易之间,它选择了容易;
第四次,它犯了错,却借由别人也会犯错来宽慰自己;
第五次,它自由软弱,却把它认为是生命的坚韧;
第六次,当它鄙夷一张丑恶的嘴脸时,却不知那正是自己面具中的一副;
第七次,它侧身于生活的污泥中虽不甘心,却又畏首畏尾。

 Vue 3 发布以后,最近也在学习和写一些 Vue3 的 demo 和项目,我也一直想着什么时候能在小程序里使用新特性,经过一段时间的实践,最终整理了这篇文章。
Vue 3 发布以后,最近也在学习和写一些 Vue3 的 demo 和项目,我也一直想着什么时候能在小程序里使用新特性,经过一段时间的实践,最终整理了这篇文章。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!