「newbee-mall新蜂商城开源啦」 页面优化,最新版 wangEditor 富文本编辑器整合案例
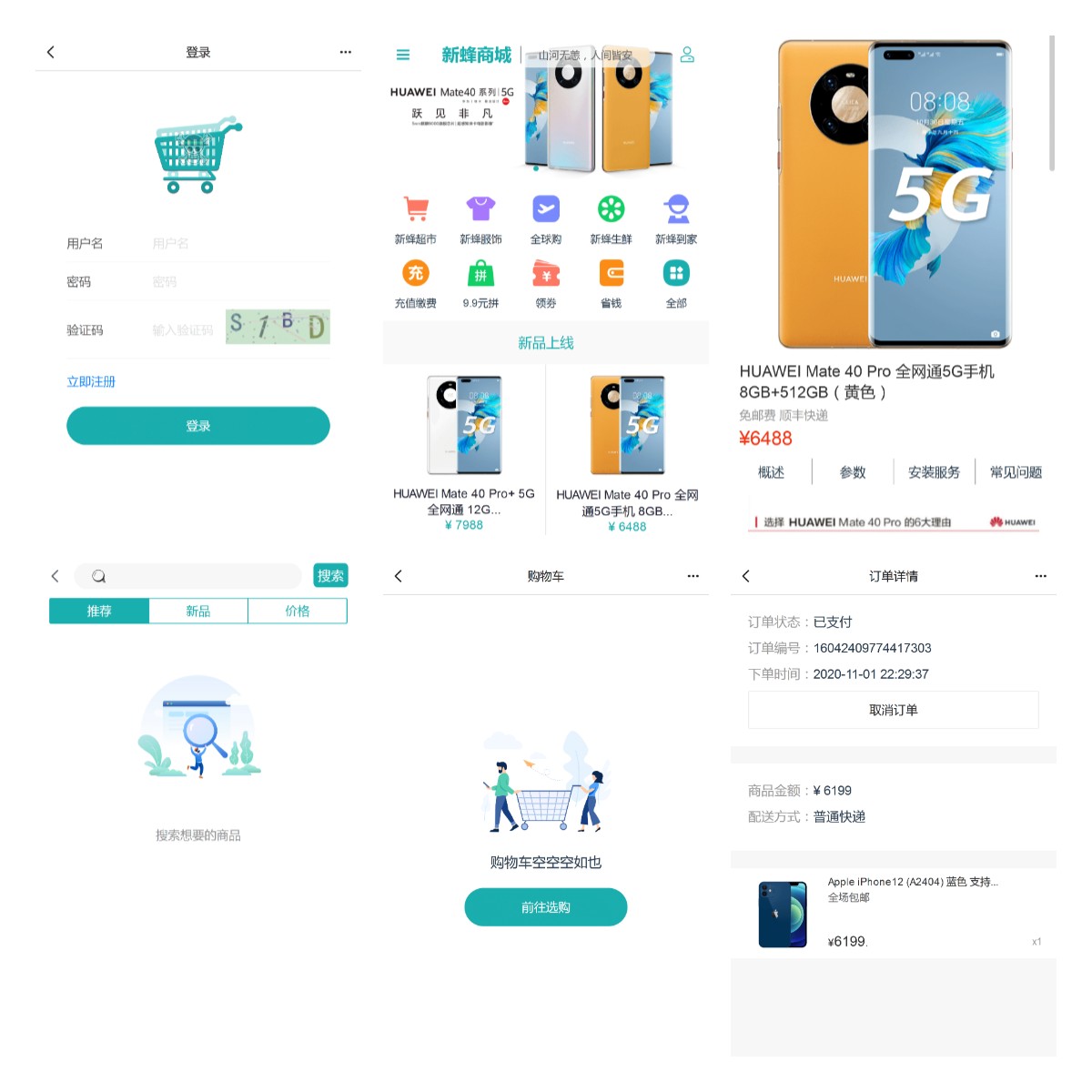
大家比较关心的新蜂商城 Vue3 版本目前已经开发了大部分内容,相信很快就能够开源出来让大家尝鲜了,先让大家看看当前的开发进度:

开源仓库地址为 https://github.com/newbee-ltd/newbee-mall-vue3-app,升级完成后,代码会全部放在这个仓库中,感兴趣的可以先关注一下。不过还有些东西需要再完善一下,所以这篇文章就写点儿其他内容了。
正文
在开源项目达到一定规模时,社区就会给出非常多的反馈,想要开源保持长久的生命力和正向的影响力,定期维护和更新是十分必要的。同时,从另一个角度来说,这也是对该开源项目使用者负责。
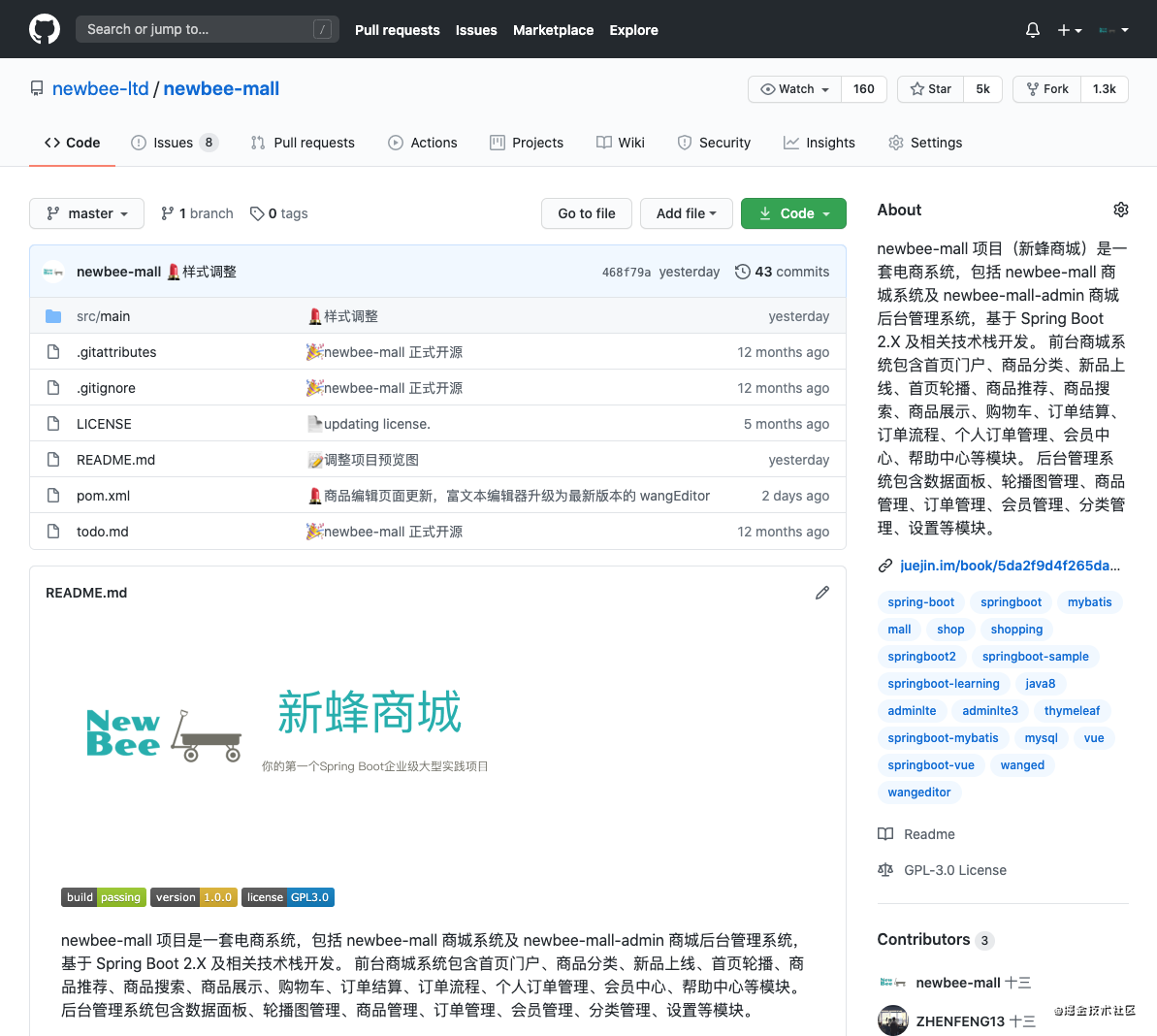
新蜂商城 项目自 2019 年 10 月开源到 GitHub 后已经取得了挺多的关注,直接已获得 5k+ star 和 1.3k 的 fork 数量,过程中也一直修改该开源项目存在的问题,很多问题其实都是用户提出来的,之后我再去进行修复和优化,此次修改的是商品详情编辑器。

新蜂商城开源项目的重要节点:
2020.3 ~ 2020.5 前后端分离版本开源
- 开发 newbee-mall 前后端分离版本,前端为 Vue 技术栈
- newbee-mall-vue-app 项目正式开源
- 修复了部分 bug
2019.11 ~ 2020.2 代码优化及 bug 处理
- 修复 SQL 注入问题
- 修复“订单相关的请求未拦截登陆状态”的问题
- 代码及注释的整理
- 添加全局异常处理
- 购物项数量验证逻辑修改
- 下架商品的访问限制和下单限制
2019.8 ~ 2019.10 新蜂商城正式开源
- 开发 newbee-mall 项目
- newbee-mall 项目正式开源
2018.10 构思新蜂商城项目
本次更新内容
更新记录大家可以在仓库的提交历史中查看:

此次更新主要是商品编辑页面的修改,包括页面排版更新、KindEditor 富文本编辑器删除和 wangEditor 富文本编辑器引入、后端图片上传接口修改和 SQL 文件的调整。
原编辑页面如下图所示:

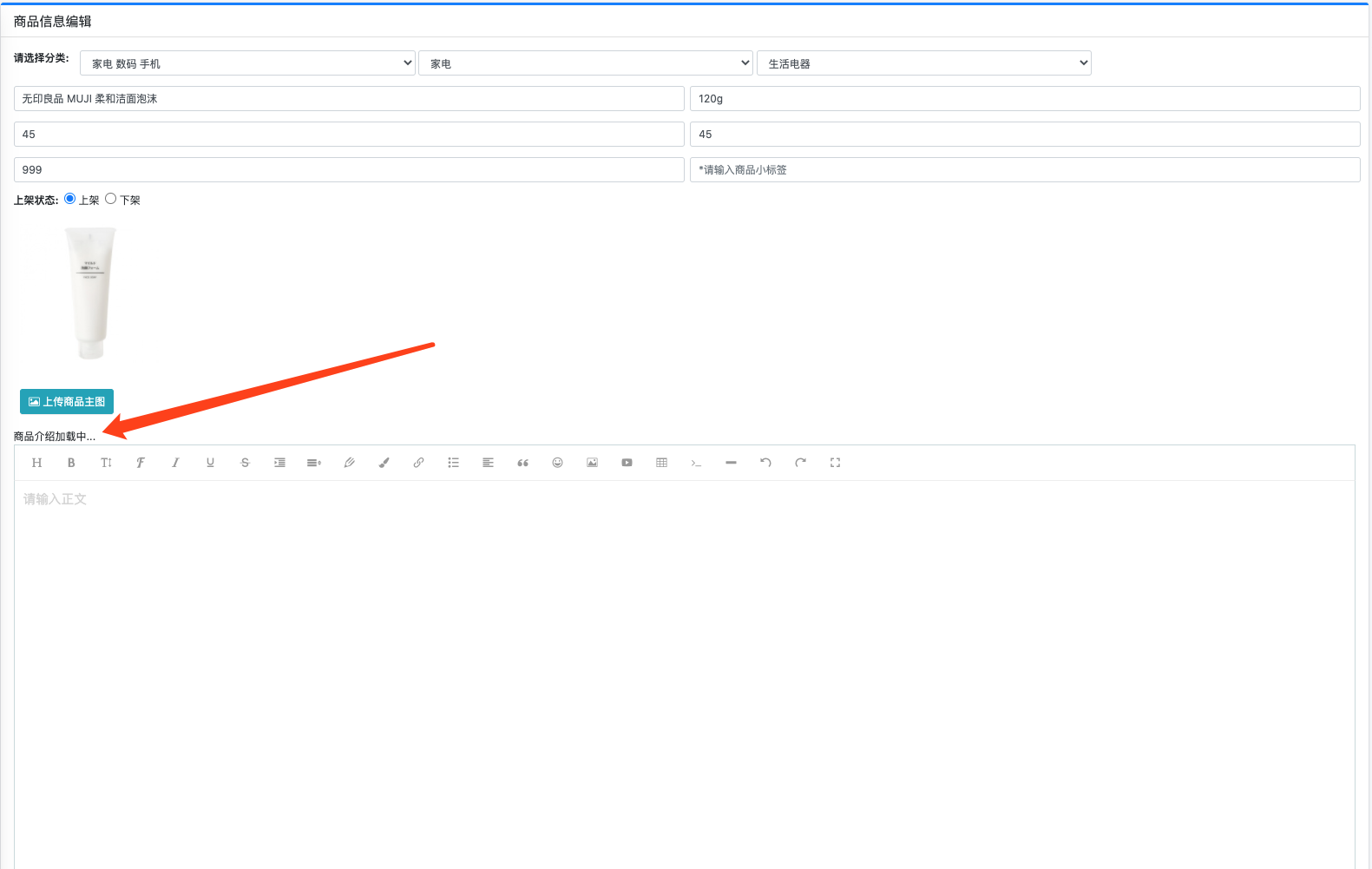
更新后商品编辑页面如下图所示:

更换富文本编辑器,其实只修改代码就可以,为什么 SQL 语句也要更改,后面我会解释。
为什么做这次更新?

主要有以下三个原因:
- KindEditor 富文本编辑器长时间没有维护更新
大家可以点开 KindEditor 编辑器的 开源仓库提交记录 看一看,已经是一个长时间无维护更新的状态了,看了更新记录,很多都是 2016 年和 2017 年的更新,开发 newbee-mall 项目的时候是 2018 年底,所以当时也没有觉得特别别扭。
而现在,是在 2020 年底,这个时间跨度有点长了。
- 收到了很多关于编辑器的问题反馈
长时间未更新、各种浏览器却一直进行版本更新、再加上现在有些浏览器默认也不再开启 Flash,导致现在使用 KindEditor 编辑器会出现一些奇怪的问题。
我也修改过一部分问题,但是新的问题依然存在,兼容问题、图片上传问题等等,每过一段时间就会有使用 newbee-mall 项目的朋友向我反馈问题。
- wangEditor 富文本编辑器重启更新,V4 版本发布
问题很多,导致我之前也想过使用其他编辑器,但是并没有找到特别合适的,几个好用的编辑器也是和 KindEditor 一样的状态,很久不更新了,所以就没有更改。刚好前几天看到 wangEditor 编辑器的作者发文【长文】wangEditor V4.0 探索以团队的形式做开源项目,才知道 2020 年 wangEditor 编辑器又重启更新,因此决定更新一下 newbee-mall 项目的商品详情编辑器。
之前 wangEditor 也是很久没维护更新,看到作者的文章才知道又开始维护了,以下是作者的叙述:
特别是到了 2017 - 2018 年,自己实在是没有业余时间,所以就停止维护了。所以,在 V4 没有发布之前,大家看 github 代码的更新时间,都在 2 年之前了。对此我只能表示很无奈,不甘心,但又没办法。
2020 年春天,我从滴滴离职,业余时间就多一些了。我就想着把这个项目再重新做起来,于是就这样做了几个月,才有了现在的 V4 版本发布。
看到文章的当天下午,我就去看了一下 wangEditor 项目的开源仓库和使用文档,之后就把 wangEditor 整合进 newbee-mall 项目里,速度也算是比较快的了,测试完成后,于 2020.10.14 号将所有修改后的代码上传至 GitHub 开源仓库。
wangEditor 富文本编辑器的一个小问题
整合过程还是比较顺利的,因为使用文档比较清晰,主要是两个问题花了些时间:
- 一是文件上传代码需要重新写
- 二是编辑器在初始化时只会处理带有 html 标签的字符串,无 html 标签的字符串不会初始化到编辑器中
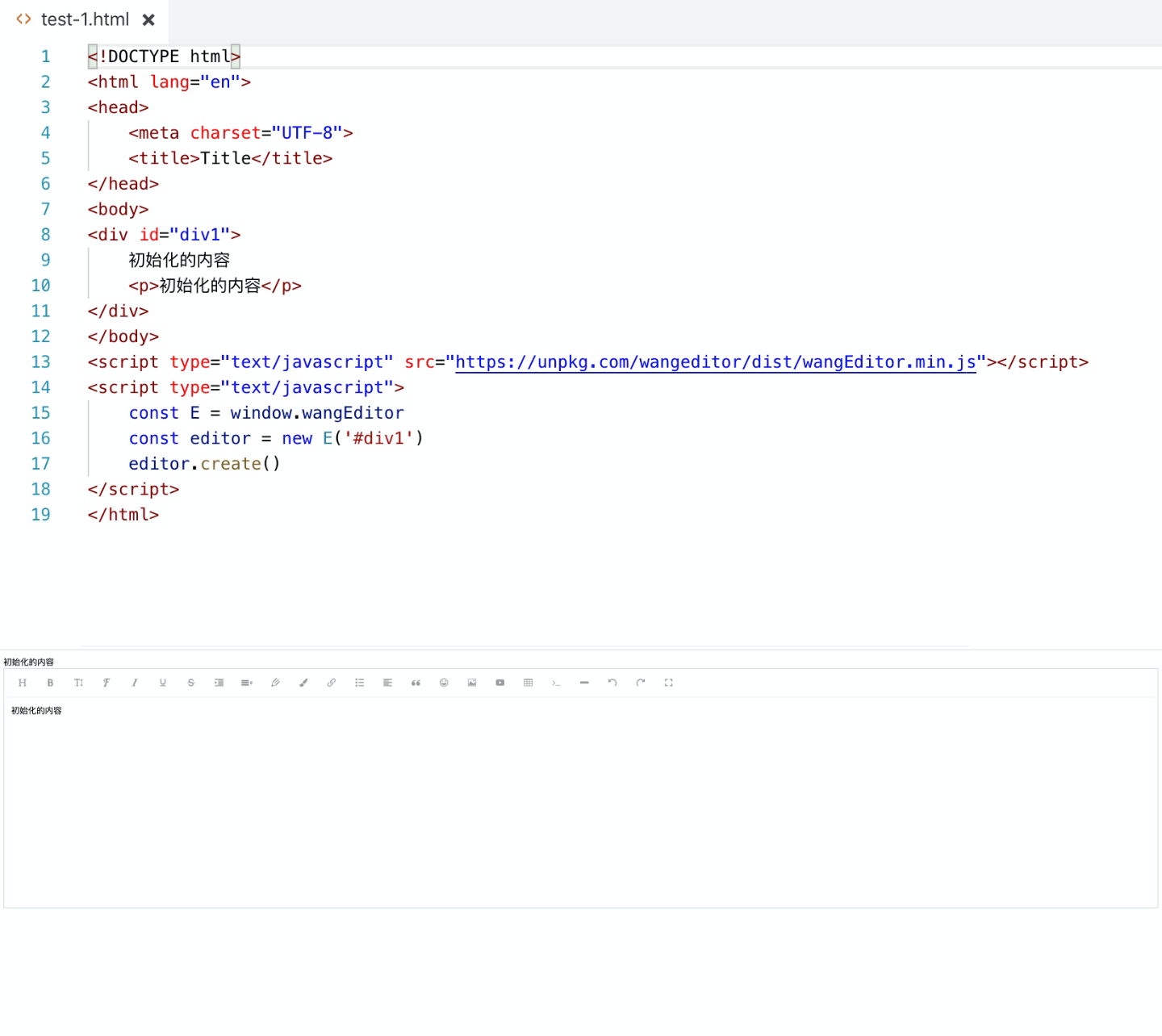
这里主要说一下第二个问题,如下图所示:

我们需要将 div1 初始化为编辑器模块,div1 中有两个字符串,一个带有 p 标签,一个不带 p 标签,初始化后只有带着 p 标签的字符串出现在编辑器中,而不带有 p 标签的字符串则出现在编辑器外。
对应到 newbee-mall 的商品详情编辑页面,就会出现下图中的情况:

想要编辑商品详情时,有些内容会出现在编辑器的外面。
我一开始以为我代码写错了,找问题找了一会儿,但是没发现哪里写错了。后面点了几个其他商品详情,我发现有的是正常的,有的是不正常的,而正常的就是有 html 标签的,不正常的都是这种纯字符串的,于是我把几个有问题的字符串包上 p 标签之后,一切正常了。
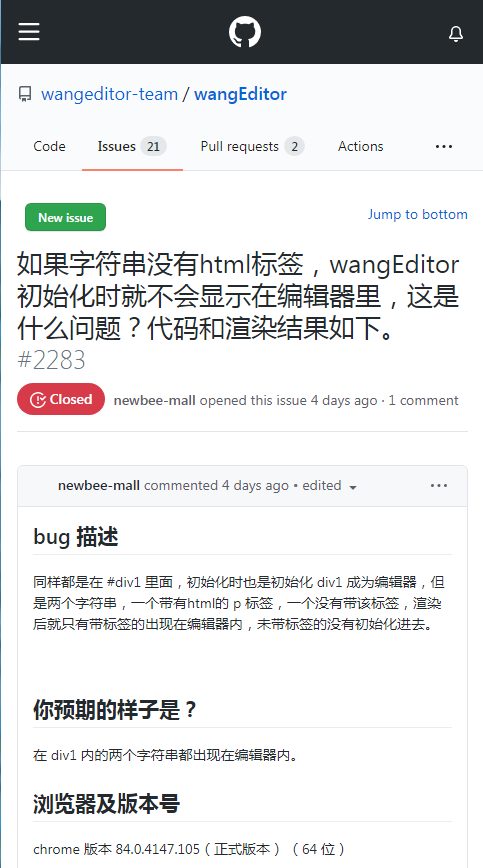
这个时候,我就想到,可能是 wangEditor 编辑器可能不支持这种纯字符串的内容,于是我到 wangEditor 的开源仓库中提了一个 issue:

该 issue 地址为:https://github.com/wangeditor-team/wangEditor/issues/2283
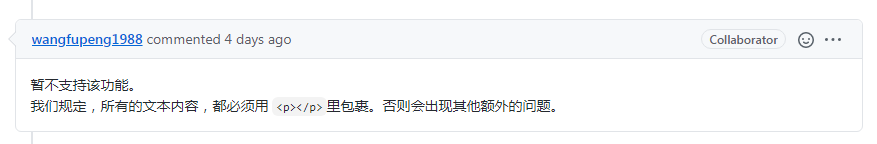
wangEditor 编辑器的作者 @wangfupeng 也很快回复了这条 issue:

想要渲染进编辑器中,必须要使用标签包裹,否则可能会出现额外的问题,暂时不支持该功能。
得到这个回复之后,我也就没继续追问下去,已经说得很清楚了,为了避免出现其他问题,所以要遵循一些规则,在 wangEditor 富文本编辑器支持该功能之前,我们尽量把需要初始化到编辑器中的内容字段,保证用 html 标签包裹。
而新蜂商城项目中的商品详情字段有很多都是纯字符串内容,由于项目中使用了 wangEditor 富文本编辑器,所以要对这些内容做一些修改去“适配”,于是我重新修改了 SQL 文件中的商品详情字段,对没有标签的数据进行修改,加上 html 标签:

这也是为什么在修改了代码之后,还要修改 SQL 语句的原因:

总结
好的,本次更新相关事宜已经介绍的差不多了,大家有什么问题也可以给我留言。后面有时间的话,我会继续整理一些 wangEditor 富文本编辑器的使用事项分享给大家。
另外,也有一点点小感慨,分享一下,勿喷,哈哈哈哈。
- 越来越觉得做开源不是一个很轻松的活儿,甚至觉得有些繁琐有些麻烦
- 能坚持维护更新开源项目的作者都值得一个大拇指,希望我也能一直坚持下去
- wangEditor 是一个很棒的富文本编辑器,如果项目中需要集成富文本编辑器的话,一定要尝试一下
除注明转载/出处外,皆为作者原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
第一次,当它本可进取时,却故作谦卑;
第二次,当它空虚时,用爱欲来填充;
第三次,在困难和容易之间,它选择了容易;
第四次,它犯了错,却借由别人也会犯错来宽慰自己;
第五次,它自由软弱,却把它认为是生命的坚韧;
第六次,当它鄙夷一张丑恶的嘴脸时,却不知那正是自己面具中的一副;
第七次,它侧身于生活的污泥中虽不甘心,却又畏首畏尾。

 在开源项目达到一定规模时,社区就会给出非常多的反馈,想要开源保持长久的生命力和正向的影响力,定期维护和更新是十分必要的。同时,从另一个角度来说,这也是对该开源项目使用者负责。
在开源项目达到一定规模时,社区就会给出非常多的反馈,想要开源保持长久的生命力和正向的影响力,定期维护和更新是十分必要的。同时,从另一个角度来说,这也是对该开源项目使用者负责。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!