「newbee-mall新蜂商城开源啦」 前后端分离的 Vue 版本即将开源
新蜂商城 Vue 版本
2019 年 10 月份我在 GitHub 开源仓库中上传了新蜂商城项目的所有源码,至今已经有小半年的时间了,感兴趣的可以去了解一下这个 Spring Boot 技术栈开发的商城项目,开源地址如下:
- newbee-mall in GitHub : https://github.com/newbee-ltd/newbee-mall
- newbee-mall in Gitee : https://gitee.com/newbee-ltd/newbee-mall
newbee-mall 在 GitHub 和国内的码云都创建了代码仓库,如果有人访问 GitHub 比较慢的话,建议在 Gitee 上查看该项目。

当然,本文的主角并不是这个商城项目,而是这个项目的第二个版本:新蜂商城 Vue 版本。
之前我也在
《「newbee-mall新蜂商城开源啦」1000 Star Get !仓库Star数破千!记录一下》
和
《「newbee-mall新蜂商城开源啦」GitHub 上最热门的 Spring Boot 项目,我也要做一次靓仔!》
两篇文章中介绍了新蜂商城的未来规划和 Vue 版本的开发想法,我也并没有食言,这几个月也一直在开发,但是由于要上班,基本都是空闲下来的时间才会进行开发工作所以进度并不是非常快,目前已经完成了大部分页面的样式及功能逻辑。
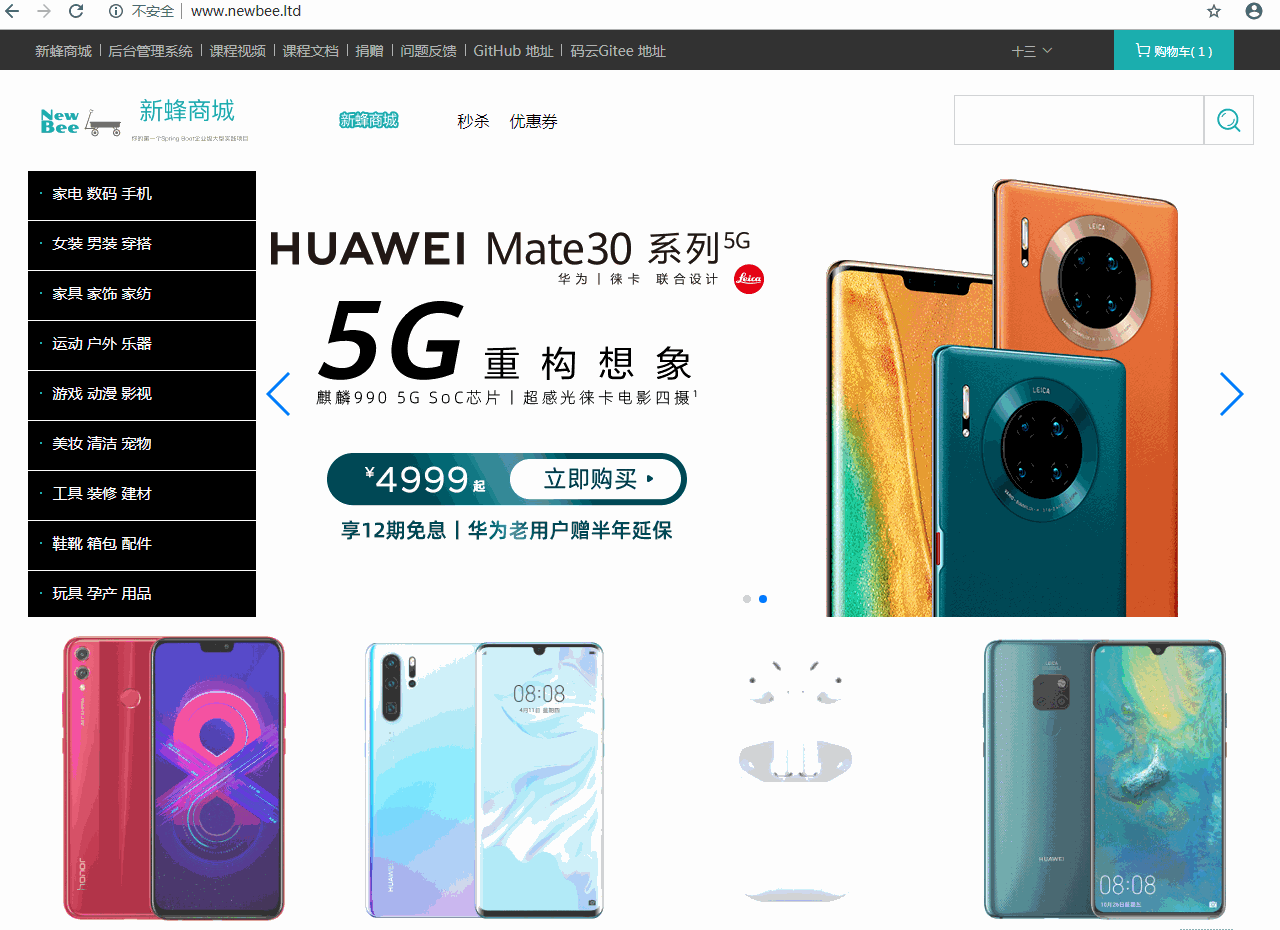
原来的新蜂商城:

当初只有一个 PC 端的页面,现在加入了 Vue 版本之后,新蜂商城的展现形式更加丰富了,新蜂商城变成了这样:

从左到右依次为:新蜂商城后台管理系统页面、新蜂商城 PC 端页面、新蜂商城 Vue 版本的三个页面。
不仅仅是展现形式的增多和产品线的丰富,技术栈也加入了 Vue,开发模式也变成了前后端分离模式。
向大家同步一下进度
当前已经进入了开发尾声,不过开发完成并不代表就是项目完成,还有一些细节和 bug 需要修复。
本来计划 4 月底开发完成的,由于最近工作比较忙,导致需要延后一段时间,预计 5 月份一定可以跟大家见面,到时候会把前后端涉及到的全部源码放到 GitHub 开源仓库里。
最近 QQ 交流群里又有一些朋友在关系 Vue 版本的开发进度,这篇文章中的内容公开出来主要是同步一下新蜂商城 Vue 版本的进度信息,还有就是让大家了解一下过程中的一些事情,关于这个项目的一些详细介绍和开发过程我后面有时间的话,也会整理一下,让大家不仅仅使用它,也了解一下它的其他方面。
目前的主要工作就是测试和改问题,以下是开发过程中的两次测试内容,主要是和另外几个朋友一起测试的,测试的内容比较多,这里就只列出有问题的部分吧,包括页面上的一些问题还有功能上的 bug,有些是已经解决掉的,有些是还未处理的。
以下两个段落的内容基本上就是测试结果整理后的原稿,包括问题的截图、问题的描述,可能不是特别符合文章的排版,主要是让大家看一下开发过程中出现的问题。
第一次测试
首页样式错误(未对齐)
- 状态:已修改
- 复现逻辑:打开首页即出现

首页搜索栏样式,遮挡了 banner 图片的顶部显示
- 状态:已修改
- 复现逻辑:打开首页即出现,搜索栏不透明,建议改为半透明
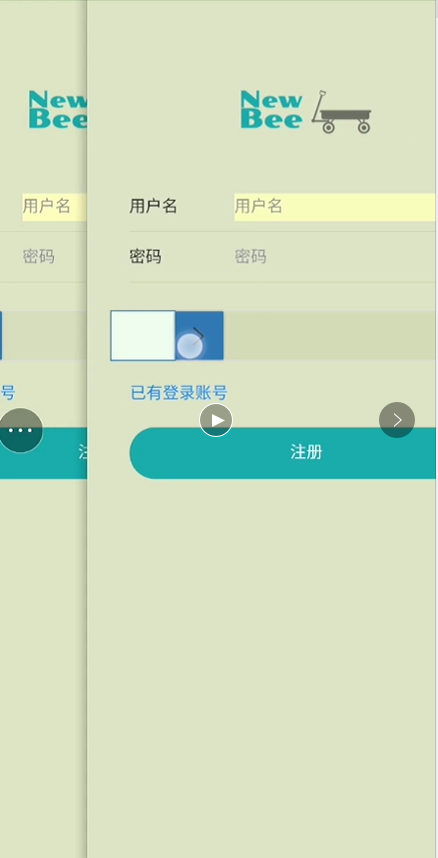
登录注册页 Logo 图片错误
- 状态:已修改
无法修改密码
- 状态:已修改
- 复现逻辑:进入账号管理页面时,无法输入密码信息,无 input 框
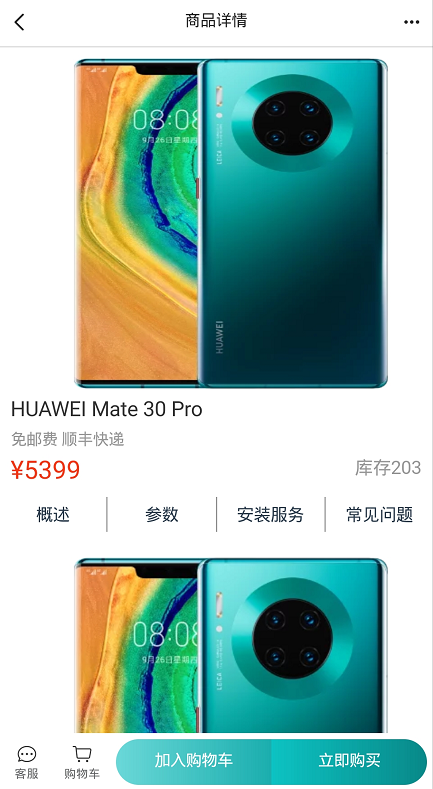
商品详情页面详情字段显示错误
- 状态:已修改
- 复现逻辑:打开详情页即出现,详情应读取 content 字段

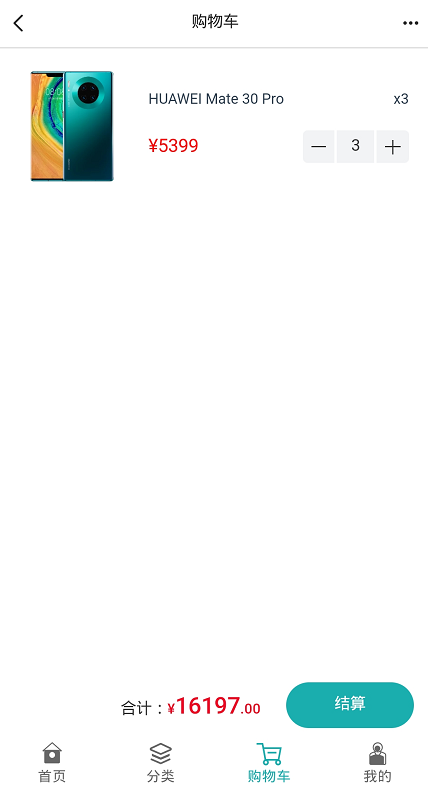
购物车商品应支持选择逻辑
- 状态:已修改
- 复现逻辑:购物车页面中的商品无选择逻辑

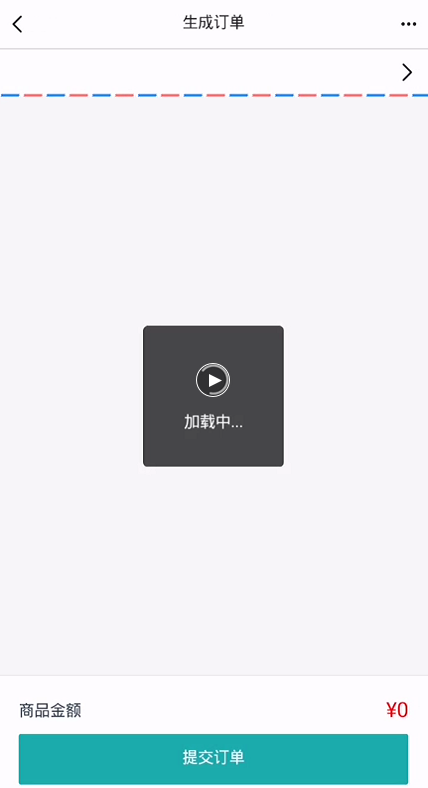
生成订单页面无数据,无法生成订单
- 状态:已修改
- 复现逻辑:未添加地址时无法读取到对应信息,页面报错

商品搜索列表页,切换排序方式后无反应
- 状态:已修改
- 复现逻辑:在商品搜索结果页面点击不同的排序方式,页面数据都是相同的

商品详情页点击“立即购买”按钮无反应
- 状态:已修改
- 复现逻辑:商品详情页点击“立即购买”即出现,控制台上有报错信息
省市区数据未完善
- 状态:未修改
- 复现逻辑:在添加或者编辑用户地址页面,选择省市区时只有一条数据

新增地址后跳转页面错误
- 状态:已修改
- 复现逻辑:在添加用户地址后,应跳转到地址列表页,这里是跳转到生成订单页
订单列表出现重复的订单数据
- 状态:已修改
- 复现逻辑:用户已经下过单,则进入订单列表页面时即出现,页面上会出现双倍订单数据的情况
“确认订单”按钮不应出现在订单详情页
- 状态:未修改
- 复现逻辑:进入订单详情页面即出现,“确认订单”按钮是在管理后台操作的,不应出现于此页面

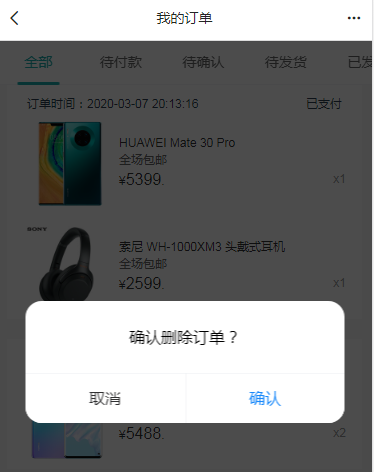
取消订单弹框文案错误
- 状态:已修改
- 复现逻辑:在订单详情页面点击“取消订单”按钮,文案为“删除订单”

以上为第一次测试的结果,有大量的问题和开发时未注意的 bug,之后进行了修改和调整的工作。第一次的测试主要就是想把所有的流程和逻辑走通,但是未能如愿,部分功能不能使用,还需继续完善,当然,还有一些样式问题待处理,这些都需要时间,期待第二次测试。
第二次测试
首页 8 个 icon 需更改
- 状态:已更改
首页搜索框和文案需修改
- 状态:已更改
首页缺少“新品上线”模块
- 状态:未修改
热卖商品、新品上线、推荐商品,目前只有两个模块
登录注册页面,点击触发切换页面的字体时,触发面积过大
- 状态:已修改
个人中心页面头像未统一
- 状态:已修改
分类页面 icon
- 状态:已修改
登录页滑块验证的问题
- 状态:已修改
- 复现逻辑:进入登录页即可看到,在手机浏览器上滑动滑块时会触发返回命令,直接返回了,很难完成滑块验证

搜索框点击后出现空白页面
- 状态:已修改
- 复现逻辑:在首页或者分类页面点击页面顶部的搜索框后会出现空白页面
地址编辑时,原“省市区”不会回显
- 状态:未修改
- 复现逻辑:编辑地址信息时,需要再选择省市区信息

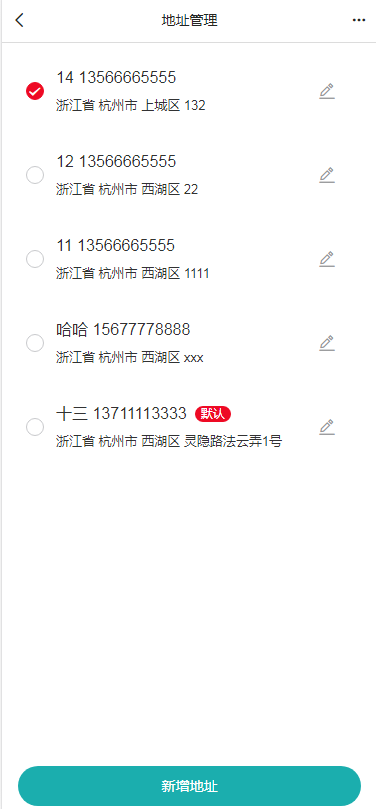
地址栏有选择框,且选择后无法取消
- 状态:未修改
- 复现逻辑:进入地址管理页面即可看到,未进入订单流程,只是单纯管理地址的话,是不需要选择框的

下单时进行地址更改操作后下单流程异常
- 状态:已修改
- 复现逻辑:选择商品进行结算操作,在生成订单页点击地址并选择地址列表中的一条数据进行修改,修改后返回订单生成页,此时该页面出现数据空白的现象
取消订单弹框一直显示
- 状态:未修改
- 复现逻辑:在订单详情页面点击“取消订单”按钮,之后左滑或者点击返回按钮,此时已经不在详情页面,弹框依然存在

以上为第二次测试的结果,与第一次测试间隔 20 天左右,这一次已经可以把所有的流程和逻辑走通,只有部分不影响主流程的问题需要改正,也修改了大量的 UI 样式,总体来看可以进行一波实际的线上测试了,但是依然有部分问题需要改正。
总结
接下来,当然就是继续开发,测试和改问题可能花费时间有些多,主要还是对自己负责,对大家负责,我把一份不完整或者有问题的代码放到开源仓库,这肯定也不是一个太好的做法,我尽量把完善的内容交给大家。
当然,以上只是我和一些朋友内部测试的结果,当然还会有其他问题,开源后大家继续向我提问题吧。
大家可以先关注一下当前商城项目的仓库 newbee-mall in GitHub,Vue版本的开发测试完成后也会开源到 GitHub 上,到时候不会迷路噢!
除注明转载/出处外,皆为作者原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
感谢大家的观看,我是十三,文章首发于我的公众号“程序员的小故事”。
第一次,当它本可进取时,却故作谦卑;
第二次,当它空虚时,用爱欲来填充;
第三次,在困难和容易之间,它选择了容易;
第四次,它犯了错,却借由别人也会犯错来宽慰自己;
第五次,它自由软弱,却把它认为是生命的坚韧;
第六次,当它鄙夷一张丑恶的嘴脸时,却不知那正是自己面具中的一副;
第七次,它侧身于生活的污泥中虽不甘心,却又畏首畏尾。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!