nodejs编译sass模块包 node-compass,与gulp包gulp-sass使用方法
简介:node express或者就是node项目中,要自动编译sass方法很多,比如gulp 比如考拉,比如今天我想说的这个包node-compass。
编译sass的三种方法:
前提条件: 都需要电脑中安装好ruby和compass.
方法一: 命令行编译sass:
1 compass compile
回车确认即可生成对应的css代码。新生成的css文件与sass文件在同一目录下。这是最基础的sass编译方法。
方法二:gulp-sass
(一).前提条件:
电脑中安装有ruby,compass;
项目中已经安装与配置好基本的gulp(配置与安装本文不介绍。gulp基本用法也不介绍,不会的先去学gulp基础)
(二).下载gulp-sass包:
npm install gulp-sass --save-dev
(三).基础用法:
在你的gulpfile.js中加入以下代码:
1 var gulp = require('gulp'); 2 var sass = require('gulp-sass'); 3 4 gulp.task("sass", function() { 5 return gulp.src("test/*.scss") 6 .pipe(sass().on("error", sass.logError)) 7 .pipe(gulp.dest("public/css")); 8 }); 9 10 gulp.task('watch', function () { 11 gulp.watch("test/*.scss", ["sass"]); 12 });
------------------------------------------------------------------------------------------
解释:头两句引入模块,没啥可说的。
第5句:gulp.src() 里面参数为你的sass文件路径,比如"test/a.scss"--表示自动编译test文件夹下的a.scss。如果需要编译该文件夹下的所有scss文件,则用*表示所有:test/*.scss.
第6句: 照着写。具体参数解释我也不晓得,readme里没写,我暂时也不想去找是啥意思。
第7句: gulp.dest()中的参数为编译好的css文件所在的文件夹,不需要具体指定到文件名。因为gulp会自动生成一个与对应sass同名的css放在这个文件夹中,所以也不需要你事先手工创建css文件。
第10~12句: 我们当然要用watch来监视所有改动的sass文件。[watch不会用的,先去看看gulp基础吧]。watch()的第一个参数,放入所有需要被监视的sass,一般来说,与第5句的参数一样
------------------------------------------------------------------------------------
(四).启动gulp 监视:
项目根目录下命令行:
1 gulp watch
启动成功后,命令行中会显示如下信息:

然后,我在test文件夹中新建一个a.scss。并写入如下代码:
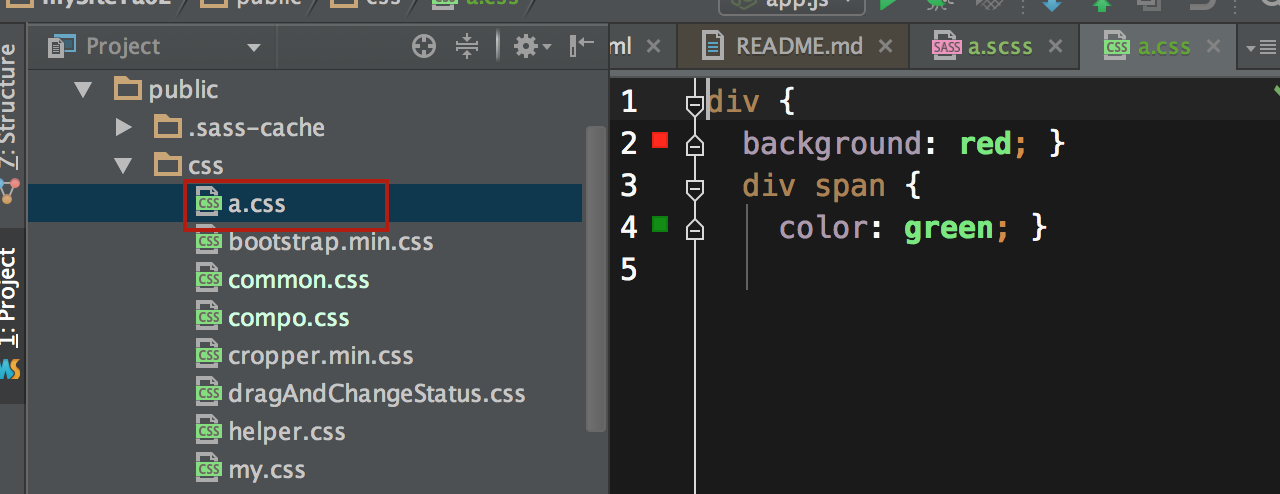
a.scss
1 div{ 2 background:red; 3 span{ 4 color:green; 5 } 6 }
同步的,gulp自动在public/css文件下新建一个a.css并生成对应的css代码。

(五).其他:
gulp-sass的readme中还有这么一句:
You can also compile synchronously, doing something like this:
你也可以同步编译,如下做:
1 ```javascript 2 'use strict'; 3 4 var gulp = require('gulp'); 5 var sass = require('gulp-sass'); 6 7 gulp.task('sass', function () { 8 return gulp.src('./sass/**/*.scss') 9 .pipe(sass.sync().on('error', sass.logError)) 10 .pipe(gulp.dest('./css')); 11 }); 12 13 gulp.task('sass:watch', function () { 14 gulp.watch('./sass/**/*.scss', ['sass']); 15 });
无非就是把之前的sass().on()变成了sass.sync().on;然而依旧需要打开gulp watch才能自动编译。
我并没有发现2种写法在node express项目中的区别。。。。所以问题暂留,反正我目前的express网站都是用的第一种写法,gulp watch之后,都是同步编译sass。
方法三:node-compass
下文例子,皆为express generator 生成的express项目作为示范,可能由于版本不同,部分代码有所出入。若有不同自行参考修改。
(一).前提条件:
电脑中安装有ruby,compass;
如果没有,可以通过如下命令安装:
1 $ gem update --system 2 $ gem install compass
(二).下载node-compass包:
1 npm install node-compass
(三).用法:
官方readme写的最简单的用法是:
1 var compass = require('node-compass'); 2 app.configure(function() { 3 app.use(compass()); 4 });
这里,我用webstorm 创建了一个新node express项目,使用express generator生成的项目,并且在最初就设置了css 为compass,所以自动在app.js中生成了相关代码:
1 app.use(require('node-compass')({mode: 'expanded'}));
(四).配置
默认:
node-compass需要你的资源文件夹名为“public”,你的所有 `*.scss` 和 `*.css` 文件都需要位于 '/public/stylesheets/'.中。
其实,我们只需要创建sass文件就够了,会自动创建同名css的。
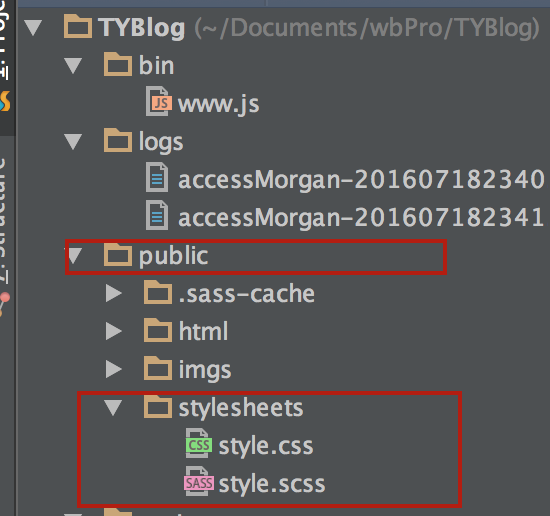
例如这个项目结构:我手工创建了style.scss文件,项目将会自动生成了style.css:(注意这里,我说的是‘将会’)

需要注意的是:不同于gulp的那种同步编译。虽然会自动生成和编译对应的css文件,但我们需要先正常的启动express项目,然后去浏览器里运行一次项目,项目中才会自动生成和编译对应css文件。
如何自定义设置资源文件夹?
可以通过给中间件传入一组设置信息的数据,改变根资源文件夹。
1 compass({ 2 project: path.join(__dirname, 'myAssets') 3 });
由于例子项目是通过express generator创建的,故参照上述代码新增app.js中的如下代码(黄色部分)(你的项目结构和express generator版本可能和我不同,所以仅作为参考):
1 app.use(require('node-compass')({ 2 project: path.join(__dirname, 'myAssets'), 3 mode: 'expanded' 4 }));
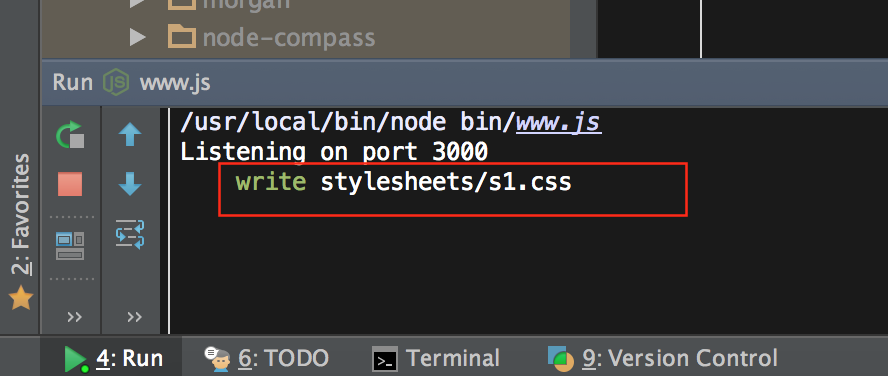
再在项目根目录下新建文件夹myAssets,再在其中新建文件夹stylesheets,里面新建一个s1.scss文件。重启一下express项目,浏览器里刷新一道。现在stylesheets中已经自动新建了s1.css。
这样,我就能自动编译myAssets/stylesheets文件夹下的所有scss文件了。
例子:

需要注意的是:本例中,自定义设置了根资源文件夹为myAssets,它里面还需要新建一个名为stylesheets文件夹(至于为何要新建stylesheets文件夹,请看下面的参数解释,不想看就记住必须要有stylesheets就够了),里面存放我们自己的scss文件。如果放在外面,是不会被自动编译的。我这里新建的s0.scss(直接放在myAssets之下)就没有被自动编译成css。
(四-1).配置选项
mode:
默认:compress
描述:你希望使用的输出模式
值:expanded | nested | compressed | compact
comments:
默认:false
描述:是否显示line comments
relative:
默认:true
描述:Are assets relative
css:
默认:stylesheets
描述:输出css到项目中的哪个文件夹
sass:
默认:stylesheets
描述:sass文件所在的文件夹
project:
默认:public
描述:你所有的资源存放的位置
cache:
默认:true
描述:允许/禁止 缓存
logging:
默认:false
描述:允许/禁止 控制台打印编译sass的信息。
例如:
app.js(新增: 黄色部分。删除:无。其他修改:无)
1 app.use(require('node-compass')({ 2 project: path.join(__dirname, 'myAssets'), 3 mode: 'expanded', 4 logging: true 5 }));
设为true后,你会在控制台看到如下信息:

config_file:
默认:false
描述:使用有效的config.rb文件,来配置compass设置。




