CSS学习笔记--圣杯布局与双飞翼布局
圣杯布局和双飞翼布局都是左右固定宽度中间自适应的三栏式布局,主要区别在于实现方式的不同。

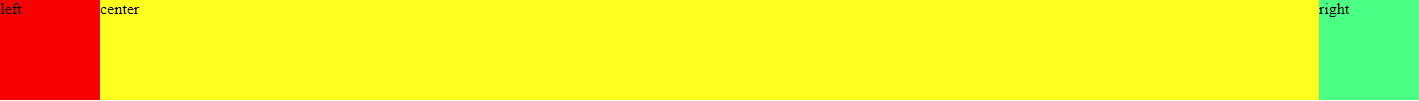
一、圣杯布局
<div class="parent"> <div class="center">center</div> //主要显示部分DOM结构写在前面优先渲染 <div class="left">left</div> <div class="right">right</div> </div>
.parent{ padding: 0 100px; } .center,.left,.right{ height: 100px; float: left; } .center{ width: 100%; background-color: yellow; } .left{ margin-left: -100%; width: 100px; background-color: red; position: relative; left: -100px; } .right{ position: relative; right: -100px; margin-left: -100px; width: 100px; background-color: springgreen; }
实现步详细步骤:
1.分别为三栏设置左浮动使其在同一行。
2.center主要内容部分设置width:100%使其充满整行,将left和right部分挤到下一行。
3.对left部分设置margin-left:-100%,margin-left是基于文档流的,负值即向前移动,因为此时left处于文档流第二行开头,设置任意负值都会移动到第一行,-100%即移动到文档流最开始的位置。同时对right部分设置margin-left等于负的right部分的宽度,使right部分移动到第一行最后。
4.此时左中右三栏已经处于同一行,但center部分由于宽度是100%充满了整行导致被左右各遮挡了一部分,对此我们设置父元素的padding属性等于左右宽度,使center部分缩小空出左右部分的位置。
5.最后对左右部分设置相对定位,分别偏移各自宽度,移动到空出的位置,达到最终效果。
二、双飞翼布局
<div class="content"> <div class="center"> <div class="center_content">center</div> </div> <div class="left">left</div> <div class="right">right</div> </div>
.center,.left,.right{ height: 100px; float: left; } .center{ width: 100%; background-color: yellow; } .center_content{ margin: 0 100px; } .left{ margin-left: -100%; width: 100px; background-color: red; } .right{ margin-left: -100px; width: 100px; background-color: springgreen; }
实现步详细步骤:
1.在HTML中为center部分多加一层div
2.分别为三栏设置左浮动使其在同一行。
3.center主要内容部分设置width:100%使其充满整行,将left和right部分挤到下一行。
4.对left部分设置margin-left:-100%,margin-left是基于文档流的,负值即向前移动,因为此时left处于文档流第二行开头,设置任意负值都会移动到第一行,-100%即移动到文档流最开始的位置。同时对right部分设置margin-left等于负的right部分的宽度,使right部分移动到第一行最后。
5.对center内部添加的div设置margin等于左右部分宽度,使其在center内部空出左右部分位置,达到最终效果。
双飞翼布局和圣杯布局的前几步是一样的,区别如下:
双飞翼布局:内部多加一个div对其设置margin属性
圣杯布局:父元素设置padding属性,左右部分相对定位偏移



