CORS:source,princple,implimentation in Spring
CORS = Cross-Origin Resource Sharing 一种跨域访问技术
什么是 Origin
要理解CORS,首先得理解什么是 “Origin”。参见RFC6454:如果两个URI拥有相同的schema,host和port,我们就认为他们是来自于相同的Origin。以下是一个完整的URI的定义:
scheme:[//[user[:password]@]host[:port]][/path][?query][#fragment]
Same-Origin Security Policy
Same-origin security policy 是对客户端的要求。在这个要求之下,网络浏览器 对来自于相同Origin的脚本允许网页间相互访问。
这里有一个违反这个约定而造成的风险Wikipedia:
Assume that a user is visiting a banking website and doesn’t log out. Then, the user goes to another site that has some malicious JavaScript code running in the background that requests data from the banking site. Because the user is still logged in on the banking site, the malicious code could do anything the user could do on the banking site. For example, it could get a list of the user’s last transactions, create a new transaction, etc. This is because the browser can send and receive session cookies to the banking site based on the domain of the banking site.
Cross-Origin Resource Sharing
CORS是一种协议,它用来约定服务端和客户端那些行为是被服务端允许的。尽管服务端是可以进行验证和认证的,但基本上这是由客户端浏览器来保证的。这些对行为的允许是放在应答包的header里面的。
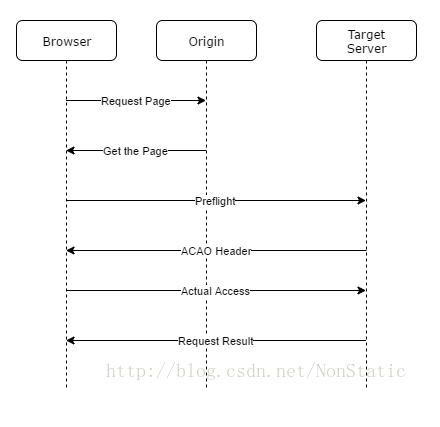
工作原理
CORS的实现主要包括一些客户端的工作以及两类服务端的处理,基本流程如下图所示:

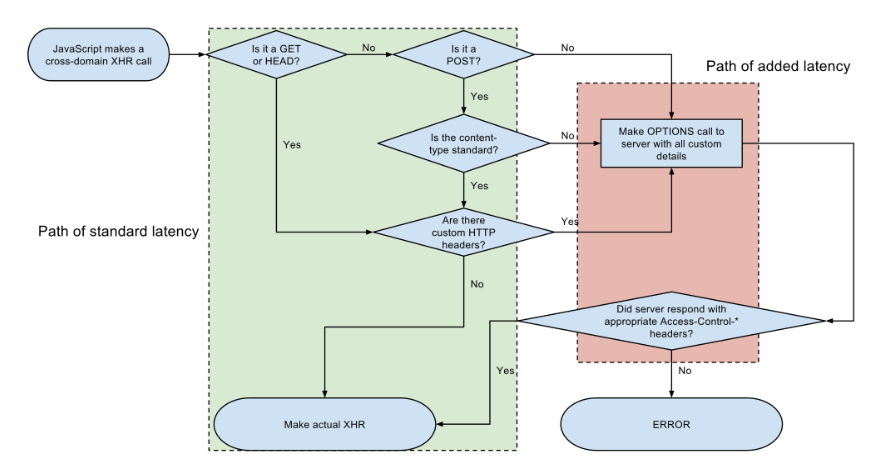
客户端
下图来自 Wikipedia Click here to visit Wikipedia

服务端 (简单 CORS 请求)
前提
只对满足以下所有条件的HTTP请求做出相应的CORS回应:
1. HTTP 方法仅限于 GET, POST 和 HEAD.
2. 客户端清秀需要含有 Origin 头.
3. 如果客户端请求是 POST,头部 Content-Type 只可以是 application/x-www-form-urlencoded, multipart/form-data, 或 text/plain.
业务逻辑
如果origin被服务端允许,服务端返回请求是带有 Access-Controll-Allow-Origin 头, 并且这个头部信息的值和客户端Origin 的值保持一致;否则就表示不被允许。如果 Access-Controll-Allow-Origin 被设置成 "*",则意味着任何Origin都被允许。
注意:如果所访问的资源需要凭证,那么 Access-Controll-Allow-Origin 则不应该被设置为 "*" 而且 Access-Control-Allow-Credentials 头需要被设置成 true.
示例
客户端HTTP 请求
GET /api/version HTTP/1.1
User-Agent: Fiddler
Accept: application/json
Origin: http://foo.origin
服务端回应
HTTP/1.1 200 OK
Content-Type: application/json;charset=UTF-8
Date: Wed, 31 Nov 2100 19:42:00 GMT
Server: Apache-Coyote/1.1
Content-Length: 53
Connection: keep-alive
Access-Control-Allow-Origin: http://foo.origin
[response payload]
服务端(预备请求)
前提
对满足任意以下条件之一的HTTP请求做出回应:
1. HTTP请求不是 GET, POST 或 HEAD.
2. 客户端请求带有自定义头部
3. 如果客户端请求是 POST, 头部 Content-Type 不是 application/x-www-form-urlencoded, multipart/form-data, or text/plain.
客户端进一步请求
客户端浏览器需要进行额外的 OPTIONS 请求,并且使用以下头部信息来向服务端问询相应的HTTP方法是否被允许:
1. Origin: Javascript的Origin
2. Access-Control-Request-Method: 准备使用的 HTTP 方法
3. Access-Control-Request-Headers: 将要在上述HTTP方法中使用的自定义头部
业务逻辑
如果请求不被允许,服务端返回4XX错误。
如果请求被允许,服务端返回200并在头部包含以下信息:
1. Access-Control-Allow-Origin: 被允许的Origin。如果Origin是个列表,则每个Origin之间用 "," 隔开。
2. Access-Control-Allow-Methods: 被允许的HTTP方法,如果是多个,用 "," 隔开。
3. Access-Control-Max-Age: 一个整数,用来表达这个预备请求什么时候过期,单位是秒。
4. Access-Control-Allow-Credentials: 可选,如果所访问资源需要凭证,这个头部需要被设置成 true。
示例
客户端HTTP请求
OPTIONS /resources/31415926
User-Agent: Fiddler
Access-Control-Request-Method: DELETE
Access-Control-Request-Headers: origin, x-requested-with, accept
Origin: http://foo.origin
服务端回应
HTTP/1.1 200 OK
Date: Wed, 20 Nov 2013 19:36:00 GMT
Server: Apache-Coyote/1.1
Content-Length: 0
Connection: keep-alive
Access-Control-Allow-Origin: http://foo.client.com
Access-Control-Allow-Methods: POST, GET, OPTIONS, DELETE
Access-Control-Max-Age: 50000
参考文献
(Wikipedia) Same-origin security policy
(Wikipedia) Cross-origin resource sharing
(W3C Recommendation) Cross-Origin Resource Sharing
---------------------
作者:NonStatic
来源:CSDN
原文:https://blog.csdn.net/NonStatic/article/details/79228475
版权声明:本文为博主原创文章,转载请附上博文链接!


