DOM元素之更改
通常改变元素涉及三个内容
- 动态改变元素中的内容
- 动态改变元素的CSS属性值
- 改变元素节点的属性
改变元素中的内容
改变元素中的内容可以使用两个相关属性 innerHTML 和 innerText
innerHTML 属性可以按照HTML语法设置内容,并且浏览器可以正常按照HTML语法渲染
innerText 属性只能以纯文本的形式设置节点中的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>innerHTML</title>
</head>
<body>
<div id="divBox"></div>
<div id="divBoxText"></div>
<script>
var divBox = document.getElementById('divBox');
// innerHTML 支持HTML格式
divBox.innerHTML = '<p>第一段</p><p>第二段</p>';
var divBoxText = document.getElementById('divBoxText');
//innerText 只能以文本信息展示
divBoxText.innerText = '<p>第一段</p><p>第二段</p>';
</script>
</body>
</html>
改变元素节点CSS样式
前面说过,DOM是JS用来操作HTML和CSS的工具。节点对象上有一个style属性可以动态修改css样式
语法
// box 代表一个dom节点
// style 后面跟着具体要操作的css属性,只是在这里要使用驼峰的形式编写
box.style.backgrouColor = 'green';
box.style.fontSize= '32px;'
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>改变元素节点CSS样式</title>
<style>
.box {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="box" class="box">
box
</div>
<script>
var box = document.getElementById('box');
box.style.backgroundColor = '#abc123'
</script>
</body>
</html>
改变元素节点的属性
标准的W3C规定的标签属性,元素节点对象就可以使用属性的方式直接设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>更改标准元素属性</title>
</head>
<body>
<input type="text" value="" id="textInput"/>
<script>
var textInput = document.getElementById('textInput');
textInput.value = '这是内容';
</script>
</body>
</html>
其实,还有一个方法,无论是标准的W3C属性还是自定义的非标准属性,我们都可以使用一个叫 setAttribute 设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="divBox"></div>
<script>
var divBox = document.getElementById('divBox');
divBox.setAttribute('number-for-div', 1);
console.log(divBox.getAttribute('number-for-div'));
</script>
</body>
</html>
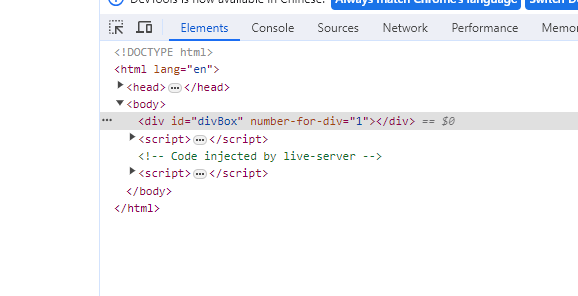
自定义属性不能直接观测到,我们可以打开控制台查看

请关于一下啦^_^
 微信公众号
微信公众号




 浙公网安备 33010602011771号
浙公网安备 33010602011771号