什么是DOM?
概念
DOM(Document Object Model , 文档对象模型) ;
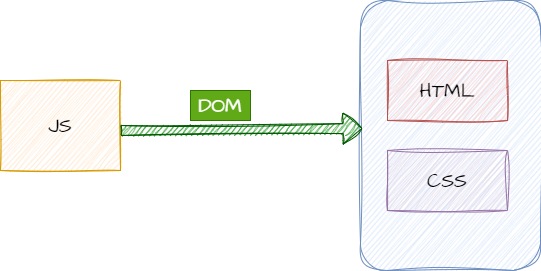
简单来说,浏览器会将整个网页看成一棵节点树;而Js语言需要通过一种动态的技术去操作这棵树,这种技术就是DOM

一张网页的树性结构
例如下面这张代码的网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM</title>
</head>
<body>
<div>
<h1>这是标题</h1>
</div>
<div>
<img src="logo-short.png"/>
<div>简介...</div>
</div>
</body>
</html>
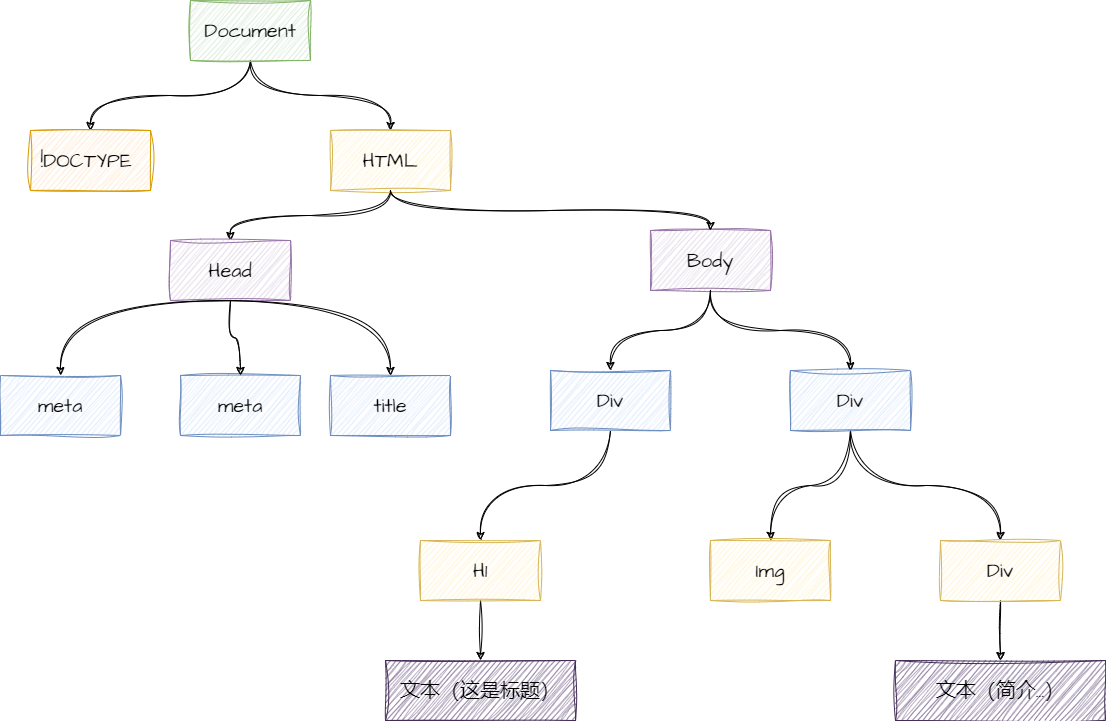
DOM会解析成如下结构

可见,在解析渲染一个网页的时候, 运行环境不会简单的把文本信息看成一个字符串, 而是解释为一棵树, 每个元素都是其上面的一个节点
不仅是带标签的元素(例如
) 会被当成一个节点,一段文本或者简单的一个换行符也会被当成一个节点每个节点都会有一个nodeType属性值,这个属性标记了此节点是什么类型
| nodeType值 | 节点类型 | 举例 |
|---|---|---|
| 1 | 元素节点 |
|
| 3 | 文字节点 | 我是小明 |
| 8 | 注释节点 | <!—注释节点—> |
| 9 | document节点 | document节点只有一个 |
| … |
Document 对象
document 对象封装了一整棵HTML的属性结构, 它是DOM节点的根
document对象的 nodeType 属性是 9 ,每张网页只有一个document对象
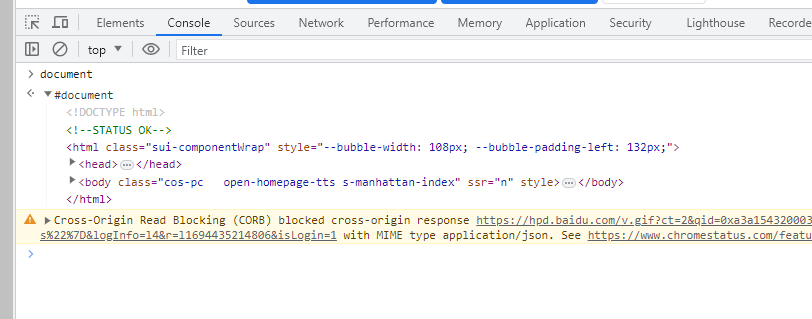
为了验证上面我们说的正确性,我们随便找个网站试下,打开百度 ,在控制台中输入 document , 它会把整个网页返给我们

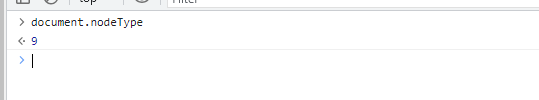
随后,我们检测下document的nodeType, 会返回9

请关于一下啦^_^
 微信公众号
微信公众号




 浙公网安备 33010602011771号
浙公网安备 33010602011771号