【自研前端框架】OA组件制作-单选框
原公司有一OA项目,虽然能支持一般的流程业务,但是在我看来拓展性和灵活性太差了。国庆前和老板讨论了后说可以让我重构OA的代码,因此趁着国庆期间将OA的前端部分进行重构了。
现在重构的前端OA中组件相对比较少,今天打算增加一个单选框的组件,并记录一下分解和实现的思路。
直接看设计师对单选框组件的设计稿:

可以看到原设计师给的设计稿中,组件由一个左侧标题区,和右侧内容区组成。因为是OA组件,因此要将整体看成一个部分,由此我们可以将设计稿分割为以下的区域。

整体的红框为一个OA组件,即单选框。可以看到整体的布局时横向排布的,因此到时组件的最外层用横向进行排布。
作为组件拥有的最基本的功能就是里面的内容都可以被用户进行配置,因此左侧的小红框代表着单选框的标题区域,用户可以对标题进行配置。
而右侧则作为一个可以动态增加radio的区域,这是一个可以动态增加内容的区域。
分解完成那就开始制作组件了。
第一步:首先添加一个整体的横向布局,作为单选框的外边框。

接着在外边框的内部,添加一个div和一个横向布局,一个作为标题区域,一个作为radi选择区域。如图:

但此时发现横向布局很明显上下的距离不对称,因此将外边框的align-items设置为center。让横向布局能水平居中。调整后状态如图所示, 目前的整体布局框架已经设置好了。

第二部:接着添加功能和默认提示。将左侧的内容提示区设置为带有默认提示的内容,就以“默认提示”为例。

为了符合设计稿中的样式,查看设计稿中的style并将其设置为同种style样式。效果如下,可能是我视觉敏感度不够,没看出有区别。

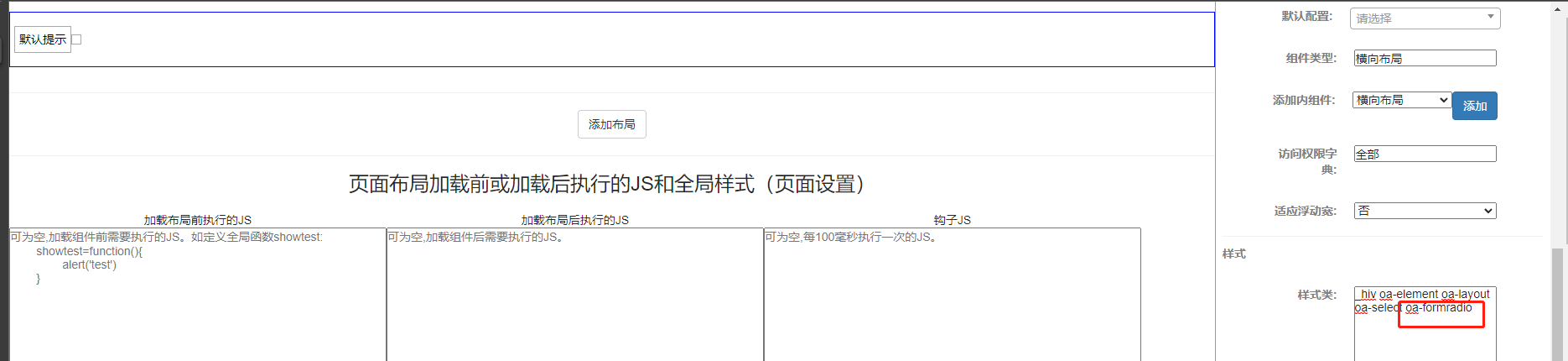
拥有这个部分的功能之后,因为外边框是整体的单选框,用户需要能够对内部的标题区域进行操作,因此需要给当前单选框组件加上标题设置的功能。
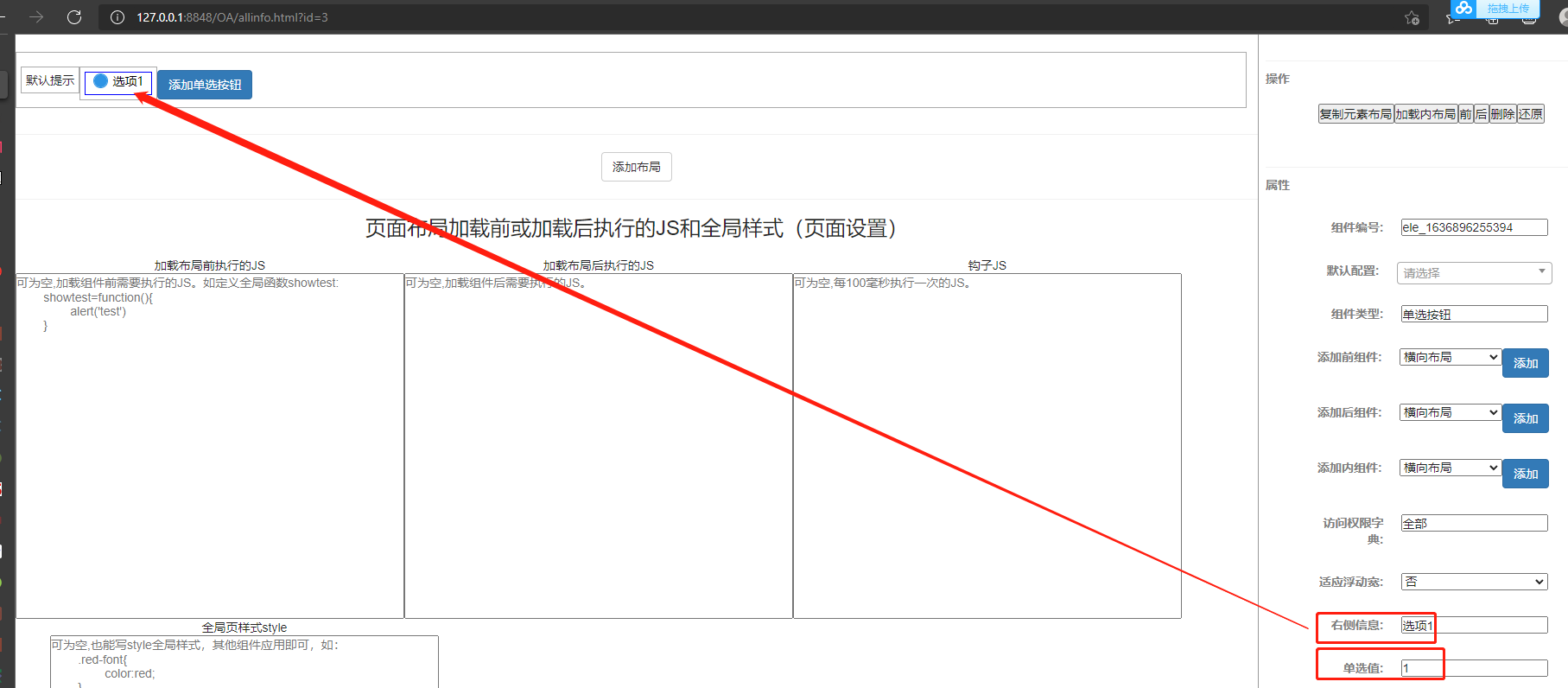
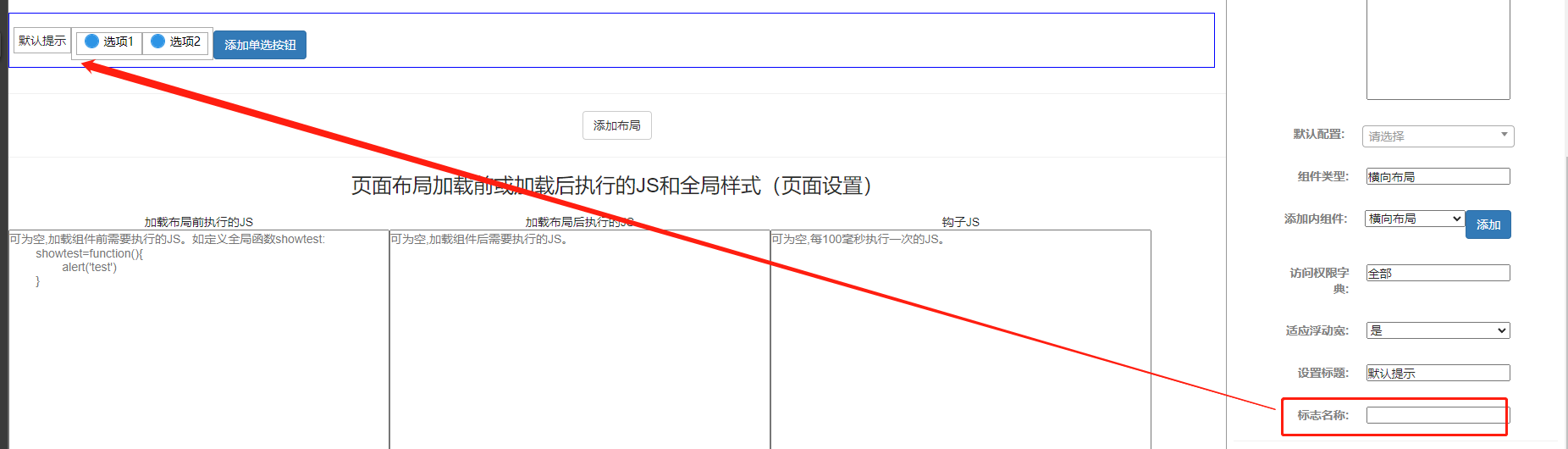
选中外部的单选框的全局样式,添加上一个标识oa-formradio代表这是一个的单选框组件。也就是判断class中拥有这个类别的时候,就知道他是一个单选框组件了。如下图所示:

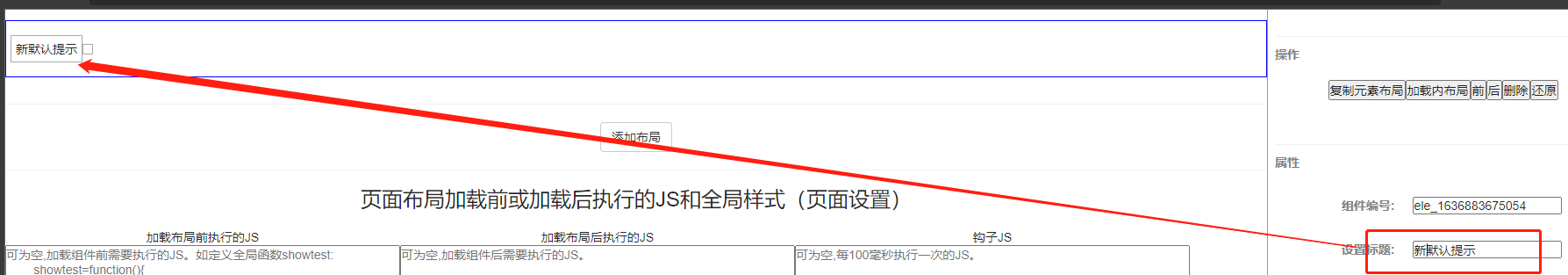
能够判断这个组件是个单选框之后,紧接着要做的事就是能够在右边显示一项,设置标题的选项。因此注册右侧标题。注册完成后,再次点击单选框的全局框。可以看到设置标题的功能已经实现完毕。
选择外部的整体框后,改变输设置标题中的内容,内部标题区域的文字跟着改变。如下图所示

接下来,准备实现右侧添加选择区域内容的功能,打开设计稿,查看radio的样式。

radio单选框距离左侧大概17px的距离,底部颜色为蓝色填充满。有了这部分信息,将一个的radio样式根据CSS敲出来。实现后如下:

之后我们就得到了一个单选按钮的样式,因为要添加选项的缘故,并且考虑到选项添加是动态的功能。因此我的打算是添加一个仅在编辑模式可见的按钮,让用户能够点击这个按钮添加选项。如下图所示

给按钮添加上事件,让用户点击添加单选按钮的时候,能够在他左侧的横向布局中添加一个单选控件。(就是上面得到的radio单选框),点击的时候添加新的单选选择。如下图

现在,我们有了一个没有任何文字提示的按钮,为了要让用户能编辑这个按钮,我们得注册两个属性让用户能够编辑这个单选按钮。
因为缺少文字信息和对应的单选按钮的value,因此我们注册这两个属性的值,让用户能够对这两个值进行编辑,如下图所示。

拥有这个属性之后,我们发现,当添加有多个单选按钮的时候,这些按钮都能够同时点击,这很明显不符合单选框的逻辑。

经过上述步骤我们发现少给这些按钮添加上name的属性导致这些按钮不知道自己是谁。考虑到这些元素的name是需要相同的,因为这是一个单选框组件,因此name的设置可以放置在单选框的整体框架上。
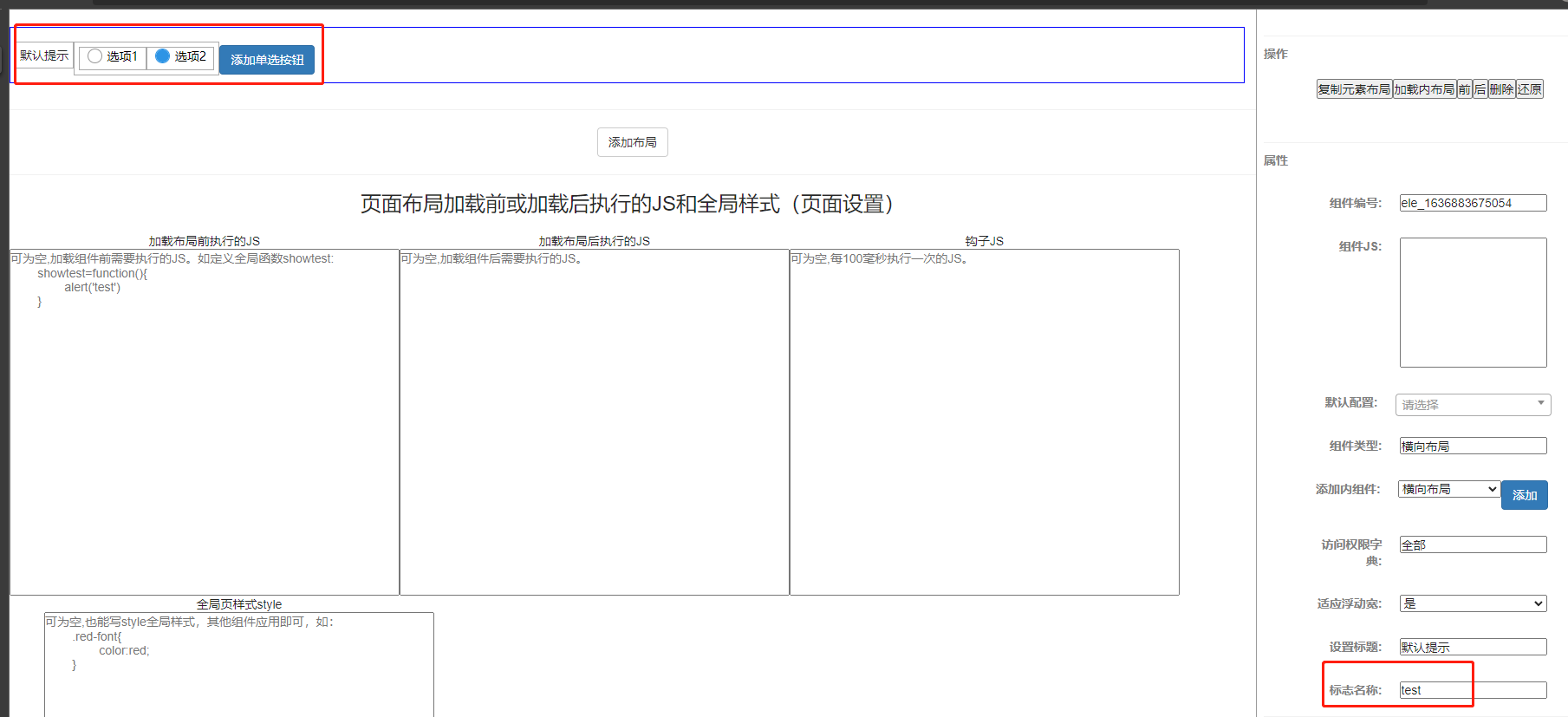
选中外层边框在设置标题下注册一个设置主键内所有radio的name属性的一个属性

注册完毕之后将名称设置为test发现原本两个的选中的状态最终变成了只有一个选中的状态,至此单选框的基础部分已经完成。如下图。

第三步,对于一个OA系统而言,前端页面设计完成,系统就开发完成了。目前还没有和后端挂上勾,所以紧接着在组件创建完的post上判断是否有数据加载,若有数据加载则将对应的单选按钮设置为选中状态。
第四步,上述组件开发完成后,选中最外层边框,将该组件导出为JSON。将该JSON注册到中央组件上,并且追加为表格可更改类型的组件。

实际测试:
在OA编辑页面,创建一个添加表单。点击添加输入框后选择该输入框,将输入框修改为单选按钮组

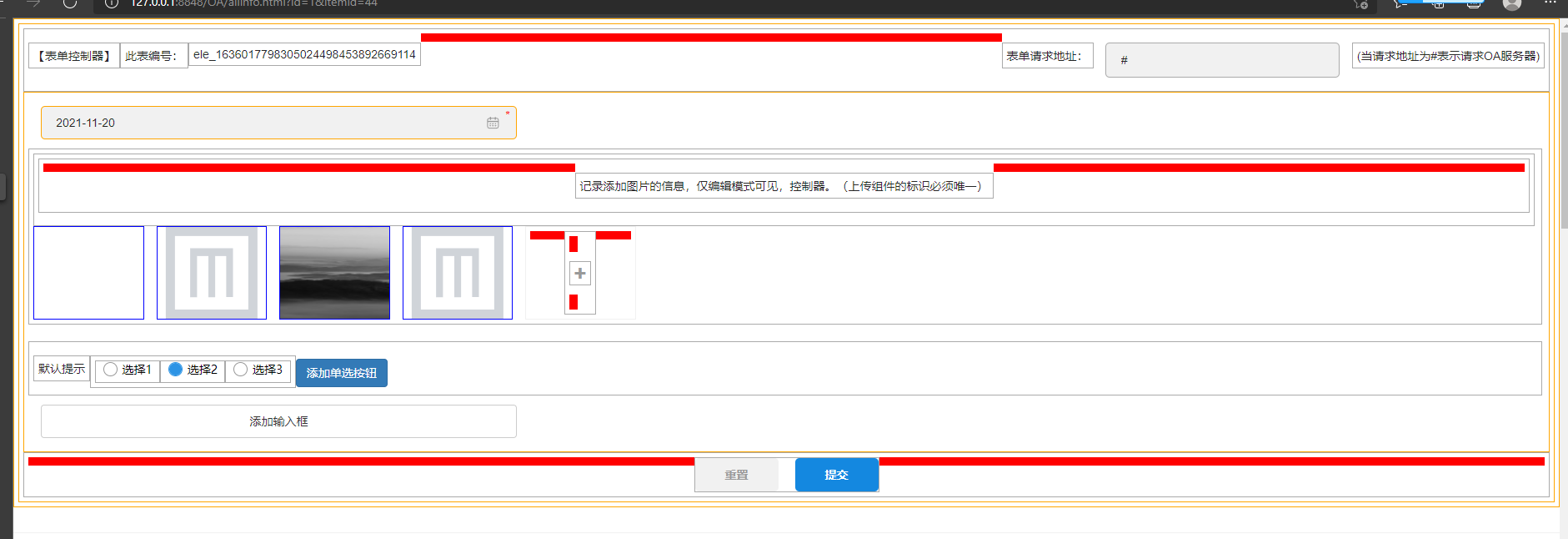
可以看到下图中输入框成功修改为单选按钮组,同时添加上3个选项。ctrl+s保存当前页面布局。

随便输入一个日期后,上传几张图片,选择选项3。点击提交。再刷新页面,可以看到数据都能正常加载。
再修改数据发现数据同样能正常提交。

开发模式下没有问题了。紧接着测试预览模式下的状态是否正常。经过测试,效果与开发模式下一致,至此OA组件-单选框制作完毕。





