学习Qt Charts-创建一个简单的折线图
一、Qt Charts
Qt Charts是基于Qt Graphics View实现的一个图表的组件,可以用来在QT GUI程序中添加现在风格的、可交互的、以数据为中心的图表,可以用作QWidget或者 QGraphicsWidget,也可用在QML中。支持的图标类型有:折线图跟曲线图、面积图、饼图、柱状图等。
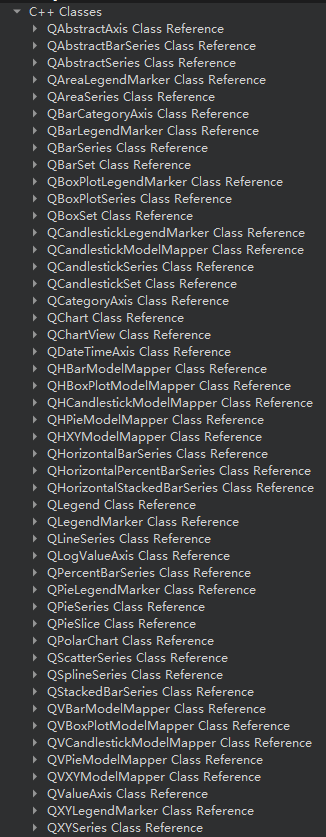
QT提供的相关的class有:

算了下,一共有48个类,实现一个图表并不需要全部用到,根据所需实现的图表,只需用到当中的几个就行,这些类,大致上可以分为如下几类:
-
QChartView Class:
一个用来显示图表的区域,或者理解为画布,可以在QChartView上实现所有Qt Chart支持的图表。QChartView的派生关系如下:QChartView <-- QGraphicsView <-- QAbstractScrollArea <-- QFrame <-- QWidget -
QChart:QChart是QGraphicsWidget,可以在QGraphicsScene上显示,用来管理图表中的数据、图例、坐标轴等,QChart的派生关系如下:
QChart <-- QGraphicsWidget <-- QGraphicsObject and QGraphicsLayoutItem QGraphicsObject <-- QObject and QGraphicsItem -
图表类型
- QLineSeries
- QSplineSeries
- QAreaSeries
- QScatterSeries
- QAbstractBarSeries
* BarSeries
* StackedBarSeries
* PercentBarSeries
* HorizontalBarSeries
* HorizontalStackedBarSeries
* HorizontalPercentBarSeries - QPieSeries
- QBoxPlotSeries
- QCandlestickSeries
所有图表类型都是从QAbstractSeries 派生出来的,QAbstractSeries 是一个抽象序列,
-
QAbstractAxis :坐标轴
-
图例:基类为QLegendMarker,在此基础上派生出不同的图例,如QAreaLegendMarker, QBarLegendMarker, QBoxPlotLegendMarker等
二、实现一个最简单的折线图
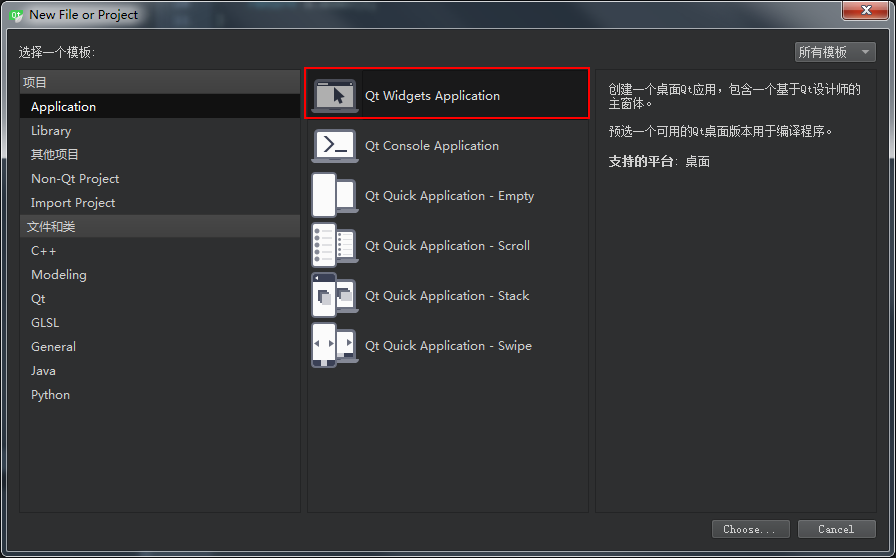
1、创建一个Qt Widgets Application工程,如下图:

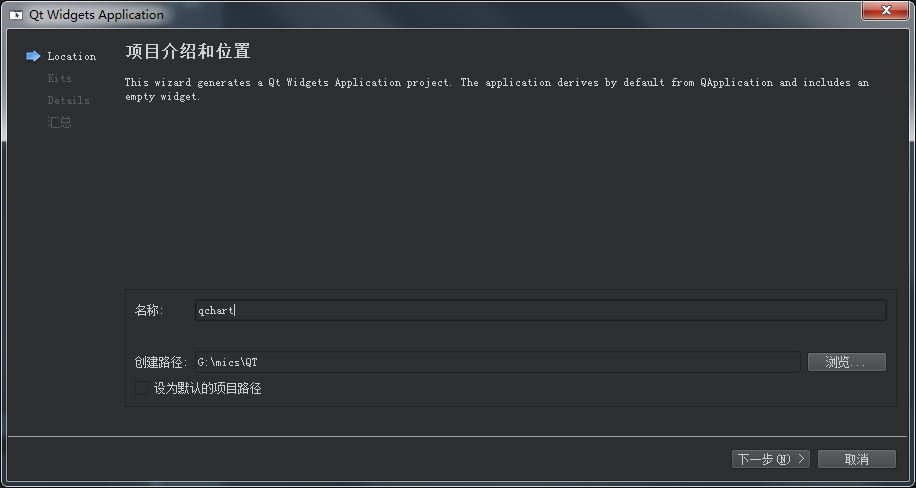
给工程命名为qchart,

做一个比较简单的,选择基类为QDialog:

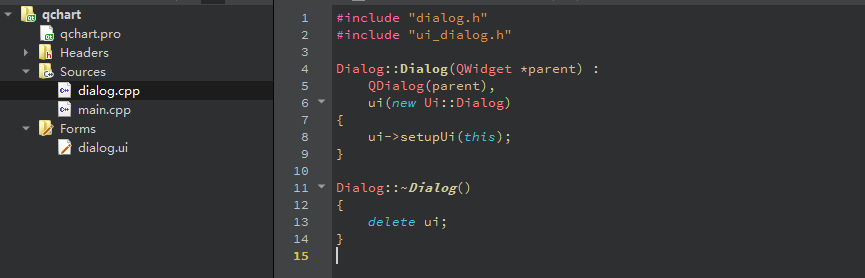
建成后的项目如下:

2、编辑UI文件
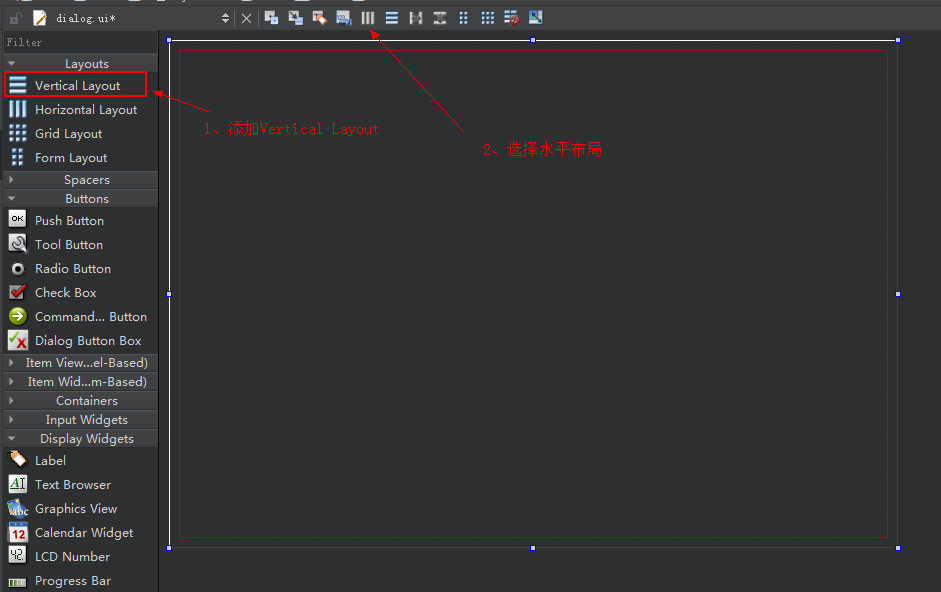
打开dialog.ui,添加Vertical Layout,然后选择水平布局,如下图:

3、添加chart库
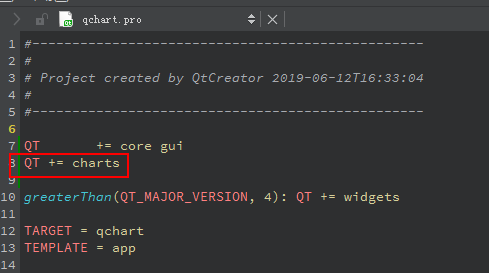
- 编辑pro文件:在pro文件中添加:QT += charts,如下:

- 在 .h声明命名空间(这里在dialog.h中添加)
using namespace QtCharts;
或者
QT_CHARTS_USE_NAMESPACE
编译运行,如果没有错误,运行结果如下:

4、添加QChartView
由于Qt Charts是基于Qt Graphics View实现的,要在UI应用中添加图表功能,首先需要个QGraphicsView,Qt Charts提供了QChartView,首先我们再这里添加QChartView:
- 在头文件diloag.h中包含如下头文件
#include <QChartView>
- 然后再类定义中添加变量:
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = nullptr);
~Dialog();
private:
Ui::Dialog *ui;
QChartView *ChartView;
};
其中
QChartView *ChartView;
是新添加的,
- 在Dialog构造函数中添加代码:
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
ChartView = new QChartView(this);
ui->verticalLayout->addWidget(ChartView);
}
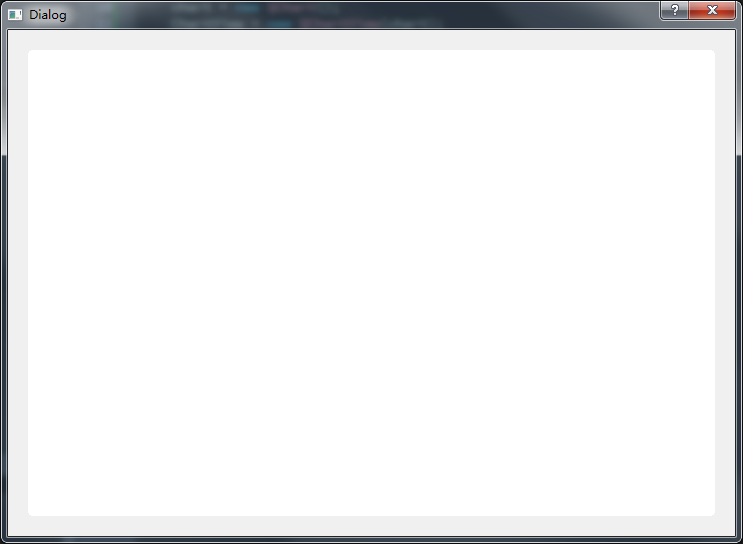
运行结果如下:

上图中,与之前的执行结果相比,多了个白色区域,说明QChartView添加成功,因为我们还没有添加任何图表所以是空白的,
5、实现图表
QChartView成功添加了后,还要添加管理图表中的序列、坐标轴、图例的QChart,首先添加相关头文件:
#include <QChart>
然后在类定义中添加一个QChart,
QChart *chart;
最后,实例化 QChart,并添加到QChartView,代码如下:
Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog){
ui->setupUi(this);
chart = new QChart();
ChartView = new QChartView(this);
ChartView->setChart(chart);
ui->verticalLayout->addWidget(ChartView);
}
编译运行后如下:

结果跟上一个步骤一样,因为还没有添加任何图表类型,所以还是空白的,
6、添加折线图序列
添加了QChart后,就可以创建一些图表序列,添加到QChart,由于我们要实现的是折线图,这里使用QLineSeries,首先添加相关头文件:
#include "QLineSeries"
声明并实例化QLineSeries:
QLineSeries* series = new QLineSeries();
然后给series添加几个点,并把series添加到chart中:
Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog){
ui->setupUi(this);
ui->setupUi(this);
chart = new QChart();
QLineSeries* series = new QLineSeries();
series->append(0, 6);
series->append(2, 4);
series->append(4,8);
series->append(8,10);
series->append(10,12);
chart->addSeries(series);
chart->createDefaultAxes();
ChartView = new QChartView(this);
ChartView->setChart(chart);
ui->verticalLayout->addWidget(ChartView);
}
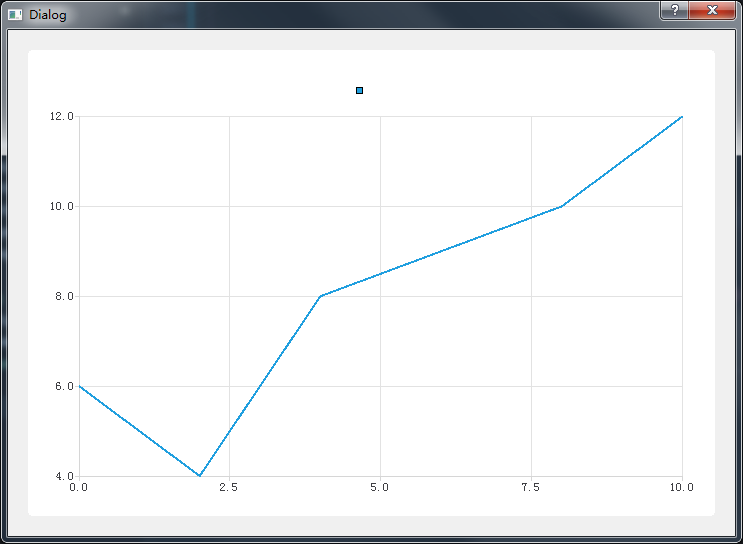
运行结果如下:

到这里就实现了一个最简单的折线图了,
如果要实现其他的图表,如曲线图,只需要把第6部分的QLineSeries替换成QSplineSeries即可,当然不同的图表,也许会有些不一样
完整代码:qchart_01
本文来自博客园,作者:哈拎,转载请注明原文链接:https://www.cnblogs.com/halin/p/14745239.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号