halfup的博客美化--持续更新,超小白,直接cope代码(相当于一个储存)
------------恢复内容开始------------
博客设置 --> 控件显示设置 --> 勾选公告
配置完成保存即可成功应用博皮!
2.博客侧边栏公告

<script type="text/javascript"> // ---- 主页配置 ---- window.cnblogsConfig = { GhVersions: 'v1.3.3', // 版本 blogUser: "halfup", // 用户名 blogAvatar: "http://img.mp.itc.cn/upload/20170710/2301fa9f88f74f39bb5bcbadee32097f_th.jpg", // 用户头像 //blogStartDate : "2021-09-10", // 入园时间,年-月-日。 menuUserInfoBgImg: 'https://files.dbnuo.com/wallpaper/menu_bg.gif', //菜单个人信息背景图片设置。 // ---- 公众号图片配置 ---- //weChatOfficialAccounts: 'https://files.cnblogs.com/files/Rui6/We.ico', //自定义菜单导航 menuNavList: [ ['CSDN', 'https://blog.csdn.net/qq_35629971?spm=1000.2115.3001.5343'], ['GitHub', 'https://github.com/halfup'] ], // ---- 网站配置 ---- webpageTitleOnblur: "(◍´꒳`◍) Hi, halfup", // 当前页失去焦点,页面title显示文字 webpageTitleOnblurTimeOut: 500, // 当前页失去焦点,页面title变化,延时时间,单位毫秒 webpageTitleFocus: "(*´∇`*) 欢迎回来!", // 当前页获取焦点,页面title显示文字,显示后延时恢复原title webpageTitleFocusTimeOut: 1000, // 当前页获取焦点,页面title变化,延时时间,单位毫秒 webpageIcon: "https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/blog_logo.webp", // 网站图标 //打赏设置 // reward: { // enable: true, // wechatpay: 'https://images.cnblogs.com/cnblogs_com/Rui6/1848426/t_200916021730weixin.jpg?a=1605605943096', // alipay: 'https://images.cnblogs.com/cnblogs_com/Rui6/1848426/t_200916021739zhifubao.jpg?a=1605605943096' // }, // ---- 主页配置 ---- homeTopImg: [ // 主页图片Url,推荐尺寸>= 1920*1080,支持多张,每次刷新随机设置一张 "https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/home_top_bg.webp" ], // 主页banner上的标语 homeBannerTextType: "one", // 文章页banner图片Url,推荐尺寸>= 1920*600,支持多张,每次刷新随机设置一张。 essayTopImg: [ "https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/nothome_top_bg.webp", "https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/nothome_top_bg.webp" ], // 文章页后缀 essaySuffix: { aboutHtml: "I am a good person", }, //日、夜间模式配置。页面使用日、夜间模式优先级:用户设置 > 自动切换 > 默认。 switchDayNight: { enable: true, auto: { enable: false // 开启自动切换 } }, // 页面加载loading loading: { rebound: { tension: 16, }, spinner: { id: 'spinner', radius: 90, } }, // 是否渲染主页banner动效 以及配置动态效果 homeTopAnimationRendered: true, homeTopAnimation: { color : 'random', }, // 是否渲染文章页banner动效 以及配置动态效果 essayTopAnimationRendered: true, essayTopAnimation: { triW : 14, triH : 20, }, // 是否渲染页面背景动效 以及配置动态效果 bgAnimationRendered: true, backgroundAnimation: { colorSaturation: "60%", colorBrightness: "50%", }, //homeBannerText: "路漫漫其修远兮,吾将上下而求索", //主页banner上的标语,设置此选项会固定显示文字,默认为空,自动获取一句 homeBannerTextType: "one", //每日获取一句话 // 限制代码框高度,开启行号 codeMaxHeight: true, codeLineNumber: true, // 设置代码框字体样式 essayCode: { fontFamily: "'Ubuntu Mono',monospace", // 代码框字体 fontSize: "14px" // 代码框字体大小 }, // 设置博客园代码块样式 essayCodeHighlightingType: "highlightjs", essayCodeHighlighting: "monokai-sublime", // ---- 页脚配置 ---- bottomBlogroll: [ // 友情链接,[[链接名,链接]....] ["BING", 'https://cn.bing.com/'], ["百度贴吧", 'https://tieba.baidu.com/'], ["知乎", 'https://www.zhihu.com/'], ["B站", 'https://www.bilibili.com/'], ["博客园地址", 'https://www.cnblogs.com/halfup/'], ], // 页脚标语 bottomText: { left: "路漫漫其修远兮", // 图标左侧文字 right: "吾将上下而求索" // 图标右侧文字 }, //文章后缀配置,不配置使用默认。 essaySuffix: { aboutHtml: "编程小萌新一名,希望从今天开始慢慢提高,一步步走向技术的高峰!", // 关于博主,不配置使用默认 copyrightHtml: '', // 版权声明,不配置使用默认 supportHtml: '', // 声援博主,不配置使用默认 }, // 关闭广告 advertising: false, // 版本映射 //isVersionMapping: true, } </script> <script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.3/src/script/simpleMemory.min.js"></script>
这里面的id 名字 图片之类的可以换成自己喜欢的
菜单导航的csdn和GitHub换成自己的网址
//自定义菜单导航 menuNavList: [ ['CSDN', 'https://blog.csdn.net/qq_35629971?spm=1000.2115.3001.5343'], ['GitHub', 'https://github.com/halfup'] ],
页脚的链接可以自定义
// ---- 页脚配置 ---- bottomBlogroll: [ // 友情链接,[[链接名,链接]....] ["BING", 'https://cn.bing.com/'], ["百度贴吧", 'https://tieba.baidu.com/'], ["知乎", 'https://www.zhihu.com/'], ["B站", 'https://www.bilibili.com/'], ["博客园地址", 'https://www.cnblogs.com/halfup/'], ],

3.页首HTML代码
<!--鼠标点击效果--> <script src="https://blog-static.cnblogs.com/files/e-cat/cursor-effects.js"></script>
4.页脚HTML代码

<!-- 为博客底部添加音乐组件 <div id="player" class="aplayer"></div> <link href="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.css" rel="stylesheet"> <script src="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.js"></script> <script type="text/javascript"> const ap = new APlayer({ container: document.getElementById('player'), fixed: true, autoplay: false, //自动播放 audio: [ { name: 'リナリア', artist: 'まるりとりゅうが', url: 'http://m801.music.126.net/20210912102735/d2e6d5d3fc29b9df9bd12b4d038ff8ee/jdymusic/obj/wo3DlMOGwrbDjj7DisKw/8124622981/a7f5/d714/66be/cbf0c2d33591d220fb87d4e6184de5b8.mp3', cover: 'https://img9.doubanio.com/view/subject/m/public/s33862804.jpg', }, { name: 'モノクロシティ', artist: 'ACE COLLECTION', url: 'http://m801.music.126.net/20210912102753/078e568cac2a17db7a90d39209486b43/jdymusic/obj/wo3DlMOGwrbDjj7DisKw/8255482867/4d51/9434/62b4/6d3b667b3d4c074e44b540784777490d.mp3', cover: 'https://cf.mora.jp/contents/package/0000/00000083/0018/201/226/0018201226.200.jpg', }, { name: 'もしも', artist: '當山みれい (当山真玲)', url: 'http://m801.music.126.net/20210912102810/992c59325937957a96a767c2e68e0410/jdymusic/obj/wo3DlMOGwrbDjj7DisKw/8777321317/1f72/1578/fae8/98a445af926f0a237fc894cb92bcccb6.mp3', cover: 'https://img9.doubanio.com/img/musician/large/35956.jpg', }, ] }); ap.init(); </script> --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.1/dist/APlayer.min.css"> <script src="https://cdn.jsdelivr.net/npm/aplayer@1.10.1/dist/APlayer.min.js"></script> <div id="aplayer" class="aplayer" data-id="8142924835" data-server="tencent" data-type="playlist" data-fixed="true" data-listfolded="true" data-autoplay="true" data-order="random" data-theme="#F58EA8"></div> <script src="https://unpkg.com/meting@1.2.0/dist/Meting.min.js"></script> <!--添加站点统计--> <div id="cnzzProtocol" style="display: none;"> <span class="id_cnzz_stat_icon" id='cnzz_stat_icon_1280311841'></span> <script src='https://v1.cnzz.com/z_stat.php?id=1280311841&online=1&show=line' type='text/javascript'></script> </div> <!--图片放放大效果--> <script type="text/javascript" src="https://blog-static.cnblogs.com/files/jajian/img.enlarge.js"></script> <div id="outerdiv" style="text-align: center;position: fixed;z-index: 1000;top: 0;left: 0; width: 100%;height: 100%;background-color: rgba(255,255,255,.9);"> <img id="bigimg" style="height: auto;width: 65%;border: 5px solid #7e8c8d; margin: auto;position: absolute;top: 0;bottom: 0;left: 0;right: 0;" src="" /> </div> <!--设置鼠标吸附效果--> <script id="c_n_script" src="https://blog-static.cnblogs.com/files/xiaokang01/js.js" color="240,230,140" opacity="1" count="75" zindex="-2">if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) { } else {}</script>
这里需要做一些修改
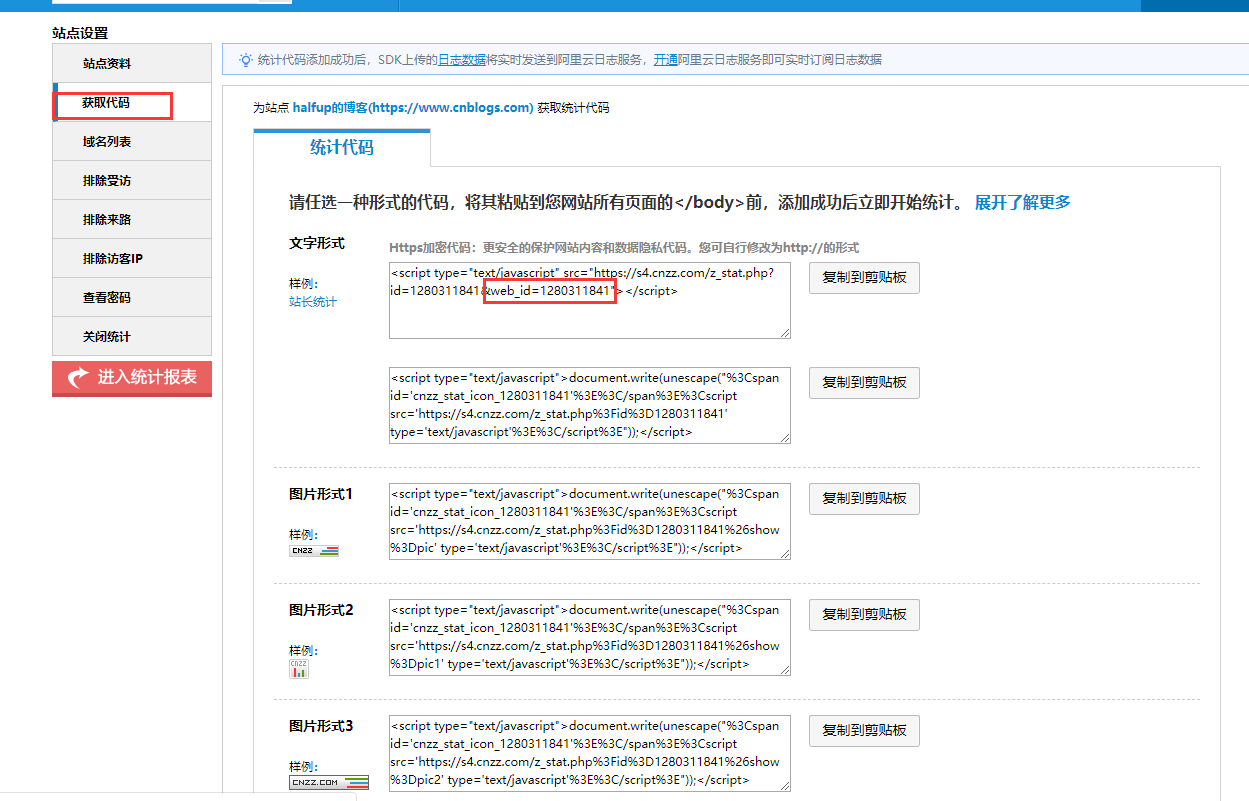
网站站点统计
<!--添加站点统计--> <div id="cnzzProtocol" style="display: none;"> <span class="id_cnzz_stat_icon" id='cnzz_stat_icon_1280311841'></span> <script src='https://v1.cnzz.com/z_stat.php?id=1280311841&online=1&show=line' type='text/javascript'></script> </div>


获取自己的网站id
把上面的1280311841 换成 你的id
网页播放器设置:
有三种方法:
教程:
博客园添加背景音乐以及播放器 或在左下方固定位置添加音乐播放器 给你的博文锦上添花,增姿添彩
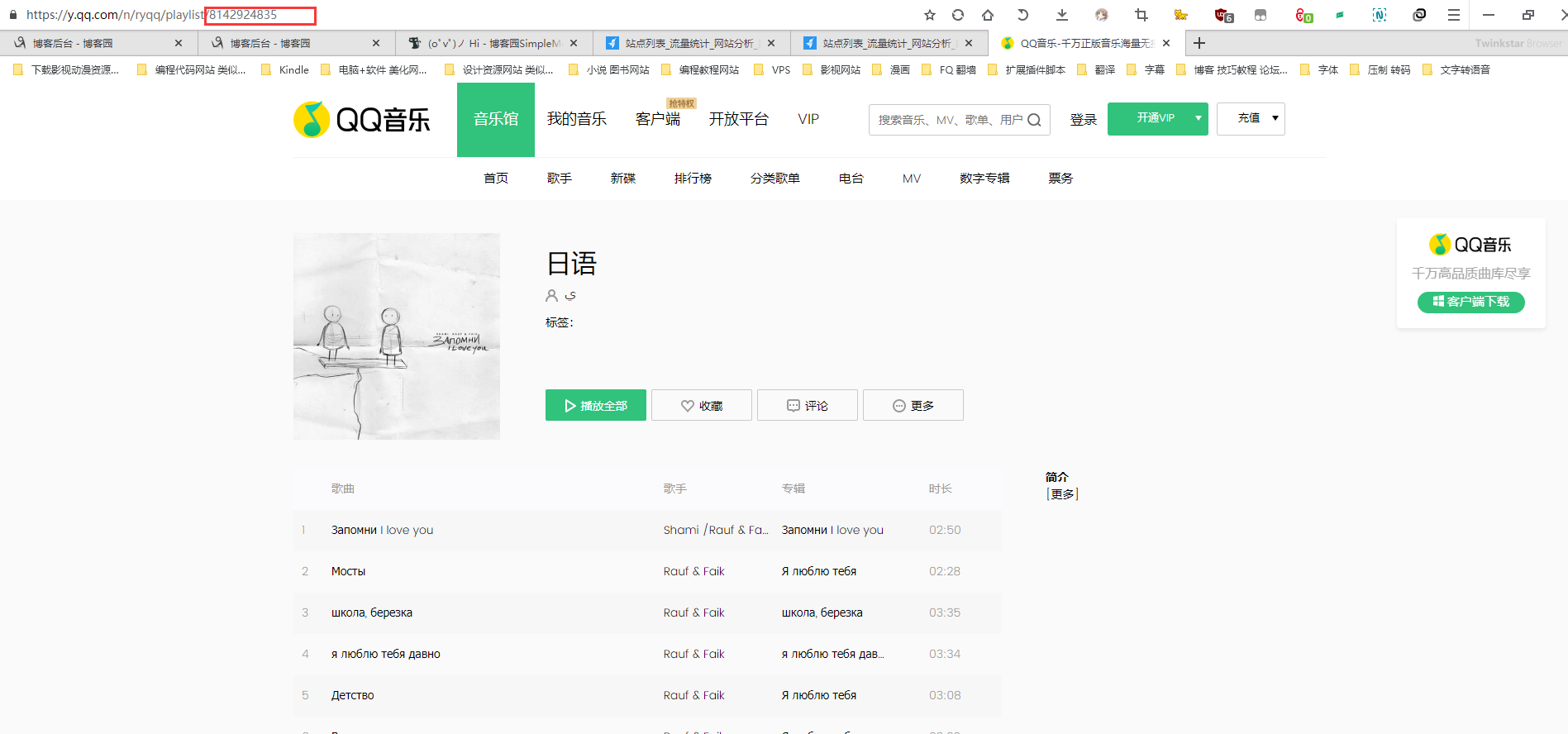
我这里用的是歌单 qq音乐
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.1/dist/APlayer.min.css"> <script src="https://cdn.jsdelivr.net/npm/aplayer@1.10.1/dist/APlayer.min.js"></script> <div id="aplayer" class="aplayer" data-id="8142924835" data-server="tencent" data-type="playlist" data-fixed="true" data-listfolded="true" data-order="random" data-theme="#F58EA8"></div> <script src="https://unpkg.com/meting@1.2.0/dist/Meting.min.js"></script>
把上面的data-id=后面的数字换成自己的歌单号

如果是网易云,把data-server= tencent 换成 netease
其他音乐
因为我目前主要用的音乐播放软件是网易云音乐和QQ音乐,其他播放器的data-id获取方法应该类似
其他内容待持续更新