Flutter——侧边栏drawer模块,底部导航栏navigation
题目要求
第一题
Scaffold的drawer和endDrawer属性可以分别接收一个Widget来作为页面的左、右抽屉菜单。其效果是从屏幕边缘滑动出现,通常用于显示App中的导航链接。
一般来讲,Drawer由一个ListView组成,第一个元素是DrawerHeader,如在某些聊天软件中显示为个人头像,中间部分由ListTile组成,末尾部分是AboutListTile组件。其一般组成结构如下:
drawer: Drawer(
child: ListView(
children: <Widget>[
UserAccountsDrawerHeader( ),
ListTile( ),
ListTile( ),
ListTile( ),
AboutListTile( )
],
),
),
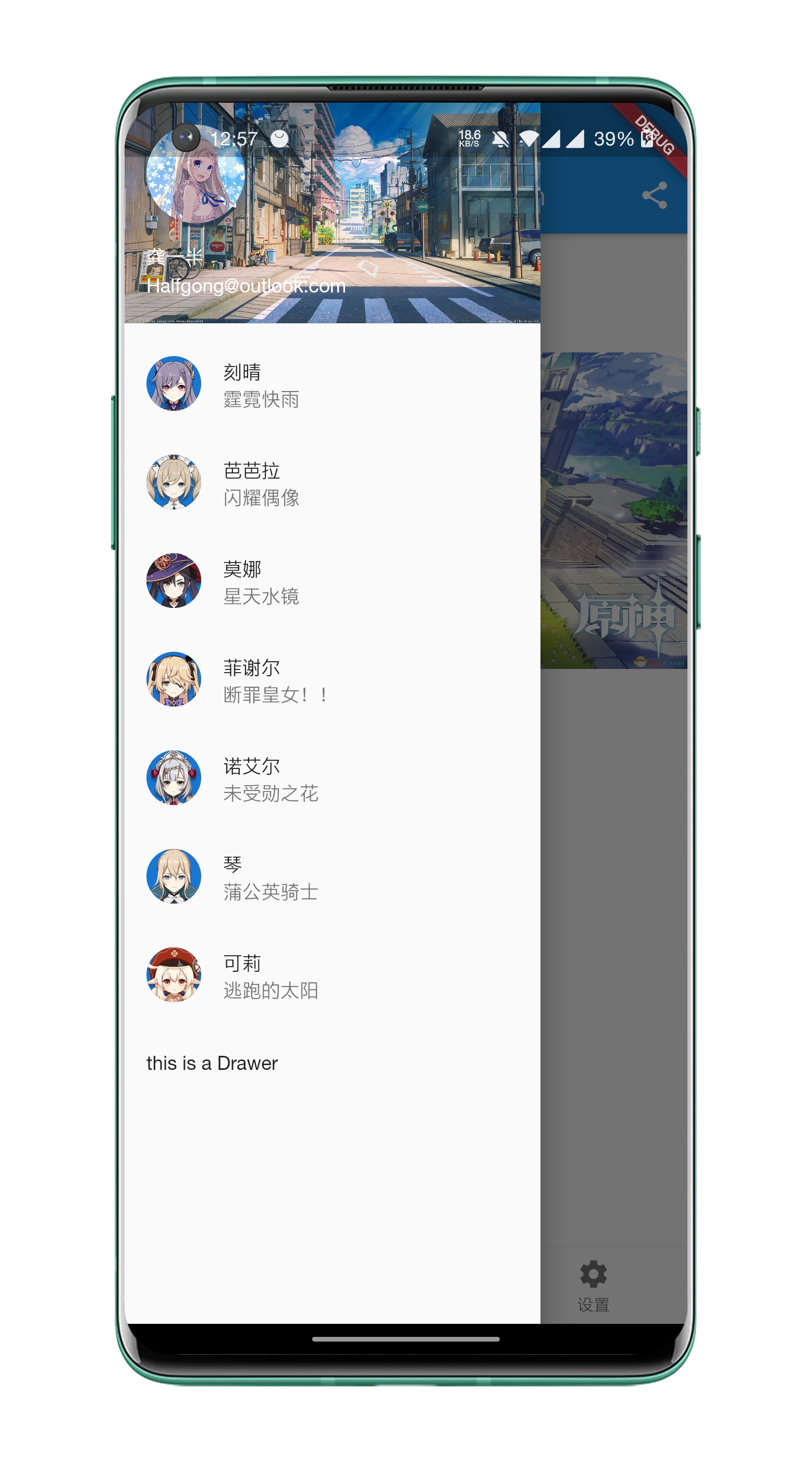
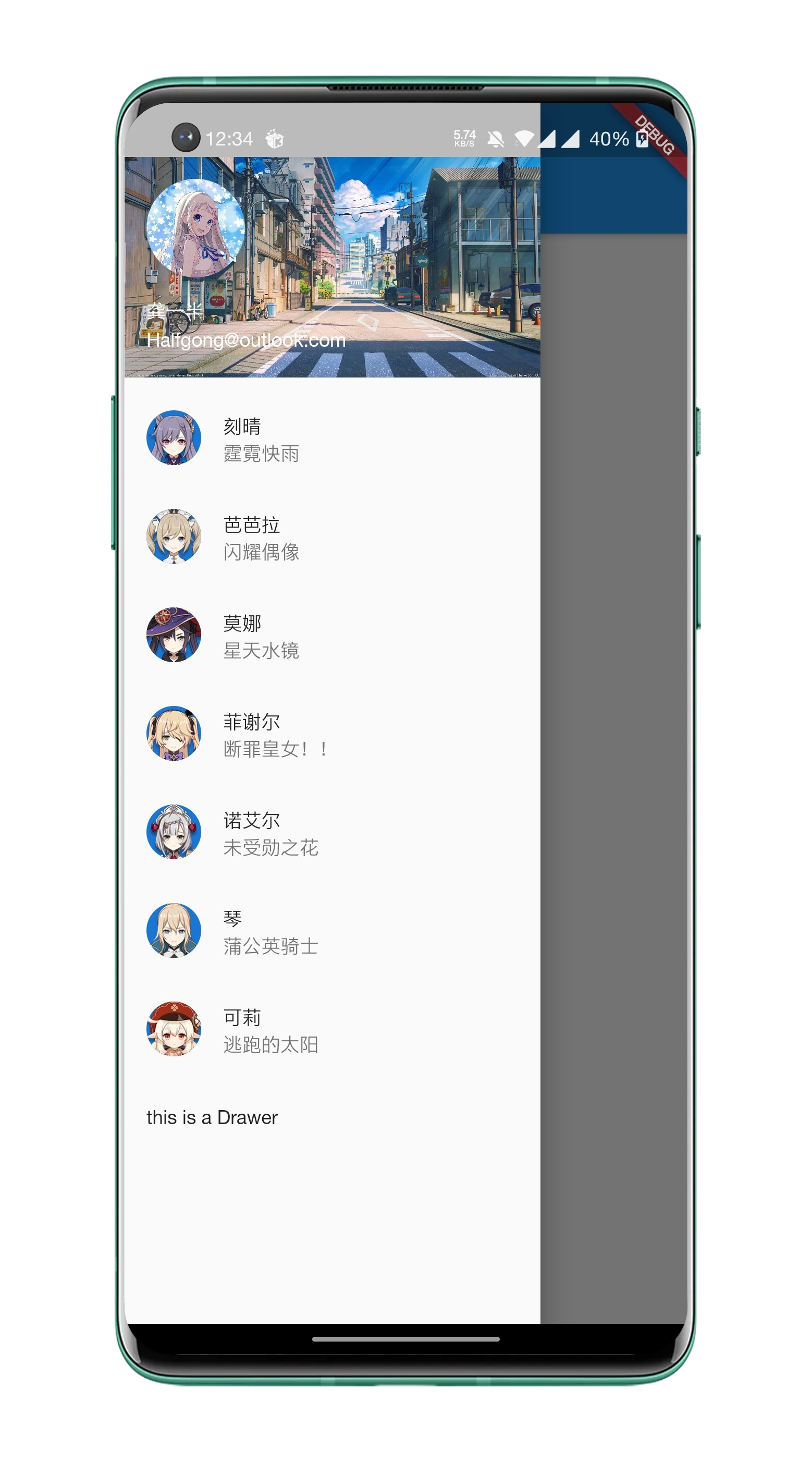
按照上述结构,在一个新建页面中使用drawer组件,实现如图1、图2所示的效果。
图1
图2
第二题
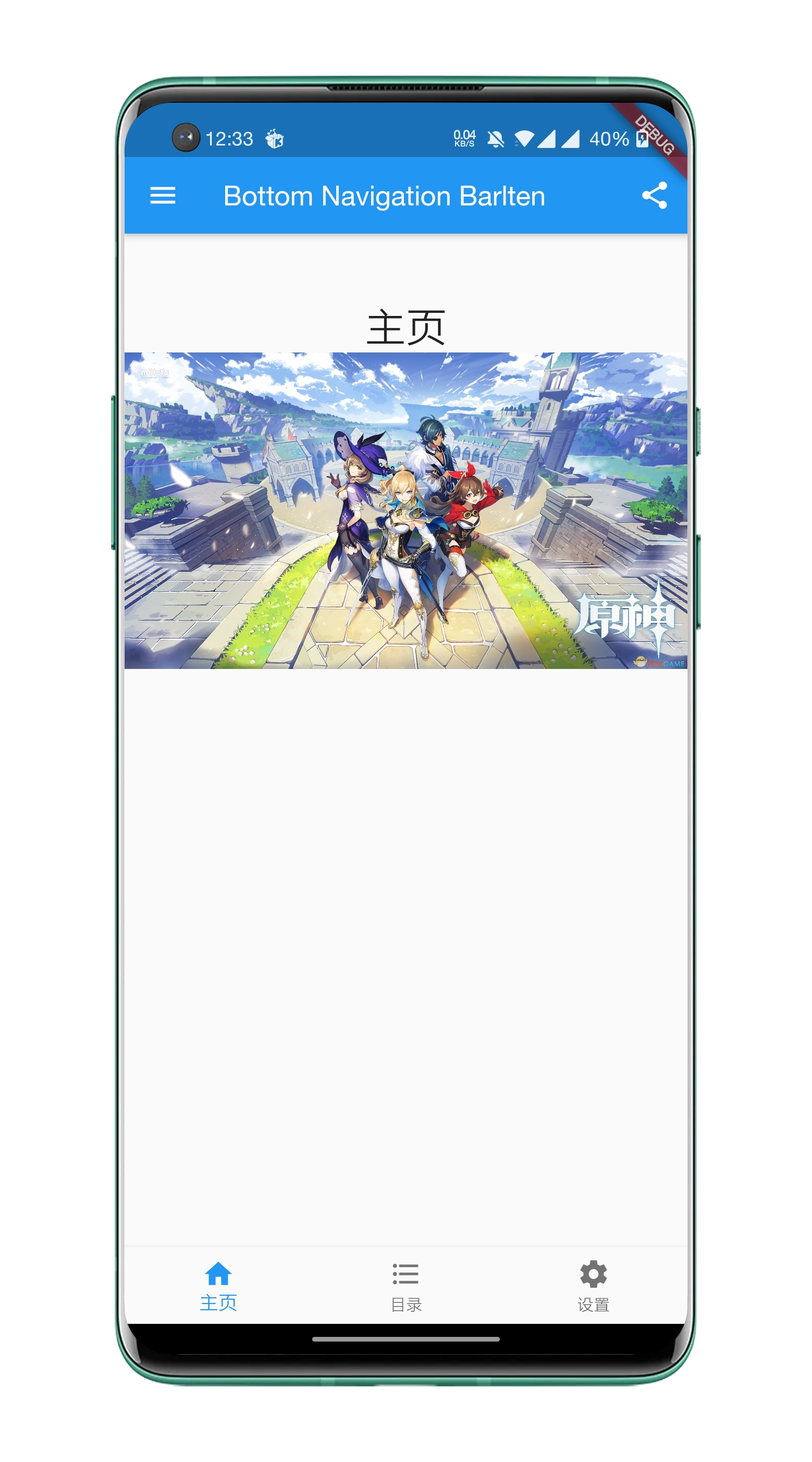
参照教材P159-P160之示例代码,实现 BottomNavigationBar组件的比较完整的应用示例——即点击相应的BottomNavigationBarItem后,在body视口区域显示对应的自定有页面。效果见图3、图4、图5所示。
图3
图4
图5
作业参考
说明
此次作业只是在原有作业的基础上添加的,主函数可以向上翻两篇找到
第一题
第一段外码为单一页面,构建了一个包含左侧侧边栏模块的页面,页面中的图片部分为本地图片,请自行更改,初始化。
//drawer_demo.dart
import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; class PureDrawer extends StatefulWidget { @override _PureDrawerState createState() => _PureDrawerState(); } class _PureDrawerState extends State<PureDrawer> { @override Widget build(BuildContext context) { return Drawer( child:MediaQuery.removePadding( context: context, removeTop: true, child: ListView( children: <Widget>[ UserAccountsDrawerHeader( currentAccountPicture: new GestureDetector( onTap: ()=>print('halfgong'), child: new CircleAvatar( backgroundImage: new NetworkImage('https://pic.downk.cc/item/5f31796014195aa5944fd2bd.jpg'), ), ), accountEmail: Text('Halfgong@outlook.com'), accountName: Text('龚一半'), decoration: BoxDecoration( image: new DecorationImage( fit: BoxFit.fill, image: NetworkImage('https://pic.downk.cc/item/5f9e1f771cd1bbb86bf49c90.jpg')), ), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/keqing.png'), ), title: Text('刻晴'), subtitle: Text('霆霓快雨'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/barbara.png'), ), title: Text('芭芭拉'), subtitle: Text('闪耀偶像'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/mona.png'), ), title: Text('莫娜'), subtitle: Text('星天水镜'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/fiechl.png'), ), title: Text('菲谢尔'), subtitle: Text('断罪皇女!!'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/noelle.png'), ), title: Text('诺艾尔'), subtitle: Text('未受勋之花'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/jean.png'), ), title: Text('琴'), subtitle: Text('蒲公英骑士'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/klee.png'), ), title: Text('可莉'), subtitle: Text('逃跑的太阳'), ), AboutListTile( child: Text('this is a Drawer'), ) ], ), ) ); } }
效果图


第二题
第二题需要的是一个包含底部导航栏的页面,源代码如下:
//bottom_navigation_bottom.dart
import 'package:flutter/material.dart'; import 'drawer_pure.dart'; import 'package:flutter/services.dart'; class ScaffoldRoute extends StatefulWidget { @override _ScaffoldRouteState createState() => _ScaffoldRouteState(); } class _ScaffoldRouteState extends State<ScaffoldRoute> { int _selectedIndex=0;//页面选择参数 List<Widget>page_view_list=[Home1(),Menu(),Setting()];//声明页面列表,参数从0~2,页面需要另外构造 @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Bottom Navigation Barlten'), actions: <Widget>[ IconButton(icon: Icon(Icons.share), onPressed: (){}) ], ), drawer: new PureDrawer(), body: page_view_list[_selectedIndex], bottomNavigationBar: BottomNavigationBar( items: <BottomNavigationBarItem>[ BottomNavigationBarItem(icon: Icon(Icons.home),title: Text('主页')),//主页按钮 BottomNavigationBarItem(icon: Icon(Icons.format_list_bulleted),title: Text('目录')),//目录按钮 BottomNavigationBarItem(icon: Icon(Icons.settings),title: Text('设置')),//设置按钮 ], currentIndex: _selectedIndex,//页面选择参数,flutter会自动保存当前页面的序号至currentIndex fixedColor: Colors.blue,//选中的按钮变色 onTap: _onItemTapped,//按下后的动作,此处指向_onItem函数,(理应包含一个默认参数,至于这里为什么没有这个参数,我也不知道) ), ); } void _onItemTapped(int index){ setState(() { _selectedIndex = index;//按下后,新建一个将页面参数传过来的参数值状态(应该是这样吧) }); } void _onAdd(){ } } class Home extends StatelessWidget { @override Widget build(BuildContext context) { return Container( margin: EdgeInsets.only(top: 50.0), constraints: BoxConstraints.tightFor(width: 500.0,height: 150.0), alignment: Alignment.center, child: Text('主页',style: TextStyle(fontSize: 40.0),), ); } } class Menu extends StatelessWidget { @override Widget build(BuildContext context) { return Container( margin: EdgeInsets.only(top: 50.0), constraints: BoxConstraints.tightFor(width: 500.0,height: 150.0), alignment: Alignment.center, child: Text('目录',style: TextStyle(fontSize: 40.0),), ); } } class Setting extends StatelessWidget { @override Widget build(BuildContext context) { return Container( margin: EdgeInsets.only(top: 50.0), constraints: BoxConstraints.tightFor(width: 500.0, height: 150.0), alignment: Alignment.center, child: Text('设置', style: TextStyle(fontSize: 40.0),), ); } }
效果图


侧边栏重写
由于之前的侧边栏没办法用,所以这了重写了一下
//drawer_pure.dart
import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; class PureDrawer extends StatefulWidget { @override _PureDrawerState createState() => _PureDrawerState(); } class _PureDrawerState extends State<PureDrawer> { @override Widget build(BuildContext context) { return Drawer( child:MediaQuery.removePadding( context: context, removeTop: true, child: ListView( children: <Widget>[ UserAccountsDrawerHeader( currentAccountPicture: new GestureDetector( onTap: ()=>print('halfgong'), child: new CircleAvatar( backgroundImage: new NetworkImage('https://pic.downk.cc/item/5f31796014195aa5944fd2bd.jpg'), ), ), accountEmail: Text('Halfgong@outlook.com'), accountName: Text('龚一半'), decoration: BoxDecoration( image: new DecorationImage( fit: BoxFit.fill, image: NetworkImage('https://pic.downk.cc/item/5f9e1f771cd1bbb86bf49c90.jpg')), ), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/keqing.png'), ), title: Text('刻晴'), subtitle: Text('霆霓快雨'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/barbara.png'), ), title: Text('芭芭拉'), subtitle: Text('闪耀偶像'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/mona.png'), ), title: Text('莫娜'), subtitle: Text('星天水镜'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/fiechl.png'), ), title: Text('菲谢尔'), subtitle: Text('断罪皇女!!'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/noelle.png'), ), title: Text('诺艾尔'), subtitle: Text('未受勋之花'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/jean.png'), ), title: Text('琴'), subtitle: Text('蒲公英骑士'), ), ListTile( leading: CircleAvatar( backgroundImage: AssetImage('assets/klee.png'), ), title: Text('可莉'), subtitle: Text('逃跑的太阳'), ), AboutListTile( child: Text('this is a Drawer'), ) ], ), ) ); } }