最容易记错的一些代码片段(常用代码片段)
以下是本人工作和学习中使用到的一些代码,如果您发现哪些不足,欢迎提出宝贵建议。
1. 背景相关

background:url(../imgs/settings/tab_bg.png) left bottom no-repeat ;
background-size:宽度 高度 ;
2. 键盘事件

document.onkeydown = function () { var e = window.event || arguments[0]; switch (e.keyCode) { case 13: submit(); break;//回车 } } 点击查看更多code码
3. 移动端

<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
4. 强制不换行,单行显示,超出部分显示...
1> css3版的截串

white-space: nowrap;text-overflow:ellipsis; overflow:hidden;width:200px;display: inline-block;
2> js版的截串
版本2

//截取字符串 function spliceStr(elem,num) { var num = num || 20,s="..."; if(hasChinese(elem.html())!=1){num=num*2||10} var html=elem.html().split(""); elem.html(html.slice(0,Math.min(html.length,num)).join('')+s); }; function hasChinese(str){ if(str.search(/[\u4e00-\u9fa5]+/)!=-1){ // console.log('存在中文'); return 1; } } window.addEventListener('load',function(){ $('.sliceTxt').each(function(){ spliceStr($(this),10); }); });
版本1

function spliceStr(elem,num) { var num = num || 20; if(!hasChinese(elem.html())){num=num*2||10} s="..."; var len=elem.length; for (var i = 0; i < len; i++) { var html=elem[i].innerHTML.toString(); if (html.length > num) { elem[i].innerHTML=html.substring(0, num) + s; } } }; function hasChinese(str){ if(str.search(/[\u4e00-\u9fa5]+/)!=-1){ // console.log('存在中文'); return 1; } } $(function(){ $('.str1').each(function(){ spliceStr($(this),10); }); });

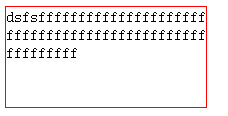
5.强制换行

<style> div{ word-break:break-all!important; word-wrap:break-word!important; border:1px solid #f00; width:200px; height:100px; } </style> <div>dsfsfffffffffffffffffffffffffffffffffffffffffffffffffffffff</div>

6. iframe
<iframe src="http://www.baidu.com" frameborder="0" id="ifr"></iframe>
7.table控制

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>table</title> <style> /* 整体控制 */ .tableHaley { width: 800px; margin:0 auto; box-sizing: border-box; font-size: 14px; } /* 标题 */ .tableHaley > h2 { text-align: center; font-weight:bold; font-size:16px; } /* 表格控制 */ .tableHaley>table { border-collapse: collapse;border-spacing: 0; //height: 1030px; width:100%; margin-top:20px; margin-bottom:60px; } /* 标题背景色 */ .tableHaley>table>thead { background-color: #ccc; } /* 标题控制 */ .tableHaley>table>thead th { font-size: 16px; height: 40px; line-height: 40px; border-bottom: none; } .tableHaley tr { height: 30px; line-height: 25px; } .tableHaley td,.tableHaley th{ border: 1px solid #333; text-align: center; vertical-align:middle; } .tableHaley .tl{ text-align: left; } /* 最后一行的备注 */ .tableHaley tr>td:last-child,td p{ text-indent: 0.5em;margin:0; } /* 宽度控制 */ .tableHaley>table tr>th:nth-child(1){width:10%;} .tableHaley>table tr>th:nth-child(2){width:10%;} .tableHaley>table tr>th:nth-child(3){width:10%;} .tableHaley>table tr>th:nth-child(4){width:10%;} .tableHaley>table tr>th:nth-child(5){width:10%;} </style> </head> <body> <div class="tableHaley"> <h2>技术讲座报名表</h2> <h2>– Technical Seminars Schedule</h2> <table> <thead> <tr> <th class="w60">日期</th> <th class="w60">场馆</th> <th class="w50">房间</th> <th class="w50">时间</th> <th class="w120">单位名称</th> <th class="w240">主 讲 题 目</th> </tr> </thead> <tbody> <tr> <td rowspan="4">6<br>月<br>22<br>日<br/>june 22th</td> <td>综合楼一层西<br>Level 1</td> <td>W-103</td> <td>下 午<br/>PM</td> <td>达诺巴特</td> <td class="tl">柔性化光纤激光冲裁系统 <p>Flexible Fiber Laser Blanking System</p></td> </tr> <tr> <td rowspan="2">综合楼<br>二层东<br/>Level 2</td> <td>E-204</td> <td>下 午<br/>PM</td> <td>玫瑰塑胶(昆山)有限公司</td> <td class="tl">专利包装创造客户价值<p>Paten Packaging Creates Customer Value</p></td> </tr> <tr> <td>E-206</td> <td>下 午<br/>PM</td> <td>Stratasys</td> <td class="tl">3D打印技术在汽车及航空领域应用<p>3D Printing in Automotive & Aerospace</p></td> </tr> <tr> <td>综合楼<br>三层东<br/>Level 3</td> <td>E-301</td> <td>上 午 <br/>AM</td> <td>机电商报<br/>中国电梯协会</td> <td class="tl">2016电梯行业先进制造技术研讨会</td> </tr> <tr> <td colspan="6" style="padding-top:10px;text-align: left;border:none!important;"> <p>讲座时间:上午9:00——12:00 下午:13:30—16:30 地点:新中国国际展览中心 北京市顺义区裕翔路88号</p><p>备注:所有用的投影仪全是4000ANSI</p> </td> </tr> </tbody> </table> </div> </body> </html>

8. 依据请求地址进行相应的操作

<script>
var href=window.location.href;
var arr=href.split('/');
var arr2=arr[arr.length-1].split('.');
if(arr2[0]=='zsmlProduct'||arr2[0]=='zsmlDetail'){
$('.inputTips').hide();
}
</script>
<!-- 地址举例:http://webdemo.highset.cn/zsmlProduct.jhtml?pid=1342 -->
检测地址栏里面有‘zsmlProduct’,进行相应的操作
9. 正则检查是否包含某个字符串
<script> function searchStr(keywords,str){ if(str.search(new RegExp(keywords))!=-1){ console.log('存在'+keywords); return 1; }else{ return 0; } } var str='http://www.iconfont.cn/plus/home/index?spm=a313x.7781069.1998910419.2.i57aaY'; console.log(searchStr('iconfont',str)); </script>
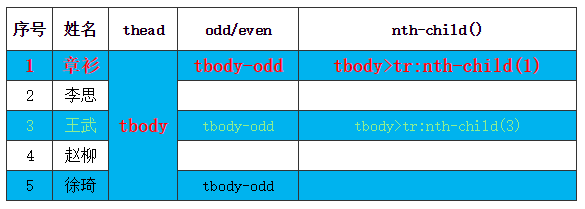
10.odd与even以及nth-child(n)的比较


<div class="tableHaley"> <table> <thead> <tr> <th>序号</th><th>姓名</th><th>thead</th><th>odd/even</th><th>nth-child()</th> </tr> </thead> <tbody> <tr> <td>1</td><td>章衫</td><td rowspan="5">tbody</td><td>tbody-odd</td><td>tbody>tr:nth-child(1)</td> </tr> <tr> <td>2</td><td>李思</td><td></td><td></td> </tr> <tr> <td>3</td><td>王武</td><td>tbody-odd</td><td>tbody>tr:nth-child(3)</td> </tr> <tr> <td>4</td><td>赵柳</td><td></td><td></td> </tr> <tr> <td>5</td><td>徐琦</td><td>tbody-odd</td><td></td> </tr> </tbody> </table> </div> <style> .tableHaley>table { border-collapse: collapse;border-spacing: 0; width:30%; margin-top:20px; margin-bottom:60px; } .tableHaley>table>thead th { font-size: 16px; height: 40px; line-height: 40px; border-bottom: none; } .tableHaley tr { height: 30px; line-height: 25px; } .tableHaley td,.tableHaley th{ border: 1px solid #333; text-align: center; vertical-align:middle; } .tableHaley tbody tr:nth-child(odd){ background: #00b3ee; } .tableHaley tbody tr:nth-child(1){ color:#f00; font-weight: bold; font-size: 1.2em; } .tableHaley tbody tr:nth-child(3){ color:lightgreen; } </style>
11.移动端打电话代码

<!-- 屏蔽苹果手机自动将数字识别为电话 --> <meta name = "format-detection" content = "telephone=no"> <!--手机端打电话--> <a href="tel:10086">10086</a>
12.移动端发短信
<!-- 屏蔽苹果手机自动将数字识别为电话 -->
<meta name = "format-detection" content = "telephone=no">
<!--手机端打电话-->
<a href="tel:10086">10086</a>
13.发邮件
<a href="mailto:test1@163.com">mail</a> <a href="mailto:test1@163.com,test2@126.com">mail</a> <a href="mailto:test1@163.com?subject=Testing">mail</a> <a href="mailto:test1@163.com?subject=Testing mailto&cc=test3@126.com">mail</a>
14.激活安卓市场
<a href="market://search?q=[query]">Android Market link</a>
15.地图定位GPS

<a href="geopoint:[经度],[纬度]">我的位置</a> <a href="geopoint:108.954823,34.275891">我的位置</a>
16.css3缓动效果

li{ background: #46b8da; width:200px; height:200px; line-height:200px; color:#fff; text-align: center; font-size: 40px; } li:hover{ background: #0A9676; color:#333; transition: all .3s linear; -moz-transition: all .3s linear; /* Firefox 4 */ -webkit-transition: all .3s linear; /* Safari 和 Chrome */ -o-transition: all .3s linear; /* Opera */ }
17.css3动画实现文字颜色慢慢改变的效果(jq的animate不支持color相关的控制)
实现原理:通过增删class来达到目的

/* js */ if(anchorLink=='page2'){ $('.nav li a>b,.nav li a').addClass('white'); }else{ $('.nav li a>b,.nav li a').removeClass('white'); } /* css */ .navbar-nav > li > a{ color:#333; width:200px; height:120px; } .navbar-nav > li > a.white{ color:#fff; animation:myfirst 1s linear; -moz-animation:myfirst 1s linear; /* Firefox */ -webkit-animation:myfirst 1s linear; /* Safari and Chrome */ -o-animation:myfirst 1s linear; /* Opera */ } @keyframes myfirst { from {color:#333;} to {color:#fff;} } @-moz-keyframes myfirst /* Firefox */ { from {color:#333;} to {color:#fff;} } @-webkit-keyframes myfirst /* Safari and Chrome */ { from {color:#333;} to {color:#fff;} } @-o-keyframes myfirst /* Opera */ { from {color:#333;} to {color:#fff;} }
18 多个背景图设置
.bg{ background-repeat: no-repeat; background-size: 100%; background-position: center center; height:100%; width:100%; } .bg1{ background-image:url(../imgs/bg1.jpg); }
haley欢迎您来访本博客。此博客是作者在工作中的一个记事本,方便下次遇到同样问题时,以最快的速度解决掉遇到的问题。如果您发现哪里写的不对,欢迎给我留言,让我们一起进步。不胜感激!




